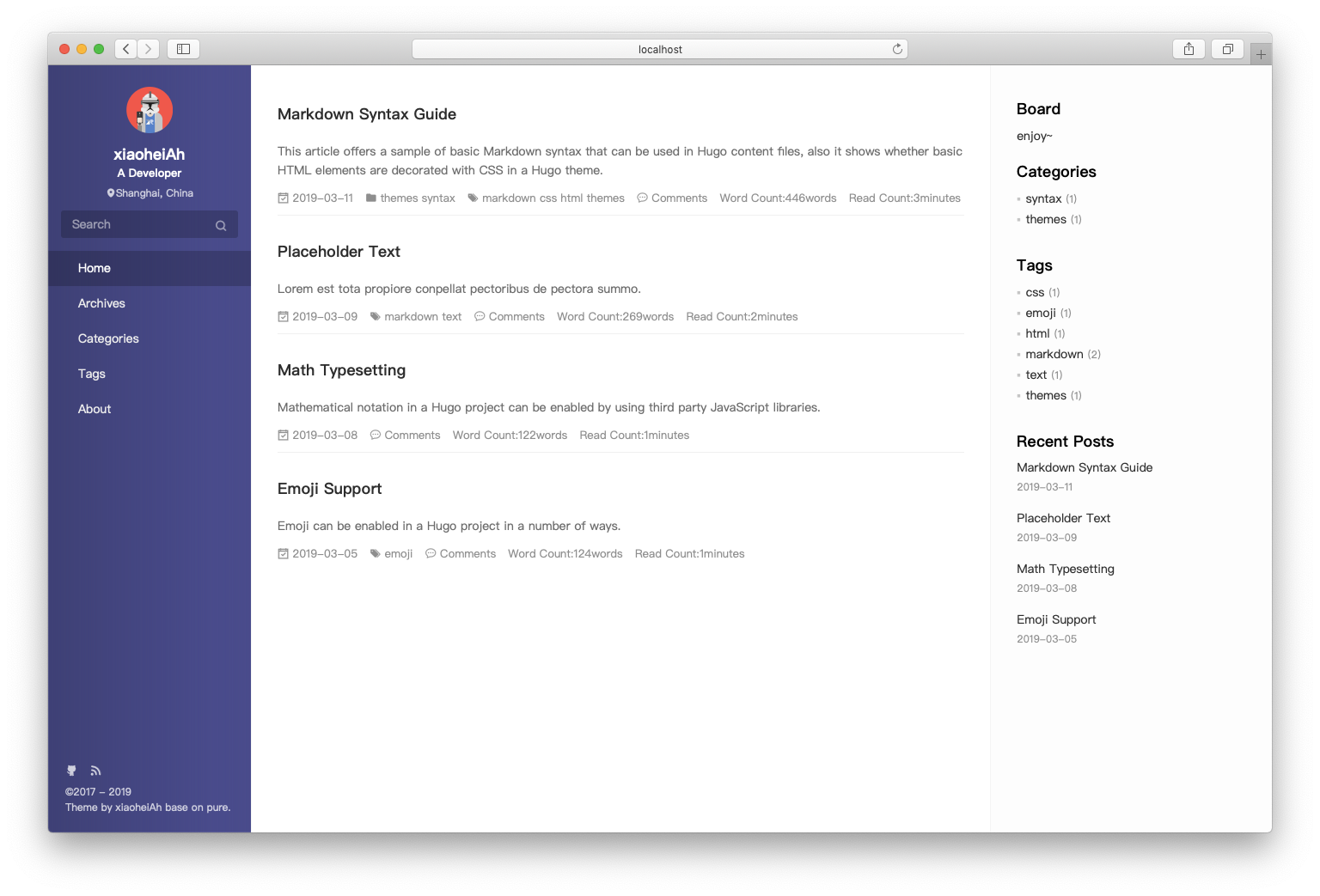
hexo-theme-pure 移植版本. 简单,功能丰富使用.
由于主要做后端开发,其实对前端(CSS 啥的)一窍不通,完全是硬着脑阔移植. 有些很喜欢的特性,并不知道怎么加,研究太久就会很浪费时间,所以如果你有很不错的 feature 希望能放上来,那是最好不过了.
repo 的文件结构大致是参考 hexo-theme-pure 的,应该是比较清晰了. 可以根据你的需求针对性的修改.如果稍微看一下文件结构的话你会发现还有听过功能没有实现的.
- 多语言支持
- 多种评论系统集成
- 多种皮肤
- 集成站内搜索(感谢@ppoffice提供的
insight.js)
$ cd $HUGO_ROOT
$ git clone https://github.com/xiaoheiAh/hugo-theme-pure themes/pure
$ ./hugo server -t pure-
请拷贝
exampleSite下的config.yml进行自定义配置. -
需要将你的博客文件放到
content/posts文件夹下,才能渲染出来. 即:./hugo new posts/blabla.md
目前支持英语和中文两种语言,如需其他语言可以在 i18n 目录下新增其他语言的 yml 文件,内容与现有的语言对应即可.
设置网页默认语言, config.yml:
defaultContentLanguage: zh # en,fr...修改下列配置
# config
config:
skin: theme-black # 主题颜色 theme-black theme-blue theme-green theme-purple
layout: main-center # 布局方式 main-left main-center main-right菜单栏有默认的图标展示,需要更换请参考 Iconfont, 并更改相应的配置
menuIcons:
enable: true # 是否启用导航菜单图标
home: icon-home-fill
archives: icon-archives-fill
categories: icon-folder
tags: icon-tags
repository: icon-project
books: icon-book-fill
links: icon-friendship
about: icon-cup-fill目前支持三种评论: Disqus, Gitalk, Valine, 加上对应配置即可.
图片资源放在static目录下即可,具体根据 config 配置.
site:
favicon: favicon.ico
profile:
avatar: avatar.png开启 toc
# config
config:
toc: true支持支付宝,微信付款码,需要先将二维码截出来并存放在 static 目录下.目前默认是在 static/donate. 需要的配置如下:
# Donate
donate:
enable: true
# 微信打赏
wechatpay:
qrcode: donate/wechatpayimg.png
title: 微信支付
# 支付宝打赏
alipay:
qrcode: donate/alipayimg.png
title: 支付宝Released under the MIT License.