In this project, let's build a Money Manager app by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
Initially, Balance Amount, Income Amount, and Expenses Amount should be
0 -
Balance Amount should be calculated by removing the Expenses Amount from the Income Amount in the list of transactions
-
Income Amount should be calculated by removing the Expenses Amount in the list of transactions
-
Expenses Amount should be calculated by adding only Expenses Amount in the list of transactions
-
The
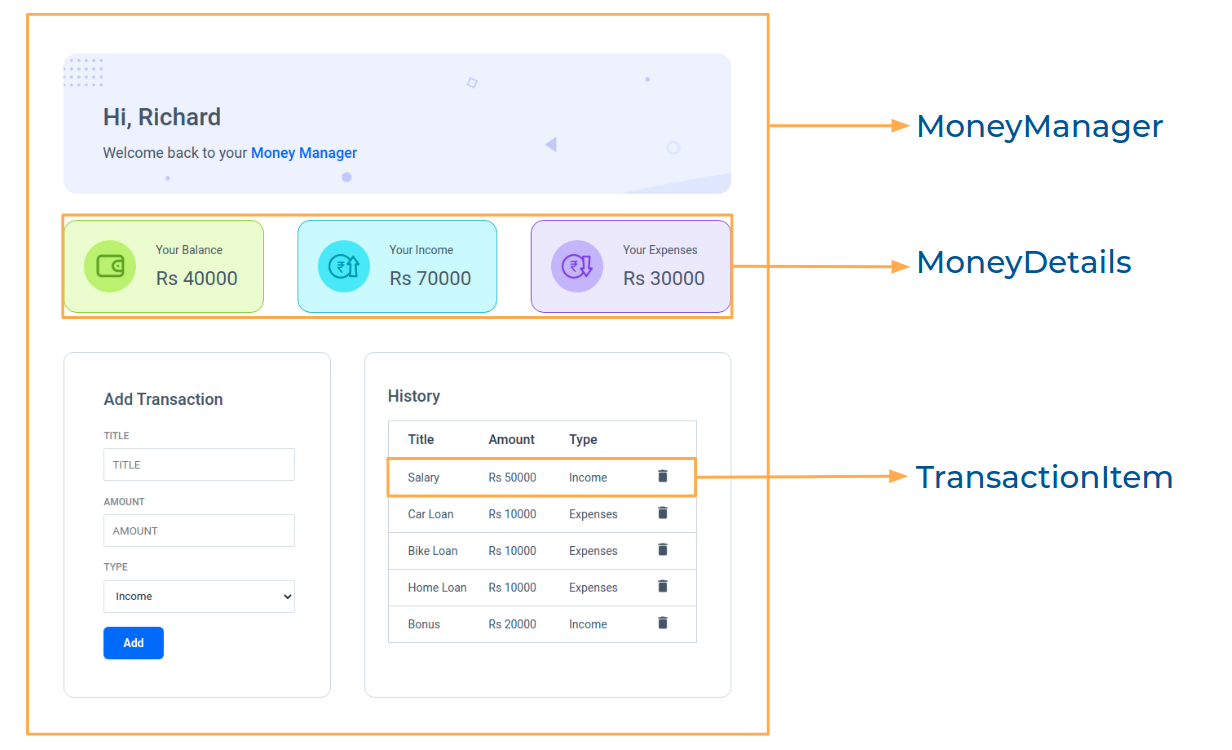
MoneyManagercomponent is provided withtransactionTypeOptions. It consists of a list of transaction type objects with the following properties in each objectKey Data Type optionId String displayText String -
Initially, the value of the
titleInputshould be empty -
Initially, the value of the
amountInputshould be empty -
Initially, the first option in the list should be selected
-
When a transaction is added, by providing the values in the
titleInput,amountInputandoptionIdand Add button is clicked,-
A new transaction should be added to the transaction history list
-
totalBalance,totalIncomeandtotalExpensesshould be updated accordinglytotalBalance = totalIncome - totalExpenses -
After updating, the values in the
titleInput,amountInputandoptionIdwill be updated to their initial values
-
-
When the delete button in the transaction history is clicked,
- The respective transaction should be deleted from the transaction history list
totalBalance,totalIncomeandtotalExpensesshould be updated accordingly
Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/MoneyManager/index.jssrc/components/MoneyManager/index.csssrc/components/MoneyDetails/index.jssrc/components/MoneyDetails/index.csssrc/components/TransactionItem/index.jssrc/components/TransactionItem/index.css
Click to view
The following instructions are required for the tests to pass
- The Balance Amount should have the data-testid as balanceAmount
- The Income Amount should have the data-testid as incomeAmount
- The Expenses Amount should have the data-testid as expensesAmount
- The Delete button for each transaction should have the data-testid as delete
Image URLs
- https://assets.ccbp.in/frontend/react-js/money-manager/money-manager-bg.png
- https://assets.ccbp.in/frontend/react-js/money-manager/balance-image.png alt should be balance
- https://assets.ccbp.in/frontend/react-js/money-manager/income-image.png alt should be income
- https://assets.ccbp.in/frontend/react-js/money-manager/expenses-image.png alt should be expenses
- https://assets.ccbp.in/frontend/react-js/money-manager/delete.png alt should be delete
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.