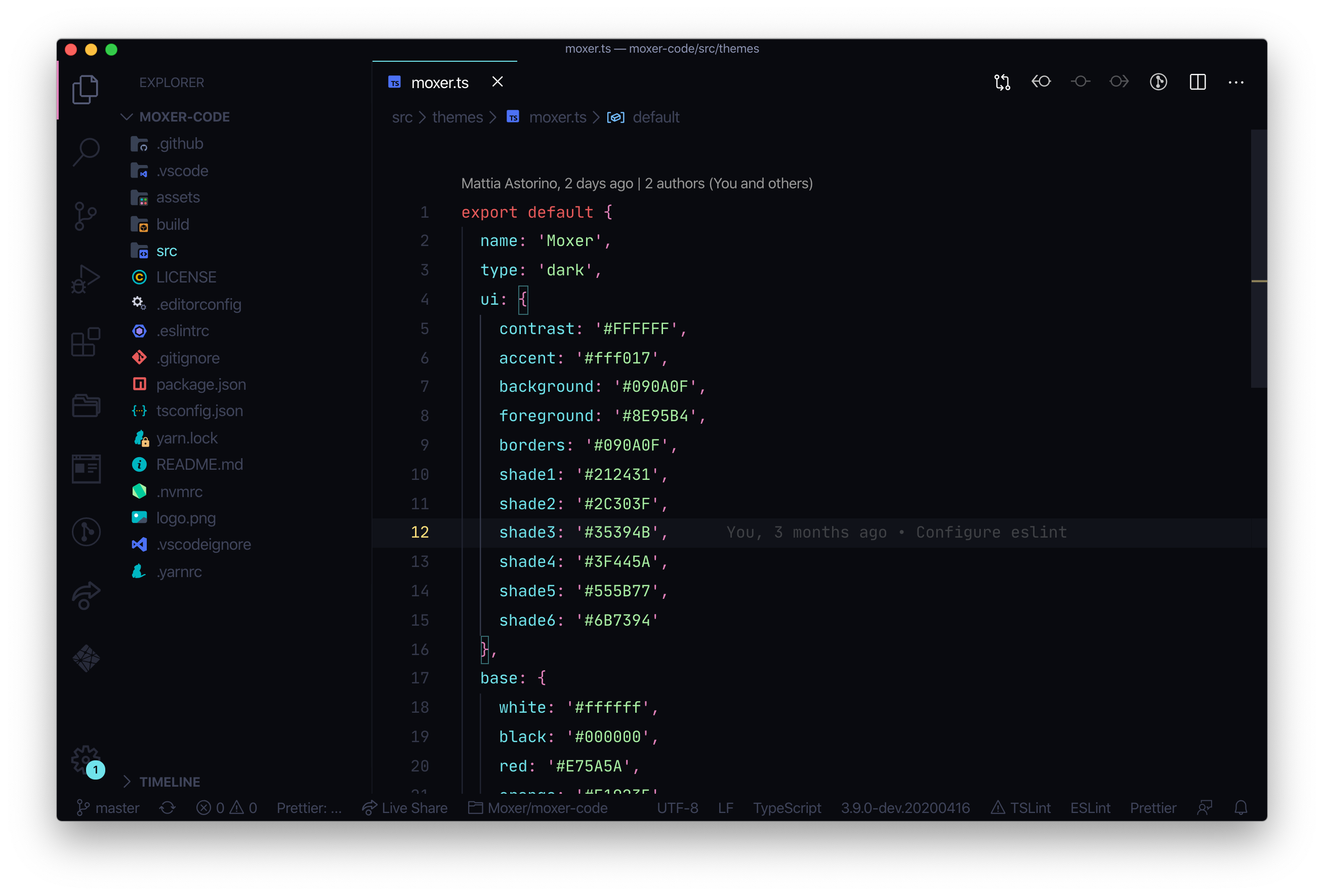
Moxer Theme brings your DX to another level.
You can install this awesome theme through the Visual Studio Code Marketplace.
Launch Quick Open:
Paste the following command and press Enter:
ext install moxerChange to your .vscode/extensions VS Code extensions directory.
Depending on your platform it is located in the following folders:
Clone the Moxer Theme repository as equinusocio.moxer-theme:
git clone https://github.com/moxer-theme/moxer-code.git equinusocio.moxer-themeLaunch Quick Open:
Type theme, choose Preferences: Color Theme, and select Moxer Theme from the list.
You can override the theme UI and schemes colors by adding these theme-specific settings to your configuration. For advanced customisation please check the relative section on the VS Code documentation.
Basic example
"editor.tokenColorCustomizations": {
"[Moxer]": {
"comments": "#229977"
}
},Advanced example
"editor.tokenColorCustomizations": {
"[Moxer]": {
"textMateRules": [
{
"scope": [
"punctuation.definition.comment",
"comment.block",
"comment.line",
"comment.block.documentation"
],
"settings": {
"foreground": "#FF0000"
}
}
]
},
},
"workbench.colorCustomizations": {
"[Moxer]": {
"sideBar.background": "#ff0000",
}
},{
// Controls the font family. You need Operator Mono Font
"editor.fontFamily": "Operator Mono Lig",
// Controls the line height. Use 0 to compute the lineHeight from the fontSize.
"editor.lineHeight": 30,
// Enables font ligatures
"editor.fontLigatures": true,
// Controls if file decorations should use badges.
"explorer.decorations.badges": true,
// Disable GIT colors for files
"explorer.decorations.colors": false
}