汽车TBOX数据采集及分析系统设计与实现
登录与注册界面,沿用react-material-admin模板。
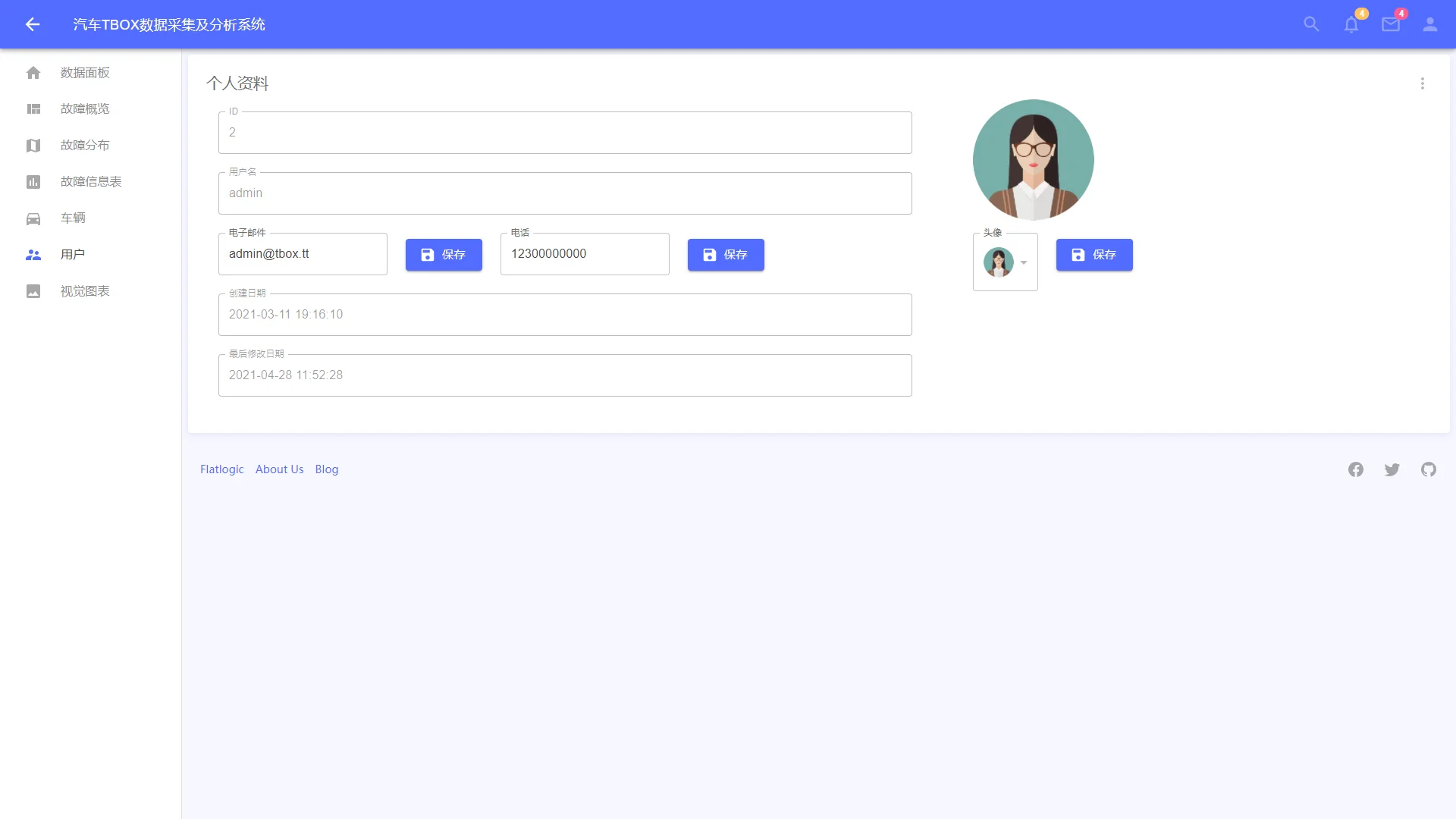
用户个人资料界面,可修改邮箱,电话,头像。支援6个可选头像。
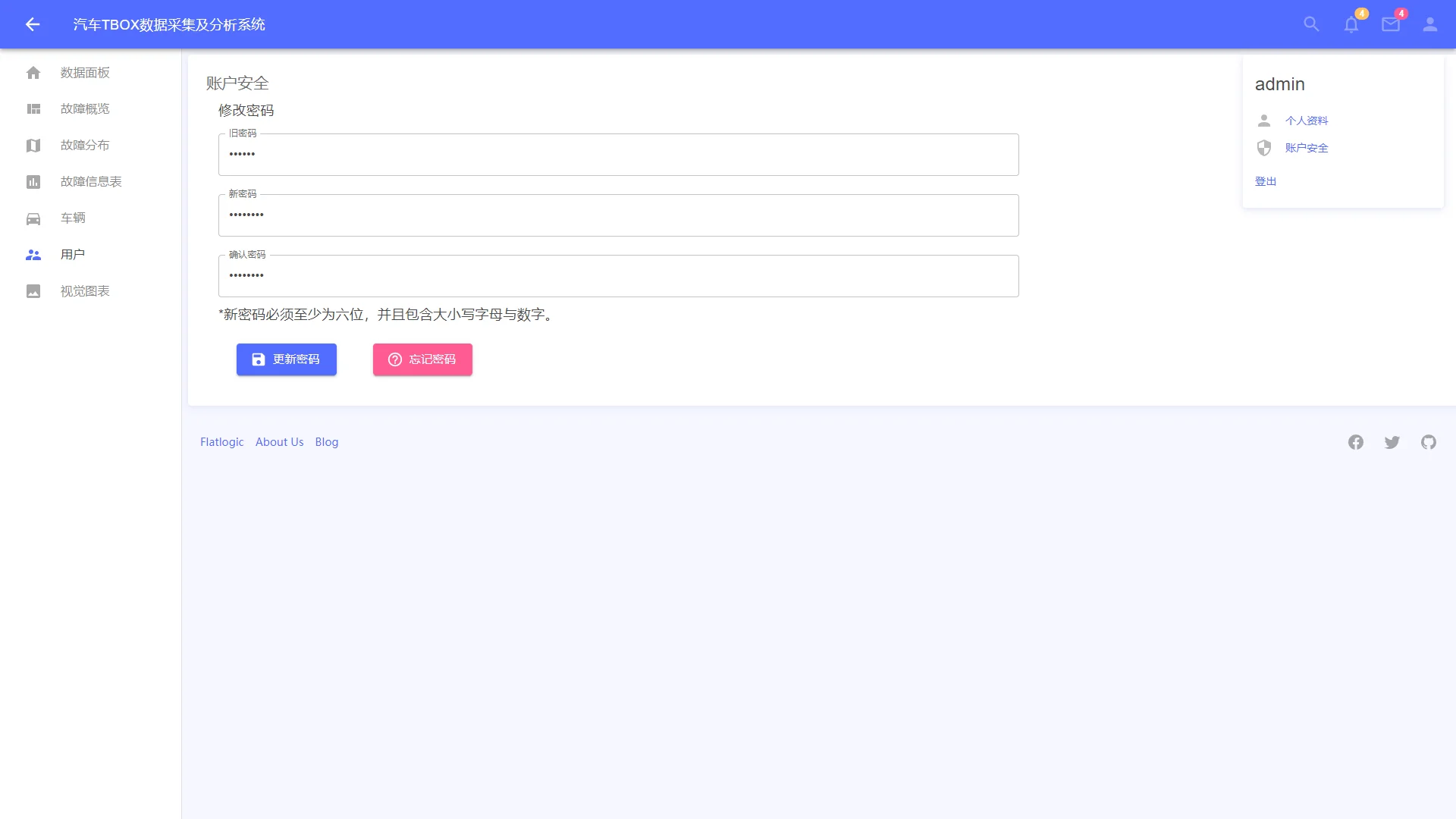
用户账户安全界面,可修改密码。
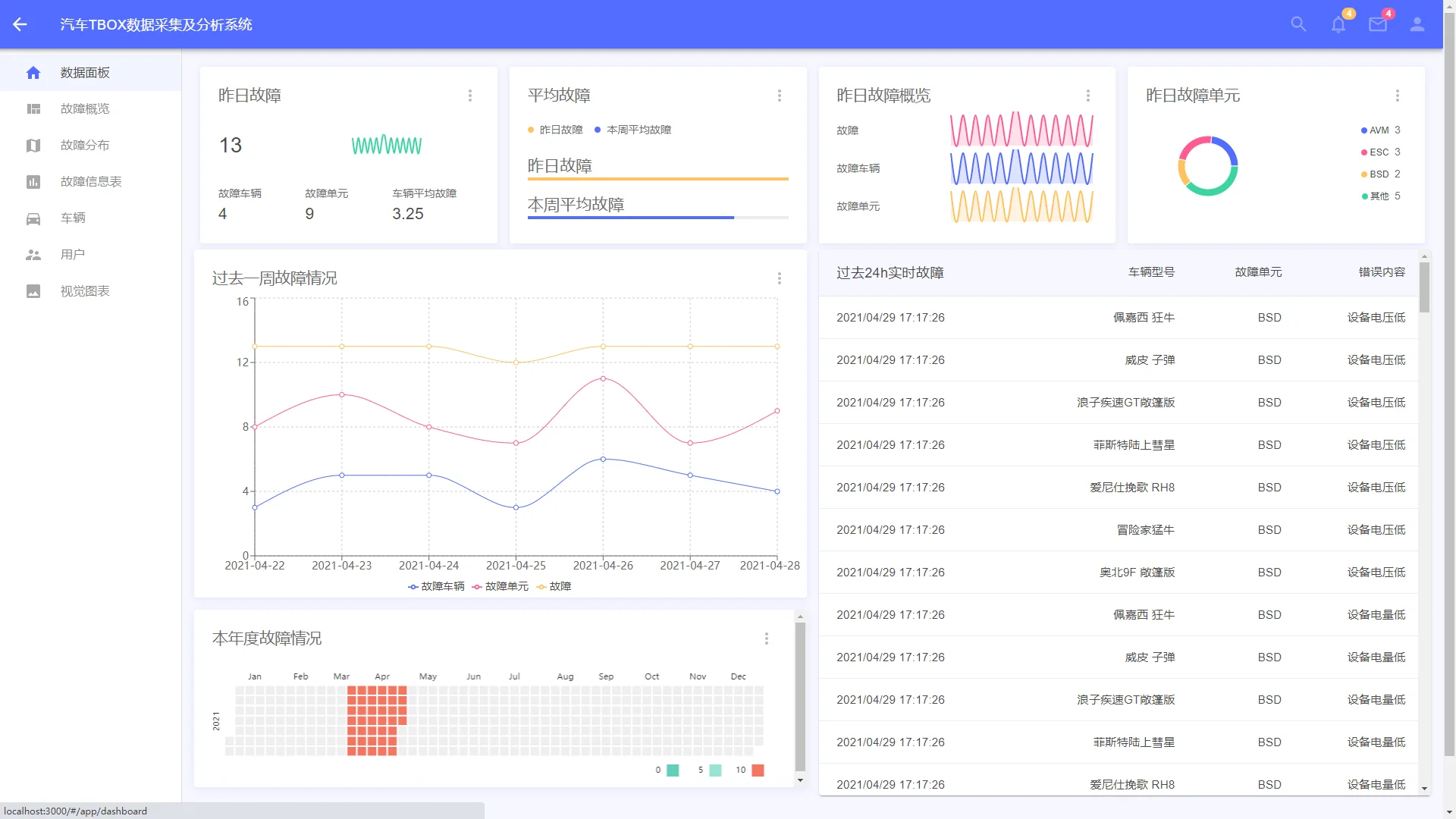
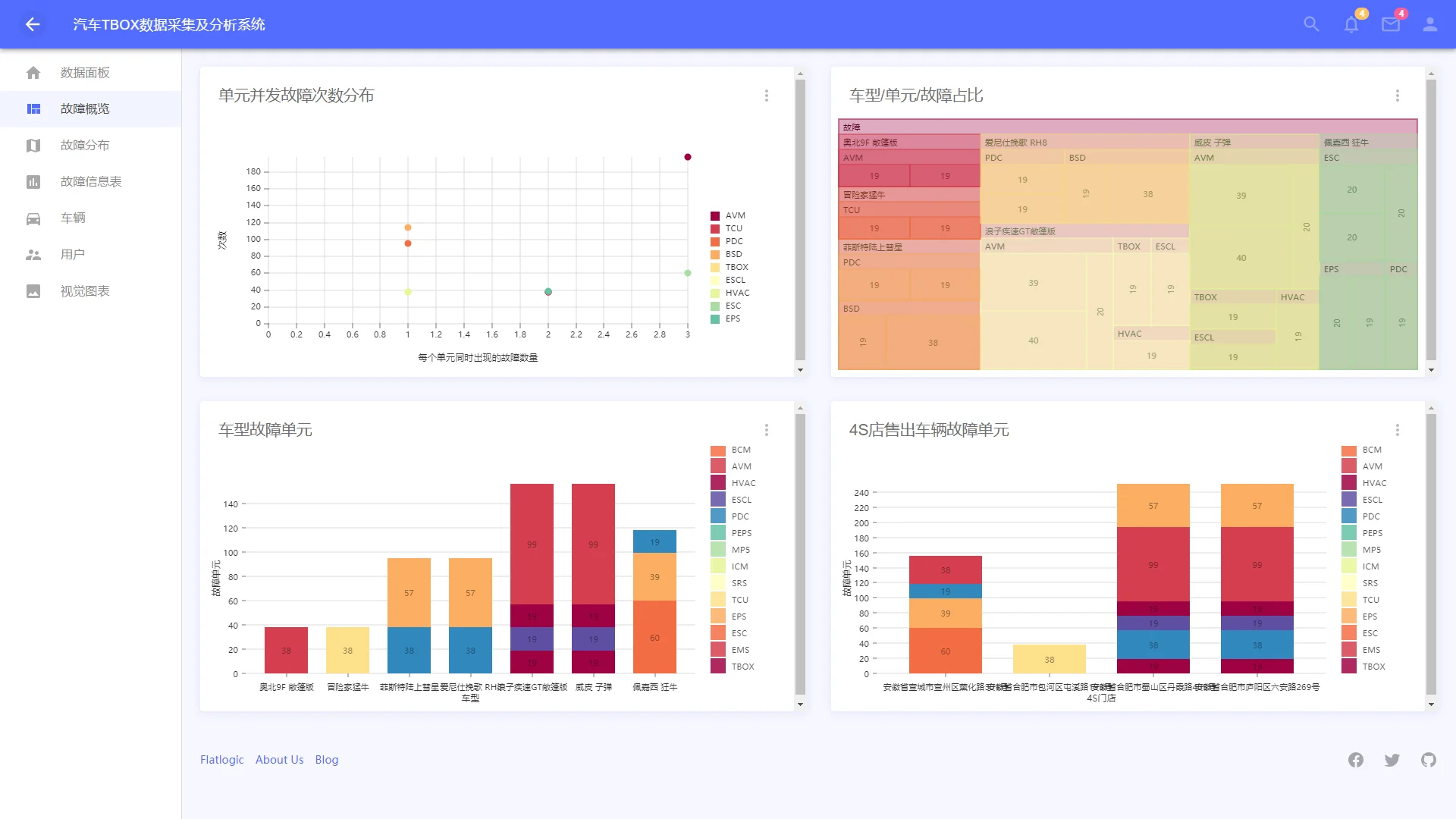
数据面板/仪表盘对昨日故障,过去一周故障,本年度故障,过去24h实时故障做统计,并渲染图表。
概览使用散列图对单元并发故障次数分布统计;使用树形图对车型/单元/故障占比统计;使用条形图对车型故障单元与4S店售出车辆故障单元统计。
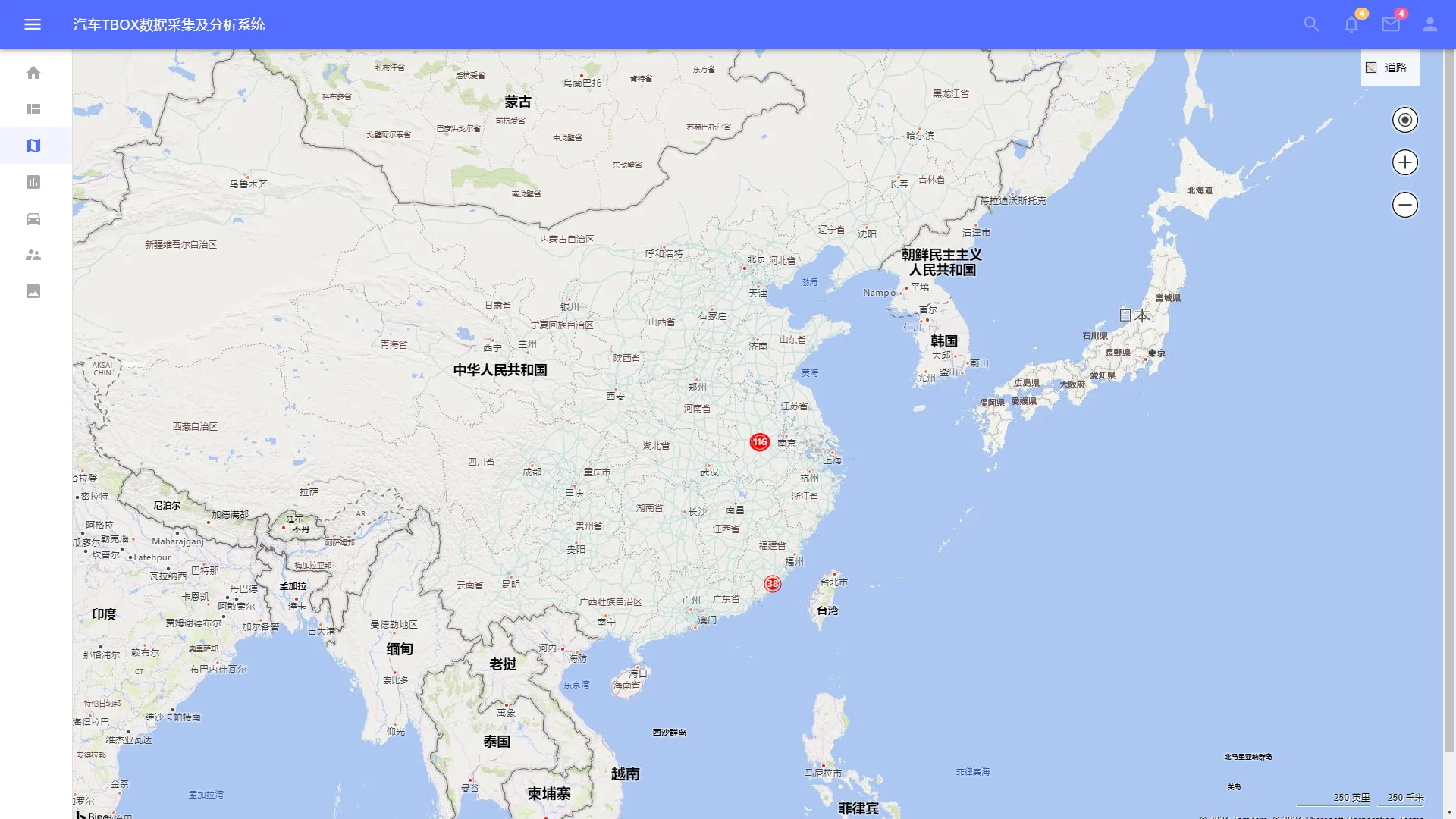
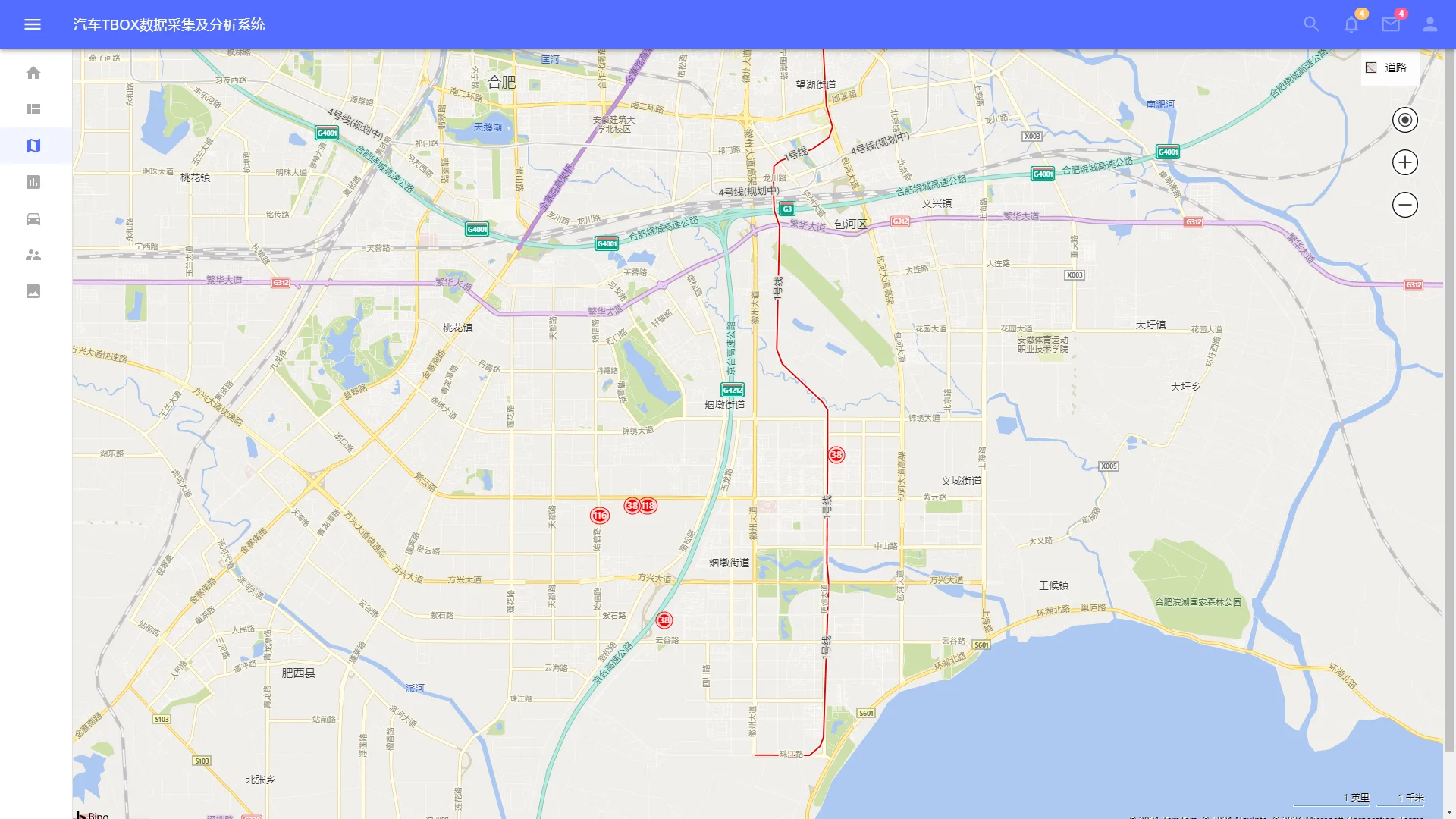
地图使用必应地图接口对故障发生的位置进行标记,相同座标的故障求和后显示在标记上。
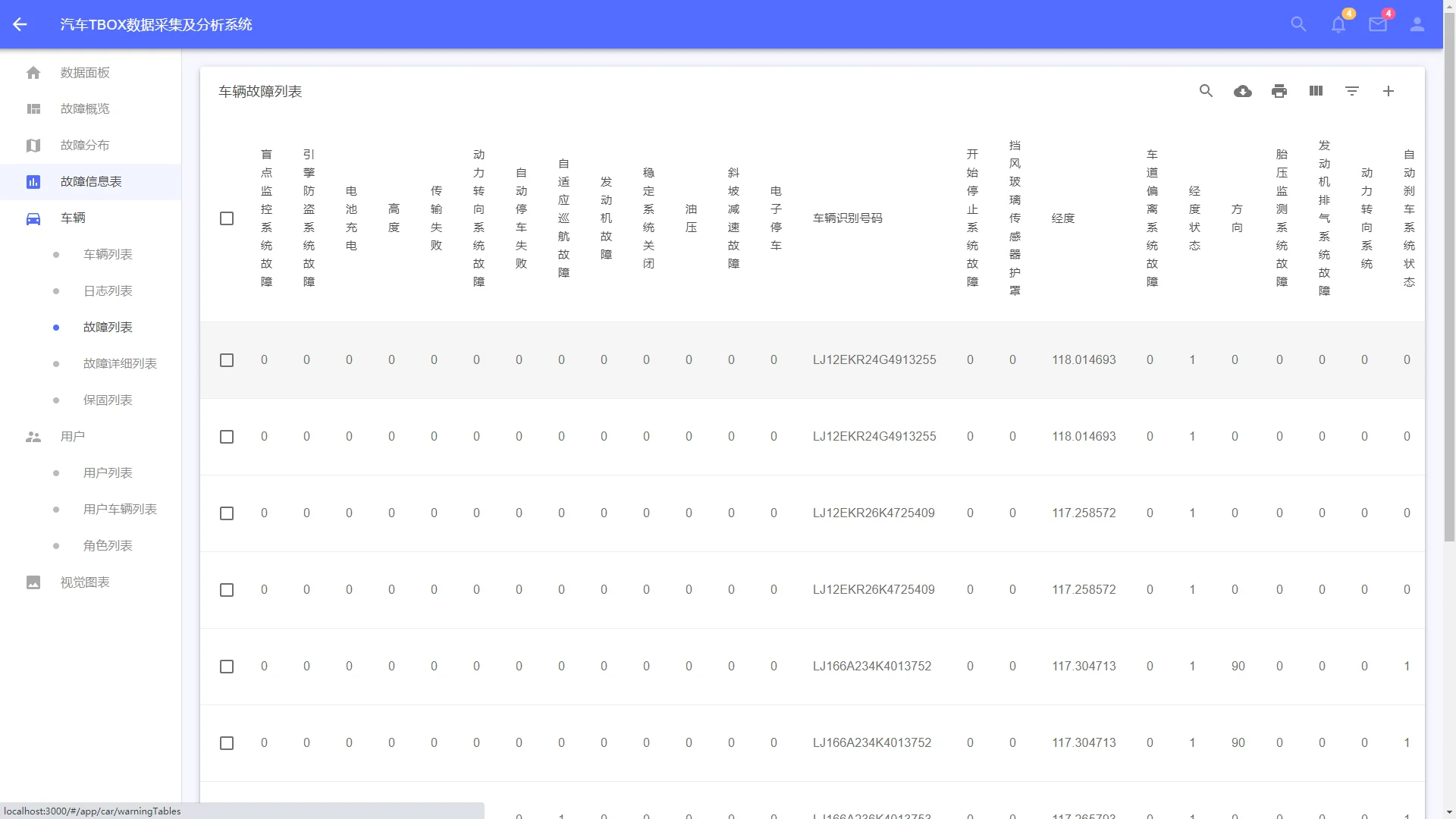
车辆故障信息表对数据库中的故障信息进行增删改查并且支持导出/下载。
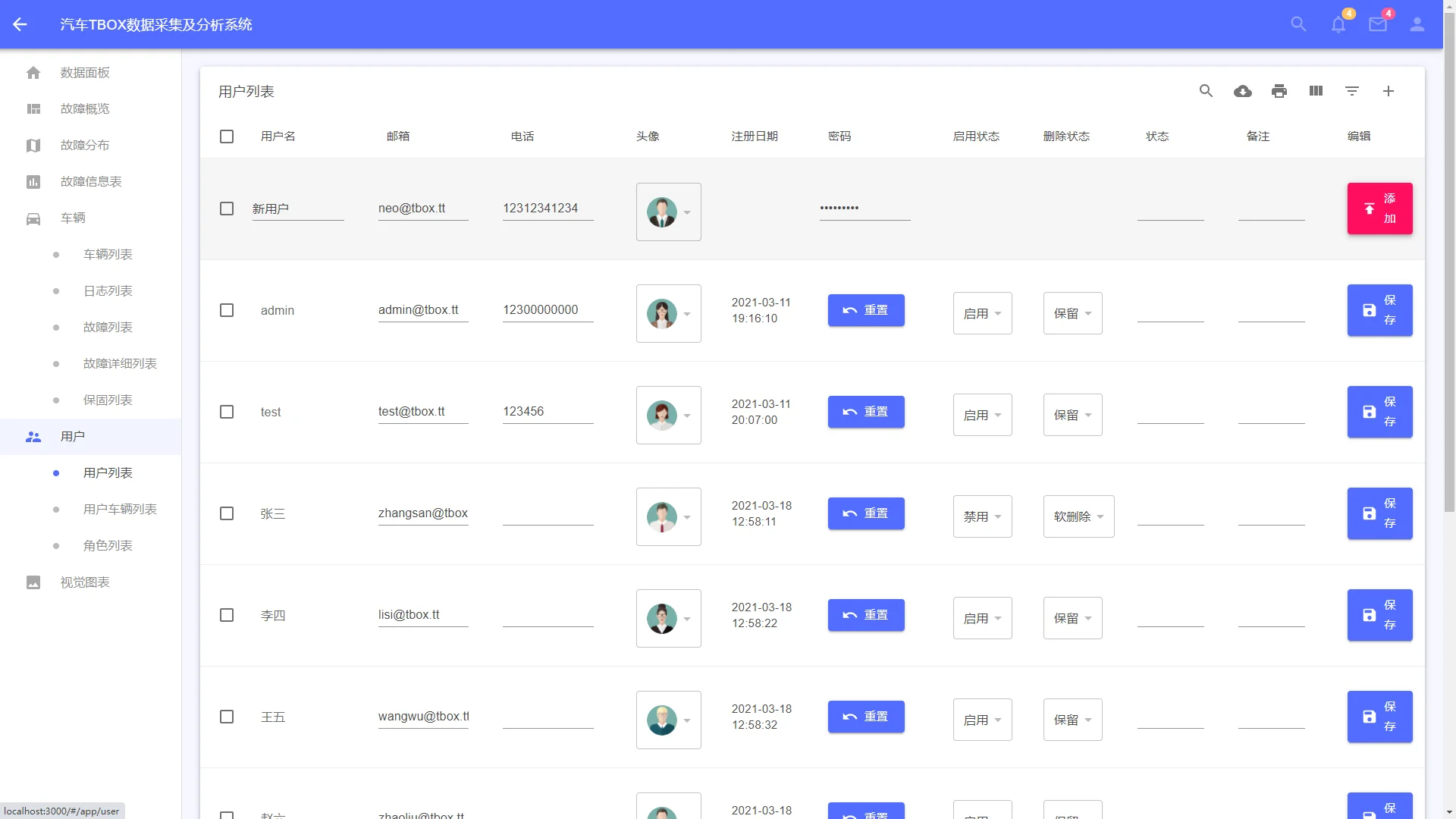
用户信息表对数据库中的用户信息进行增删改查并且支持导出/下载。其他表格功能类似,也可用来实现基础信息维护。
AutoTBOXDataSystem (Spring后端服务与接口,Java)
├ CarCrawlers (爬虫车辆信息数据采集,python)
├ HttpClient (故障数据采集与分析,python)
└ react-material-admin (react前端页面)
注:MySQL搭建于服务器端,其中这是导出的 SQL源文件。
数据库:安装MySQL到本地或服务器(其他应该也行,只要JPA支持)。
后端:安装Maven(包管理工具),安装Spring包环境(刷新maven自动下载),安装Tomcat(服务)。
前端:安装Nodejs,安装yarn或npm。
运行HttpClient中的main.py(数据采集与分析),生成visual chart数据,每天执行一次即可。
分别启动Spring和React(命令如下)。
yarn
$ yarn start
npm
$ npm start