⚠️ 현재 페이지는 VIVA의프론트엔드repository입니다.
아래 링크를 통해 VIVA의 다른 repositories를 확인해주세요 :)
- Exception-VIVA organization : VIVA organization
- VIVA_test : Backend of VIVA with Node.js
- VIVA_flask : Backend of VIVA for yolo embed
- VIVA_db : Building Database using OpenCV and object detection
딥러닝 기반 언택트 학습 도우미 - 자동 채점 및 오답노트 생성
언택트시대에 선생님-학생 사이에서 숙제검사를 할 때 다음과 같은 프로세스로 진행됩니다.
- 학생 : 문제집 촬영, 메신저를 통해 전송
- 선생님 : 사진 다운로드 후 채점
- 선생님 : 채점 후 학생의 학습 데이터 수집 및 피드백 전송
- 학생 : 피드백에 대해 오답노트를 작성하는 등 추후 학습
이는 불필요한 과정이 중복되며 인력낭비를 발생시킵니다.
따라서 인적 자원을 절약하고 학원의 학생 관리가 용이할 수 있도록
수학 문제집 자동채점 및 오답노트 생성 앱 서비스(이하 VIVA)를 제안하게 되었습니다.
- 문제집 검색 및 추가
- 카메라 촬영을 통한 문서 스캔, 자동 채점
- 자동 오답노트 생성
- 개인 데이터를 이용한 맞춤형 문제 추천
✨발표영상
React Native를 이용하여 프론트엔드를 개발하였습니다.
-
백엔드 연결
fetch,await/async이용
-
Splash 페이지
- 앱 실행 시, 회원가입 & 로그인페이지로 갈 지, Main페이지로 갈 지 결정
ActivityIndicator를 이용하여 로딩 애니메이션 구현AsyncStorage를 이용한 로그인 여부 확인
-
Main 페이지
문제집 검색 및 추가, 채점하기 등의 전반적인 모든 기능- 내 문제집, 학원 교재, 오답노트 레이아웃
- 내 문제집 리스트, 학원 교재 리스트
- 오답노트 보기
- 문제집 검색 및 추가
- 오답노트 생성
- 확인 메세지 출력
- 문제집 채점하기
- 카메라를 이용해 스캔
- react native rectangle scanner 를 이용해 직사각형 인식 후 촬영
-
회원가입 & 로그인 페이지
- 로그인, 회원가입
-
맞춤형 문제 추천 (=미니 모의고사) 페이지
- 오답노트 선택 하여 그 기반으로 문제 추천, 미니모의고사 생성
- 내 미니모의고사 리스트
-
마이페이지
- 내 정보 확인
- 내 정보 수정
- 사진 :
FormData로 전송하여 AWS S3에 업로드 - 닉네임
- 학년
- 사진 :
react native rectangle scannerreact-native-responsive-screenasync-storagereact-native-raw-bottom-sheetreact-native-flash-messagereact-native-auto-height-imagereact-native-html-to-pdfreact-native-share
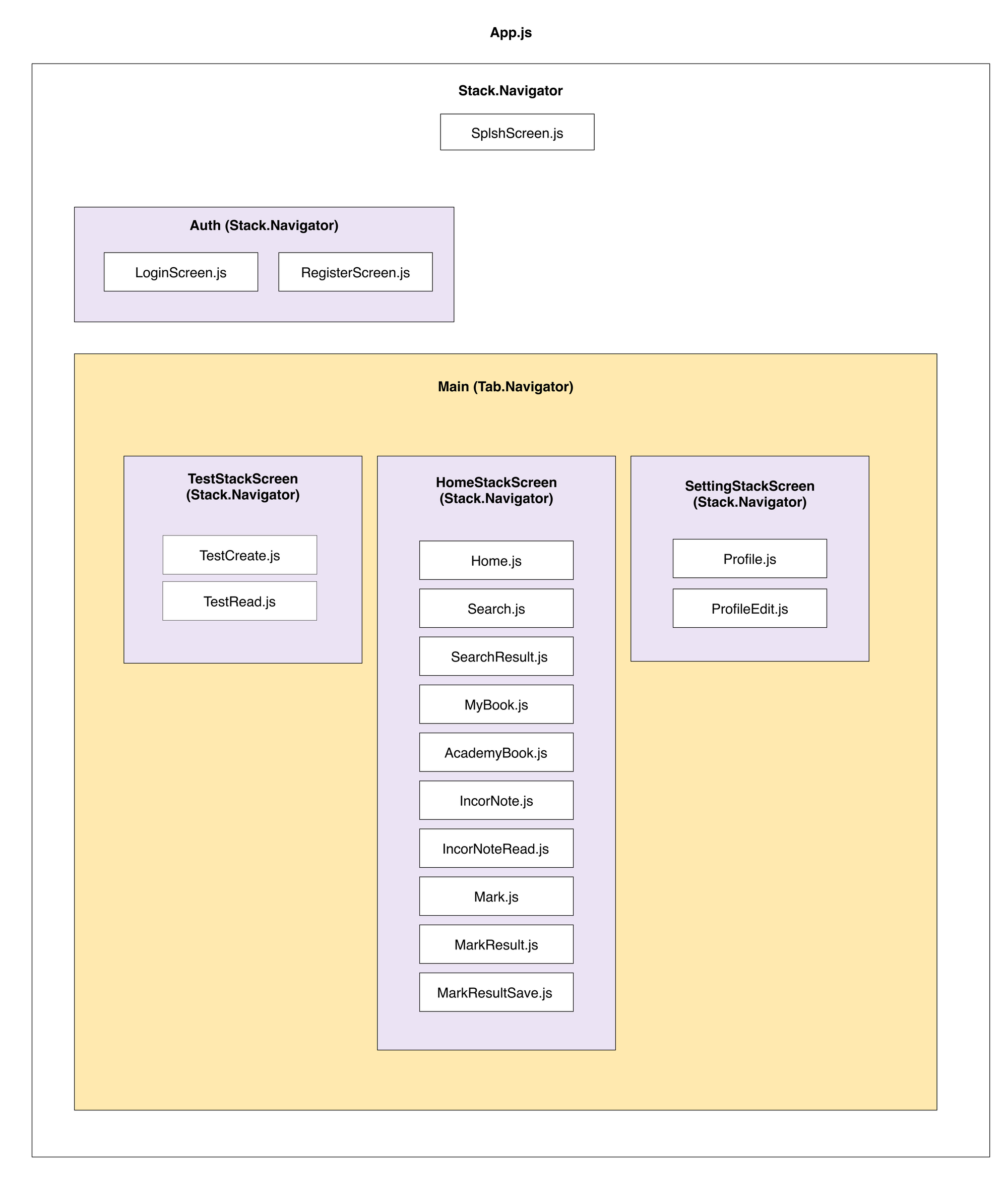
root가 되는 StackNavigator안에 Stack Navigator와 Tab Navigator을 쌓는 구조입니다.
이때 Tab Navigator내부는 Stack Navigator 3가지로 이루어지며, 각 Stack Navigator안에 Screen이 존재합니다.