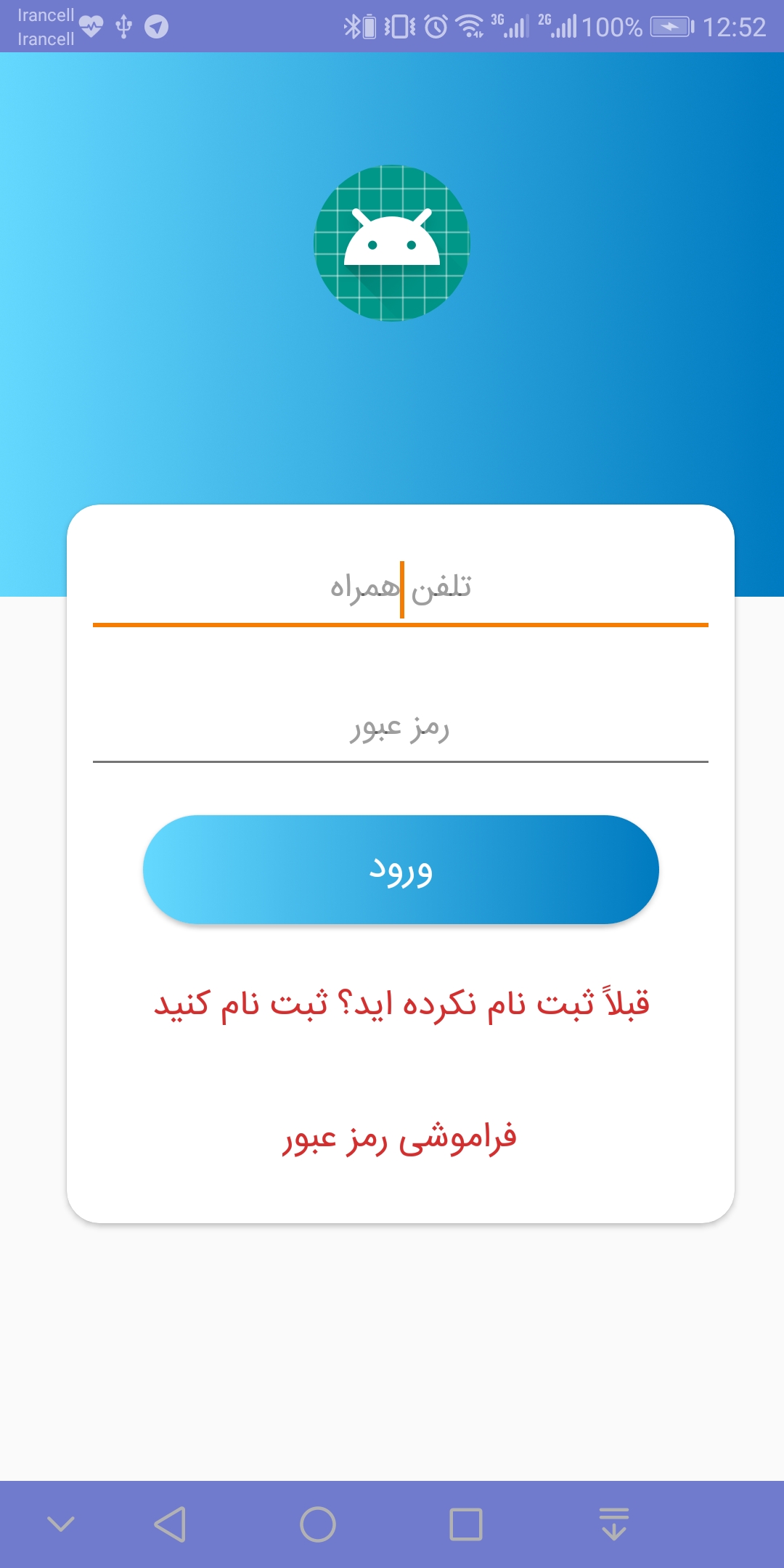
GradientButton is a custom Button Gradient.
Background (start color , end color)
Text (size , color)
Radius (background)
TypeFace(directory: Assets/sampleFont.ttf)
Orientation (RIGHT_LEFT , LEFT_RIGHT , BOTTOM_TOP , TOP_BOTTOM)
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
dependencies {
implementation 'com.github.Far5had70:GradientButton:1.1.0'
}Step 2. Add the dependency
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}You can try it out here Sample View
Example:
<com.waspar.gradientbutton.GradientButton
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:layout_marginRight="50dp"
android:layout_marginLeft="50dp"
app:Radius="30dp"
app:setText="Test"
app:textSize="14sp"
app:startColor="@color/colorBlue_A400"
app:endColor="@color/colorBlue_900"
app:textColor="#fff"
app:orientation="right_left"
/>Farshad Asgharzadeh
For contact, shoot me an email at ferik800@gmail.com