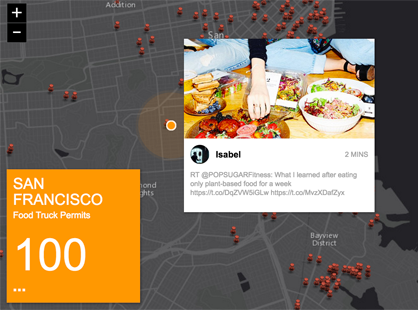
Live Maps is a configurable template for providing live feeds within the map's initial extent.
[View it live] (http://coolmaps.esri.com/templates/LiveMapsFood/)
#Features
The template can be configured using the following options:
Map: Choose the web map used in your application.
Title: The application name displayed in the header.
Subitle: The application subtitle displayed in the header.
Color: Choose the color scheme for the application.
Feed: The live feed to use in teh application.
Keyword: Optional search keyword for feeds like Twitter and Flickr.
Interval: The interval in minutes to switch between records.
Refresh interval: The interval in minutes to refresh teh feed.
#Instructions
- Download and unzip the .zip file or clone the repo.
- Web-enable the directory
- Access the .html page
- See the readme page for more details.
#Deploying
- To deploy this application, download the template from Portal/ArcGIS Online and unzip it.
- Copy the unzipped folder containing the web app template files, such as index.html, to your web server. You can rename the folder to change the URL through which users will access the application. By default the URL to the app will be
http://<Your Web Server>/<app folder name>/index.html - Change the sharing host, found in defaults.js inside the config folder for the application, to the sharing URL for ArcGIS Online or Portal. For ArcGIS Online users, keep the default value of www.arcgis.com or specify the name of your organization.
- ArcGIS Online Example:
"sharinghost": location.protocol + "//" + “<your organization name>.maps.arcgis.com - Portal Example where
arcgisis the name of the Web Adaptor:"sharinghost": location.protocol + "//" + "webadaptor.domain.com/arcgis"
- If you are using Portal or a local install of the ArcGIS API for JavaScript, change all references to the ArcGIS API for JavaScript in index.html to refer to your local copy of the API. Search for the references containing
"//js.arcgis.com/"and replace this portion of the reference with the url to your local install.
- For example:
"//webadaptor.domain.com/arcgis/jsapi/jsapi"wherearcgisis the name of your Web Adaptor.
- Copy a map or group ID from Portal/ArcGIS Online and replace the default web map ID in the application’s index.html page. You can now run the application on your web server or customize the application further.
Note: If your application edits features in a feature service, contains secure services or web maps that aren't shared publicly, or generate requests that exceed 200 characters, you may need to set up and use a proxy page. Common situations where you may exceed the URL length are using complex polygons as input to a task or specifying a spatial reference using well-known text (WKT). For details on installing and configuring a proxy page see Using the proxy. If you do not have an Internet connection, you will need to access and deploy the ArcGIS API for JavaScript documentation from developers.arcgis.com.
#Requirements
- Notepad or HTML editor
- Some background with HTML, CSS and JavaScript
- Experience with the ArcGIS API for JavaScript is helpful.
#Resources
#Issues Found a bug or want to request a new feature? Please let us know by submitting an issue.
#Contributing Anyone and everyone is welcome to contribute.
#Licensing
Copyright 2014 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's license.txt file. [](Esri Tags: ArcGIS Online Web Application Templates) [](Esri Language: JavaScript)