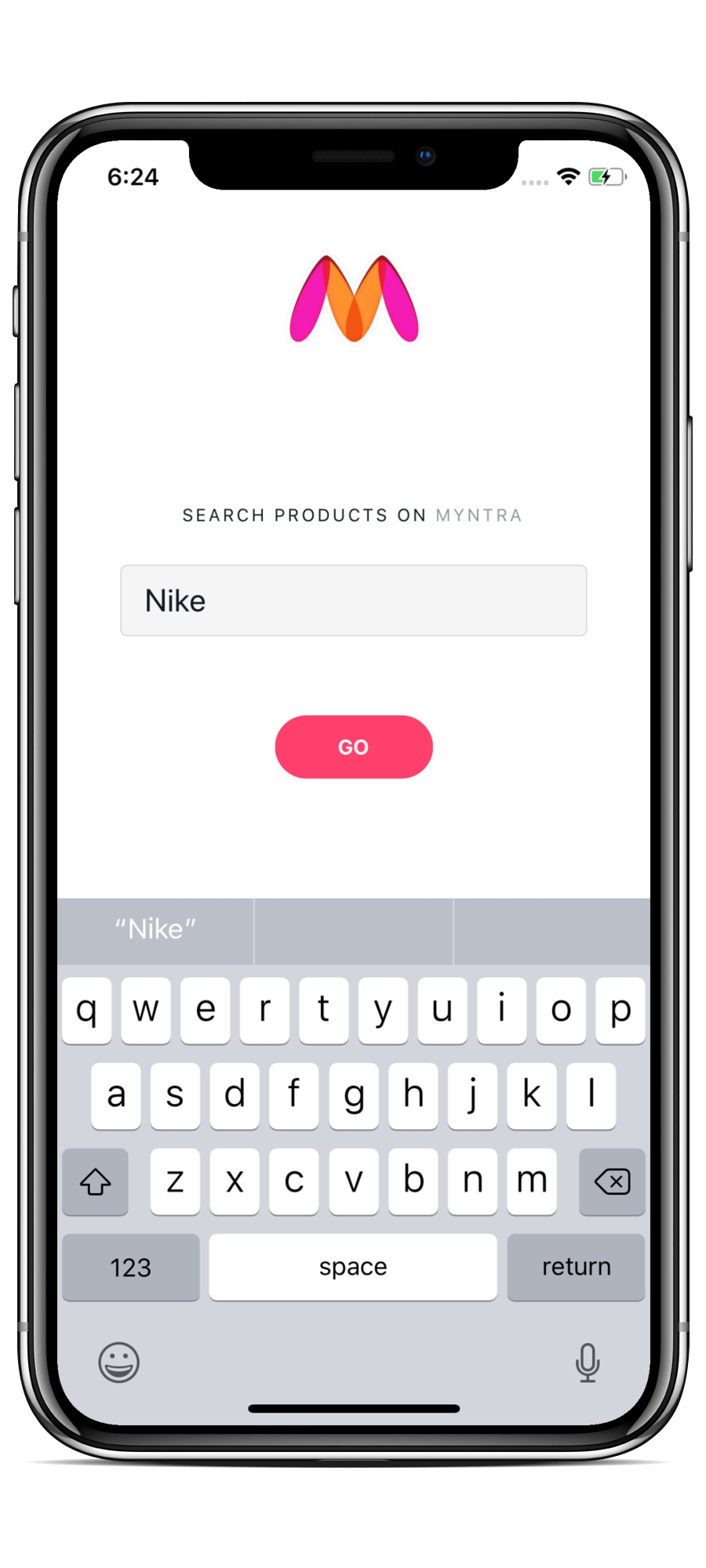
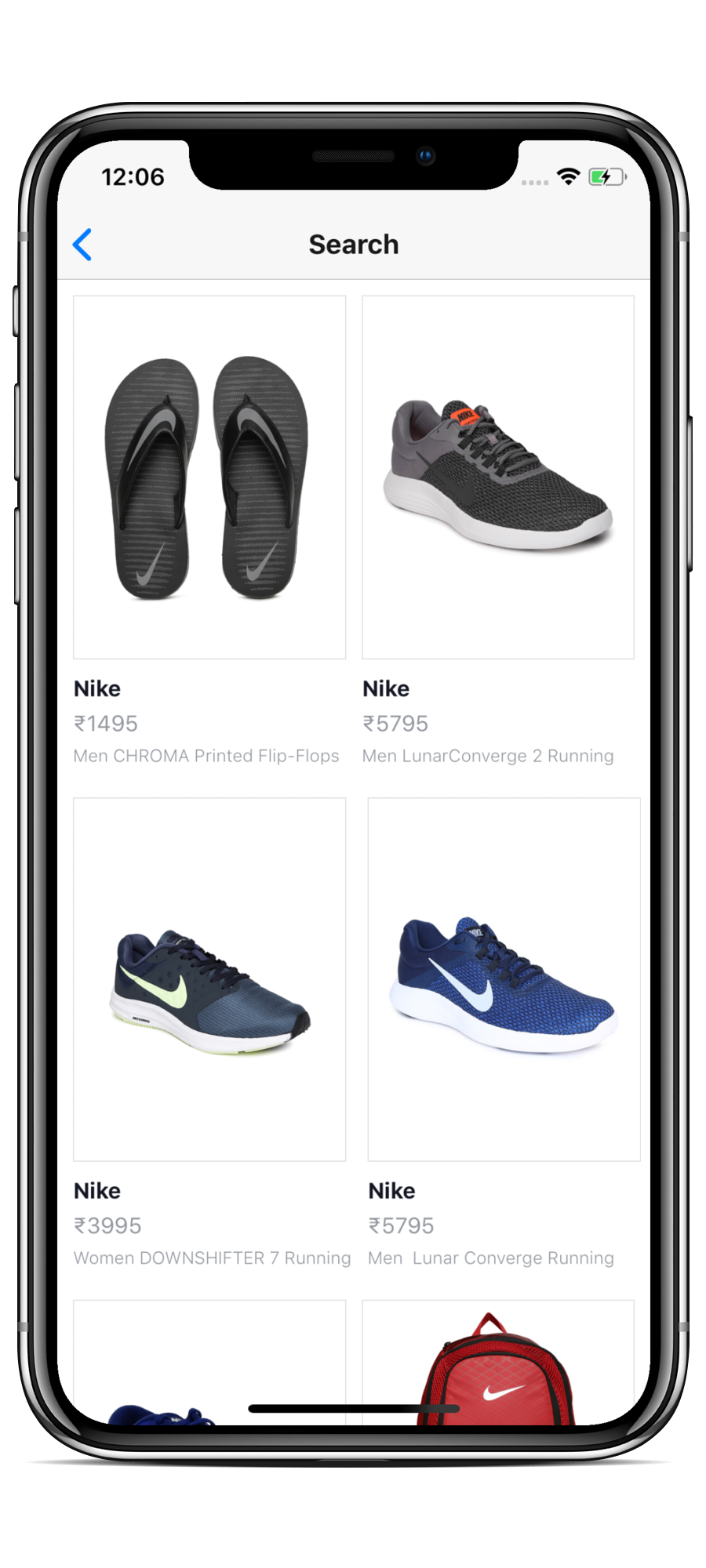
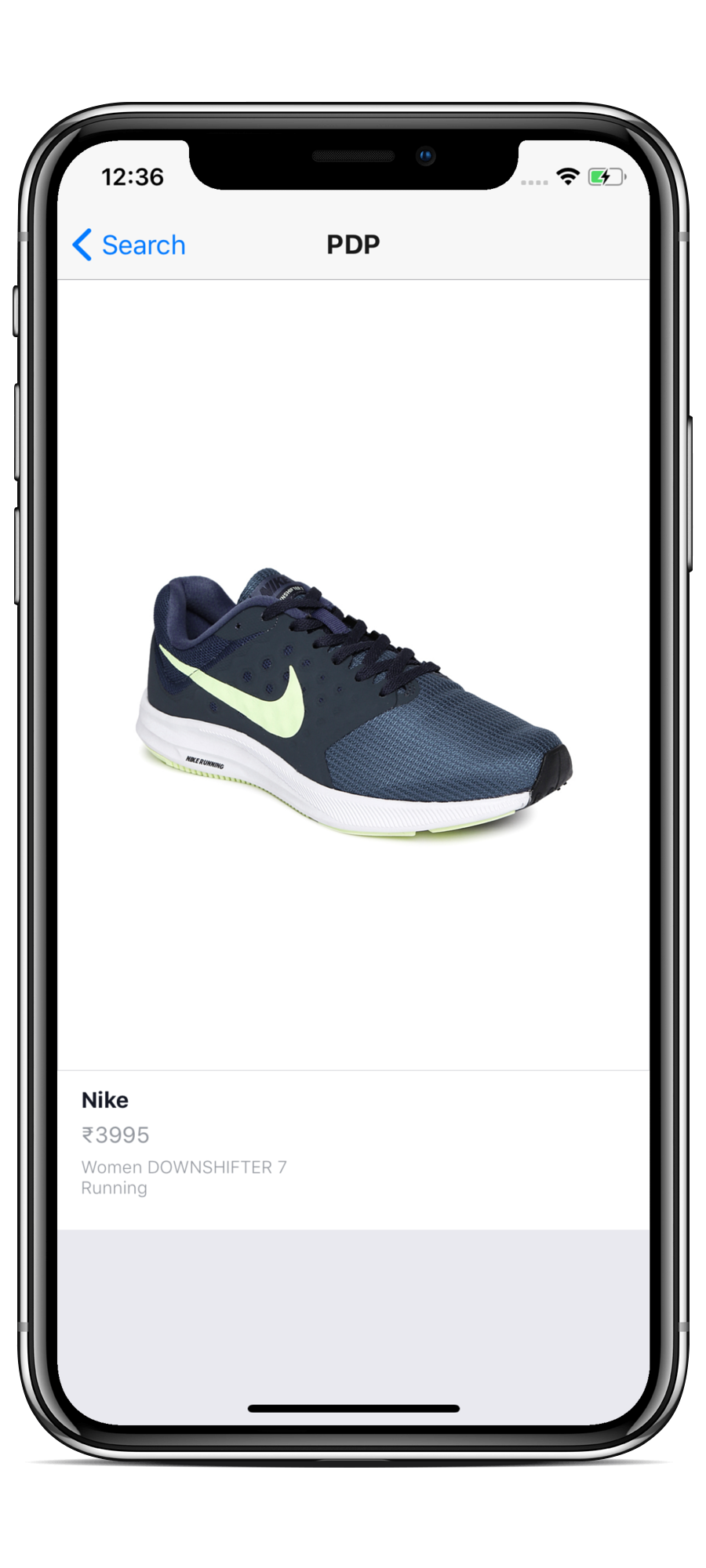
A very small ecommerce application focussing on fundamentals of React Native. The app consists of a landing page with search textInput, a product list page & a product display page (PDP). Please note that this project is for learning purposes.
Install node + npm & then Expo
These instructions will get you a copy of the app and running on your local machine/emulator/device for development & learning purposes:
- Fork the repo to your personal Github account
- Open terminal, navigate to project directory & run following commands
npm i -g expInstall Expo if you haven't alreadynpm installInstall dependenciesexpo startBuild Expo project & Run the bundlergit checkout v1.0Checkout first version
Post this, jump to How to proceed
You will learn about following concepts:
- Making a complex layout using in-built components of React Native such as View, Image, Text, TextInput, Touchables, etc.
- Adding an external library to package.json & using it
- Handling Navigation between screens using
React Navigation - Handling Networking using
fetch&async-await - Creating a simple list layout
- Modifying a component for reusability
This is an incremental project. You can proceed through the project by using git tags in the repo. The project is build step by step. Checkout the first tag(v1.0) to start. Here's a description of each step:
- Blank expo project with Hello World layout -
v1.0 - A basic layout with TextInput, Button & Touchables -
v1.1 - Updated folder structure breaking down app to screens/sub apps & components -
v1.2 - Move the existing search screen to new folder structure -
v1.3 - Add an external navigation library(React Navigation) and navigate to a new screen -
v1.4 - Create a list based layout using
Flatlist& a custom component -v1.5 - Modify the Product component to make it reusable for Product Display Page(PDP) -
v1.6
This project is licensed under the MIT License