This repository contains Mason bricks to create Flutter templates using clean architecture principles. It includes modules, views, integration tests, services, network components, and more.
Mason Brick to create a new view in already existing feature or a as a new feature.
- Install mason_cli:
dart pub global activate mason_cli- Activate view bricks
- Using
mason addcommand
mason add view
--git-url https://github.com/GameOnAnil/vanilla-stacked-bricks.git
--git-path bricks/view- Add directly to
mason.yaml
bricks:
view:
git:
url: 'https://github.com/GameOnAnil/vanilla-stacked-bricks.git'
path: 'bricks/view'mason make view
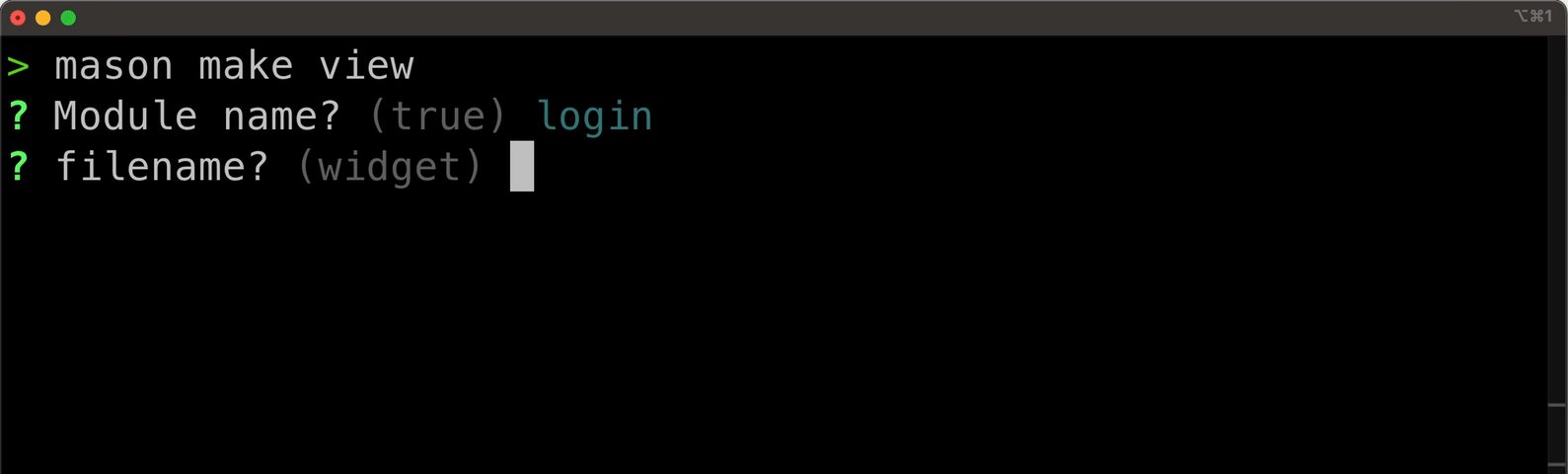
The you will get prompt
modulename?filename?| Variable | Description | Type |
|---|---|---|
modulename |
The name of feature / module this view belongs to | String |
filename |
Name of the view | String |
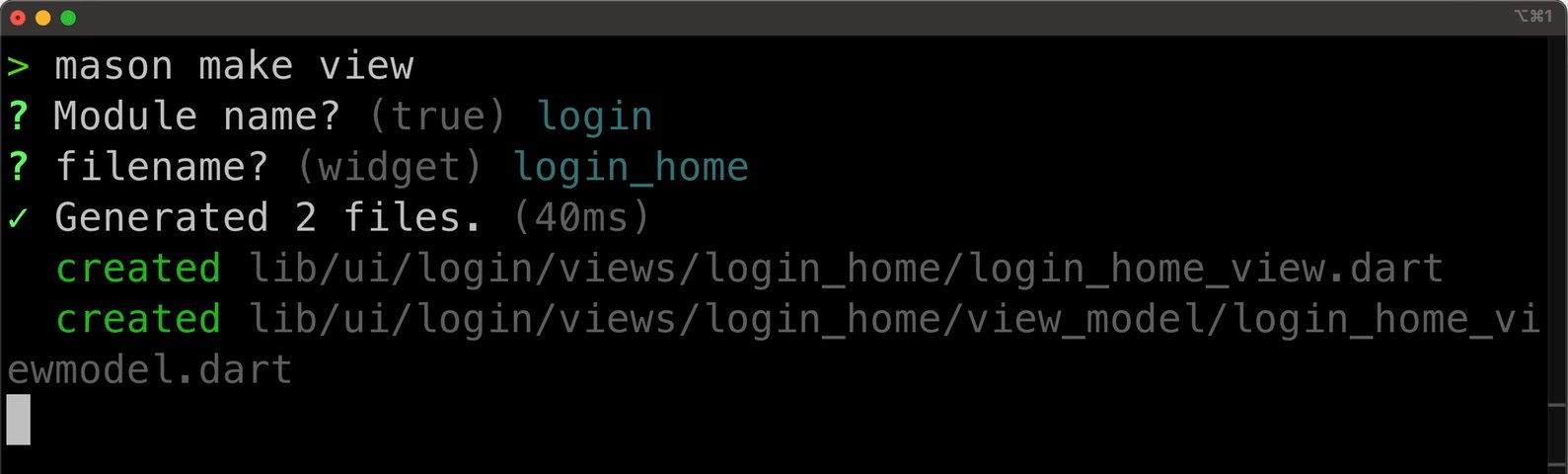
login_feature
┗ views
┃ ┗ login
┃ ┃ ┣ view_model
┃ ┃ ┃ ┗ login_viewmodel.dart
┃ ┃ ┗ login_view.dart
Mason Brick to create a template for integration test
- Activate view bricks
- Using
mason addcommand
mason add view
--git-url https://github.com/GameOnAnil/vanilla-stacked-bricks.git
--git-path bricks/integration_test- Add directly to
mason.yaml
bricks:
view:
git:
url: 'https://github.com/GameOnAnil/vanilla-stacked-bricks.git'
path: 'bricks/integration_test'| Variable | Description | Type |
|---|---|---|
modulename |
The name of feature / module this integration test belongs to | String |
integration_test
┗ sample
┃ ┣ common
┃ ┃ ┗ sample_common.dart
┃ ┣ finders
┃ ┃ ┗ sample_finders.dart
┃ ┗ sample_test.dart
Mason Brick to create a template for feature/module in our MVVM flutter architecture.
- Activate v_module bricks
- Using
mason addcommand from
mason add v_module- Add directly to
mason.yamlfrom git
bricks:
v_module:
git:
url: 'https://github.com/GameOnAnil/vanilla-stacked-bricks.git'
path: 'bricks/v_module'| Variable | Description | Type |
|---|---|---|
module_name |
The name of feature / module this integration test belongs to | String |
┗ 📂ui
┃ ┗ 📂login
┃ ┃ ┣ 📂models
┃ ┃ ┃ ┗ 📜hello.md
┃ ┃ ┣ 📂repository
┃ ┃ ┃ ┗ 📜login_repository.dart
┃ ┃ ┣ 📂services
┃ ┃ ┃ ┗ 📜login_service.dart
┃ ┃ ┗ 📂views
┃ ┃ ┃ ┗ 📜hello.md