NOTE: The new version of whatsapp-web.js required Node 14. Upgrade your installations to keep using it.
A very simple Ticket System based on WhatsApp messages.
Backend uses whatsapp-web.js to receive and send WhatsApp messages, create tickets from them and store all in a MySQL database.
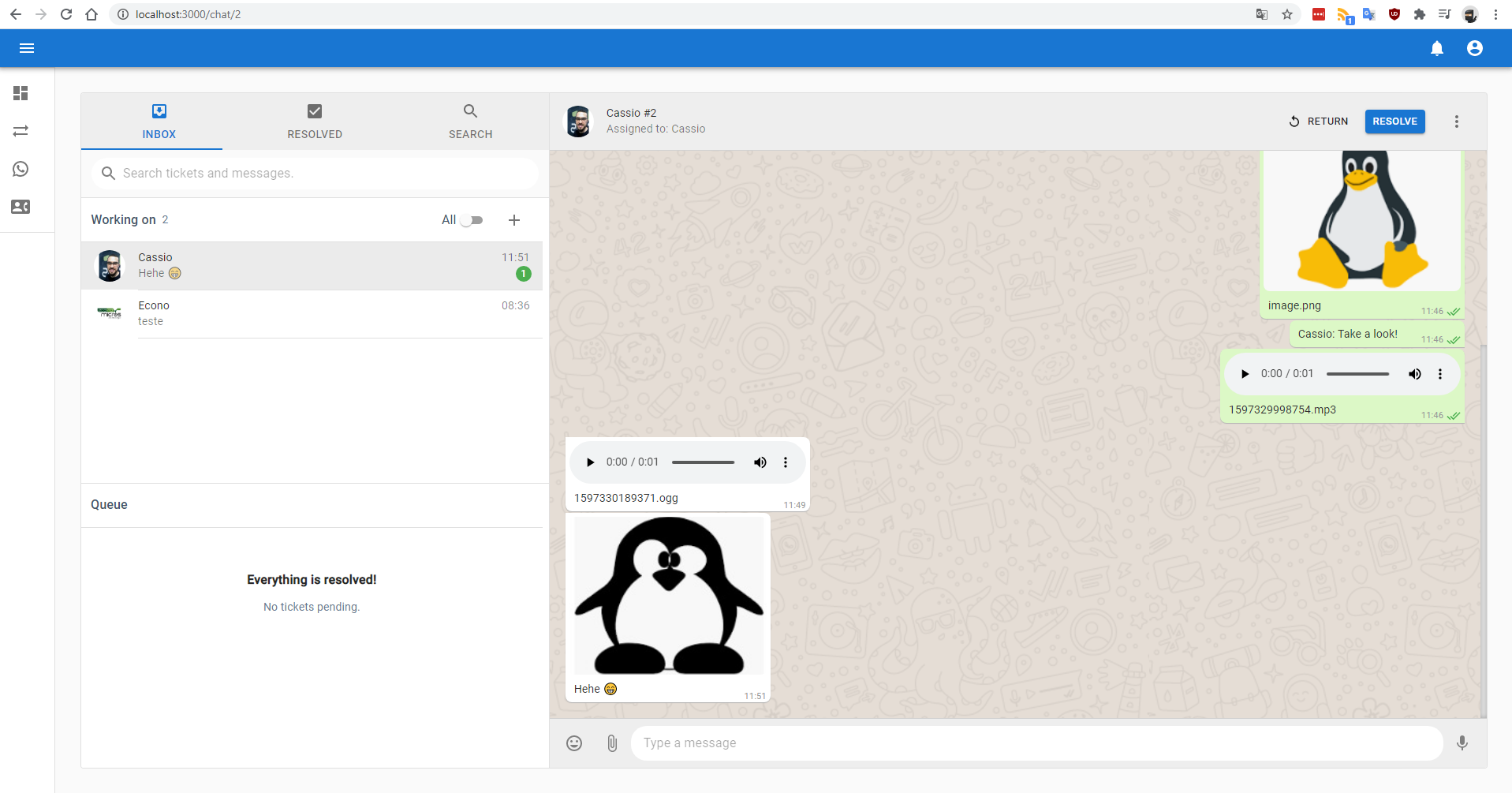
Frontend is a full-featured multi-user chat app bootstrapped with react-create-app and Material UI, that comunicates with backend using REST API and Websockets. It allows you to interact with contacts, tickets, send and receive WhatsApp messages.
NOTE: I can't guarantee you will not be blocked by using this method, although it has worked for me. WhatsApp does not allow bots or unofficial clients on their platform, so this shouldn't be considered totally safe.
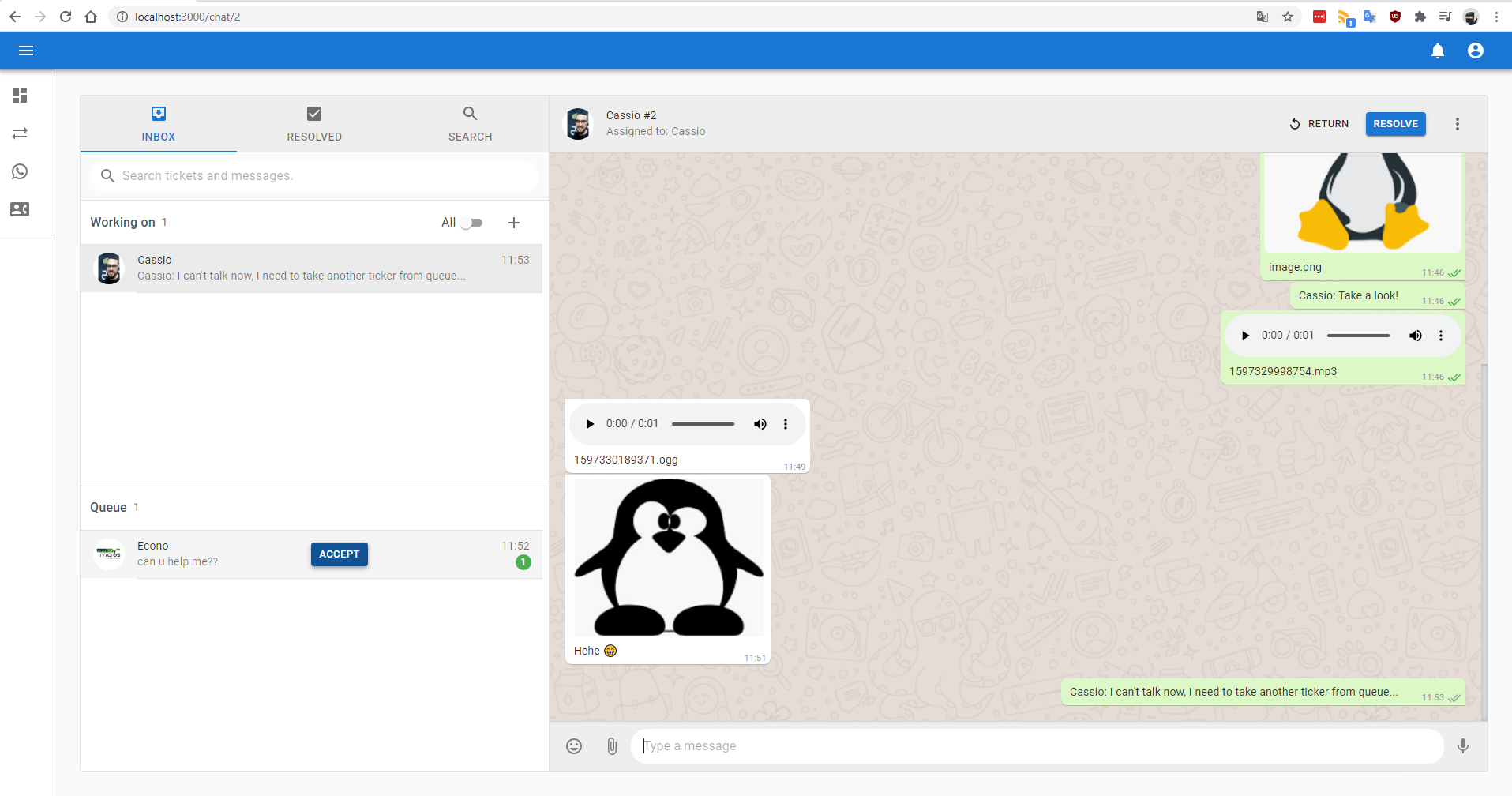
On every new message received in an associated WhatsApp, a new Ticket is created. Then, this ticket can be reached in a queue on Tickets page, where you can assign ticket to your yourself by aceppting it, respond ticket message and eventually resolve it.
Subsequent messages from same contact will be related to first open/pending ticket found.
If a contact sent a new message in less than 2 hours interval, and there is no ticket from this contact with pending/open status, the newest closed ticket will be reopen, instead of creating a new one.
- Have multiple users chating in same WhatsApp Number ✅
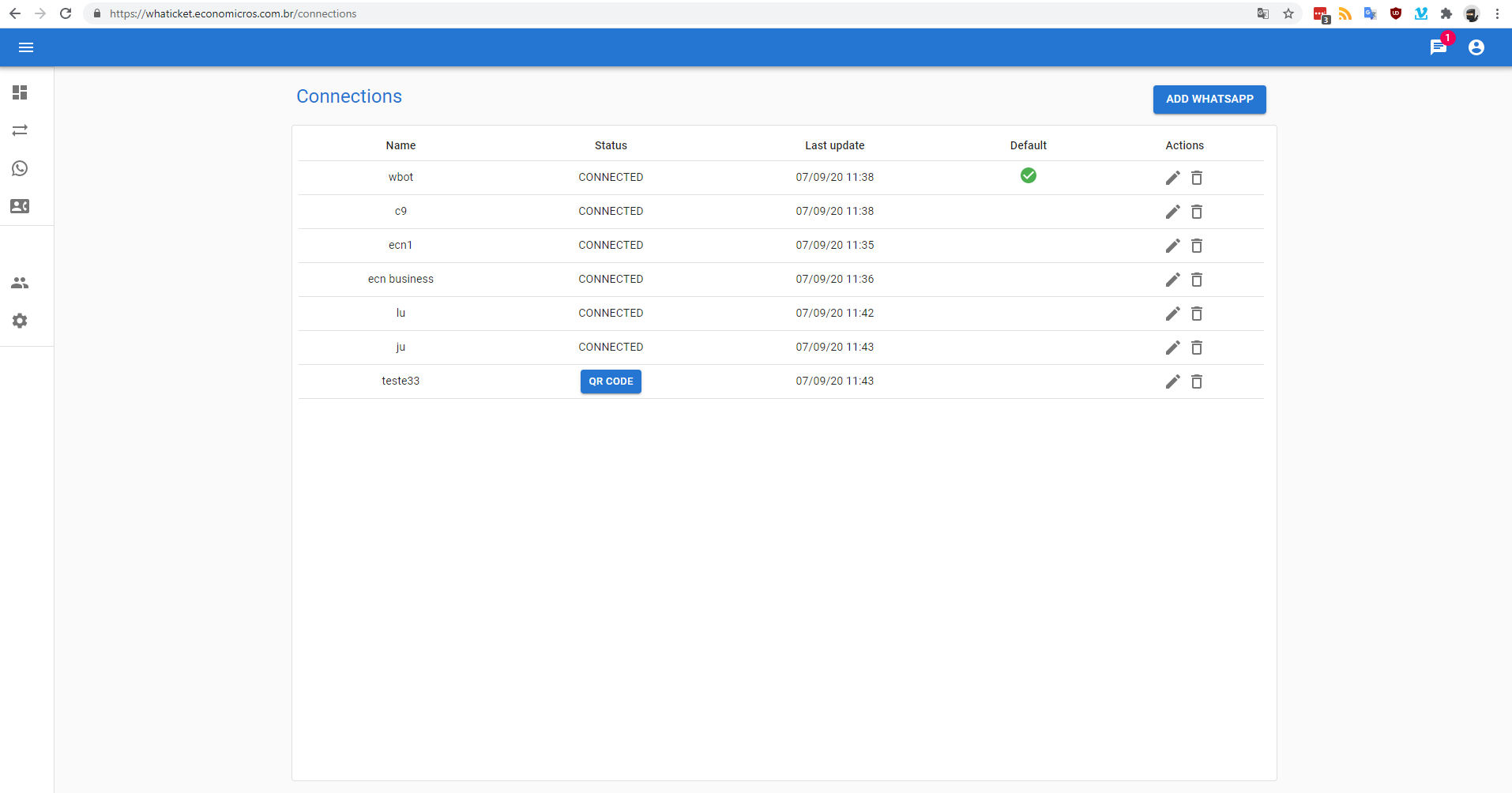
- Connect to multiple WhatsApp accounts and receive all messages in one place ✅ 🆕
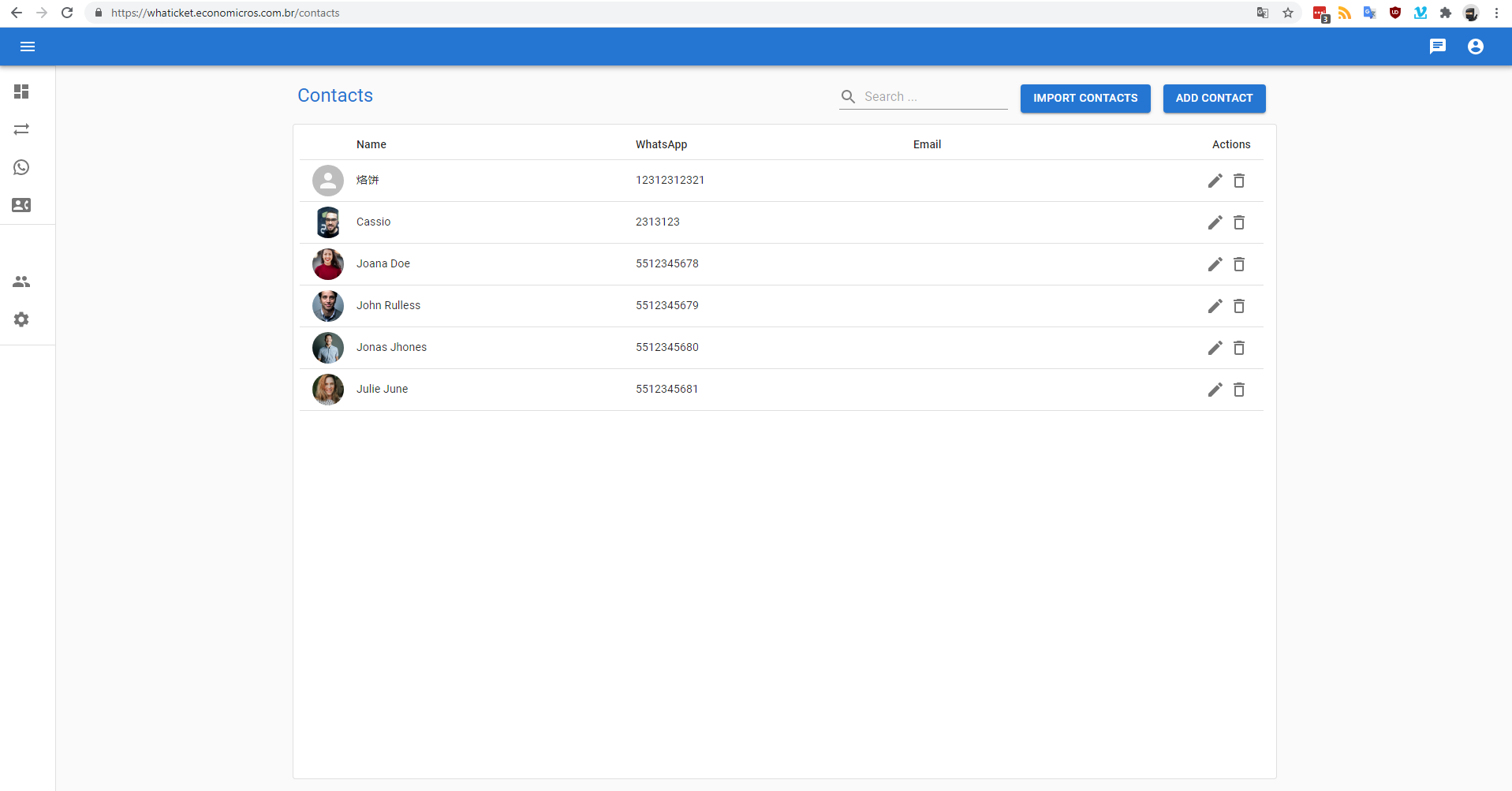
- Create and chat with new contacts without touching cellphone ✅
- Send and receive message ✅
- Send media (images/audio/documents) ✅
- Receive media (images/audio/video/documents) ✅
Create Mysql Database using docker: Note: change MYSQL_DATABASE, MYSQL_PASSWORD, MYSQL_USER and MYSQL_ROOT_PASSWORD.
docker run --name whaticketdb -e MYSQL_ROOT_PASSWORD=strongpassword -e MYSQL_DATABASE=whaticket -e MYSQL_USER=whaticket -e MYSQL_PASSWORD=whaticket --restart always -p 3306:3306 -d mariadb:latest --character-set-server=utf8mb4 --collation-server=utf8mb4_bin
# Or run using `docker-compose` as below
# Before copy .env.example to .env first and set the variables in the file.
docker-compose up -d mysql
# To administer this mysql database easily using phpmyadmin.
# It will run by default on port 9000, but can be changed in .env using `PMA_PORT`
docker-compose -f docker-compose.phpmyadmin.yaml up -dInstall puppeteer dependencies:
sudo apt-get install -y libxshmfence-dev libgbm-dev wget unzip fontconfig locales gconf-service libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utilsClone this repo
git clone https://github.com/canove/whaticket/ whaticketGo to backend folder and create .env file:
cp .env.example .env
nano .envFill .env file with environment variables:
NODE_ENV=DEVELOPMENT #it helps on debugging
BACKEND_URL=http://localhost
FRONTEND_URL=https://localhost:3000
PROXY_PORT=8080
PORT=8080
DB_HOST= #DB host IP, usually localhost
DB_DIALECT=
DB_USER=
DB_PASS=
DB_NAME=
JWT_SECRET=3123123213123
JWT_REFRESH_SECRET=75756756756Install backend dependencies, build app, run migrations and seeds:
npm install
npm run build
npx sequelize db:migrate
npx sequelize db:seed:allStart backend:
npm startOpen a second terminal, go to frontend folder and create .env file:
nano .env
REACT_APP_BACKEND_URL = http://localhost:8080/ # Your previous configured backend app URL.Start frontend app:
npm start- Go to http://your_server_ip:3000/signup
- Create an user and login with it.
- On the sidebard, go to Connections page and create your first WhatsApp connection.
- Wait for QR CODE button to appear, click it and read qr code.
- Done. Every message received by your synced WhatsApp number will appear in Tickets List.
All instructions below assumes you are NOT running as root, since it will give an error in puppeteer. So let's start creating a new user and granting sudo privileges to it:
adduser deploy
usermod -aG sudo deployNow we can login with this new user:
su deployYou'll need two subdomains forwarding to yours VPS ip to follow these instructions. We'll use myapp.mydomain.com to frontend and api.mydomain.com to backend in the following example.
Update all system packages:
sudo apt update && sudo apt upgradeInstall node, and confirm node command is available:
curl -fsSL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt-get install -y nodejs
node -v
npm -vInstall docker and add you user to docker group:
sudo apt install apt-transport-https ca-certificates curl software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu bionic stable"
sudo apt update
sudo apt install docker-ce
sudo systemctl status docker
sudo usermod -aG docker ${USER}
su - ${USER}Create Mysql Database using docker: Note: change MYSQL_DATABASE, MYSQL_PASSWORD, MYSQL_USER and MYSQL_ROOT_PASSWORD.
docker run --name whaticketdb -e MYSQL_ROOT_PASSWORD=strongpassword -e MYSQL_DATABASE=whaticket -e MYSQL_USER=whaticket -e MYSQL_PASSWORD=whaticket --restart always -p 3306:3306 -d mariadb:latest --character-set-server=utf8mb4 --collation-server=utf8mb4_bin
# Or run using `docker-compose` as below
# Before copy .env.example to .env first and set the variables in the file.
docker-compose up -d mysql
# To administer this mysql database easily using phpmyadmin.
# It will run by default on port 9000, but can be changed in .env using `PMA_PORT`
docker-compose -f docker-compose.phpmyadmin.yaml up -dClone this repository:
cd ~
git clone https://github.com/canove/whaticket whaticketCreate backend .env file and fill with details:
cp whaticket/backend/.env.example whaticket/backend/.env
nano whaticket/backend/.envNODE_ENV=
BACKEND_URL=https://api.mydomain.com #USE HTTPS HERE, WE WILL ADD SSL LATTER
FRONTEND_URL=https://myapp.mydomain.com #USE HTTPS HERE, WE WILL ADD SSL LATTER, CORS RELATED!
PROXY_PORT=443 #USE NGINX REVERSE PROXY PORT HERE, WE WILL CONFIGURE IT LATTER
PORT=8080
DB_HOST=localhost
DB_DIALECT=
DB_USER=
DB_PASS=
DB_NAME=
JWT_SECRET=3123123213123
JWT_REFRESH_SECRET=75756756756Install puppeteer dependencies:
sudo apt-get install -y libxshmfence-dev libgbm-dev wget unzip fontconfig locales gconf-service libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utilsInstall backend dependencies, build app, run migrations and seeds:
cd whaticket/backend
npm install
npm run build
npx sequelize db:migrate
npx sequelize db:seed:allStart it with npm start, you should see: Server started on port... on console. Hit CTRL + C to exit.
Install pm2 with sudo, and start backend with it:
sudo npm install -g pm2
pm2 start dist/server.js --name whaticket-backendMake pm2 auto start after reboot:
pm2 startup ubuntu -u `YOUR_USERNAME`Copy the last line outputed from previus command and run it, its something like:
sudo env PATH=\$PATH:/usr/bin pm2 startup ubuntu -u YOUR_USERNAME --hp /home/YOUR_USERNAMGo to frontend folder and install dependencies:
cd ../frontend
npm installCreate frontend .env file and fill it ONLY with your backend address, it should look like this:
REACT_APP_BACKEND_URL = https://api.mydomain.com/Build frontend app:
npm run buildStart frontend with pm2, and save pm2 process list to start automatically after reboot:
pm2 start server.js --name whaticket-frontend
pm2 saveTo check if it's running, run pm2 list, it should look like:
deploy@ubuntu-whats:~$ pm2 list
┌─────┬─────────────────────────┬─────────────┬─────────┬─────────┬──────────┬────────┬──────┬───────────┬──────────┬──────────┬──────────┬──────────┐
│ id │ name │ namespace │ version │ mode │ pid │ uptime │ . │ status │ cpu │ mem │ user │ watching │
├─────┼─────────────────────────┼─────────────┼─────────┼─────────┼──────────┼────────┼──────┼───────────┼──────────┼──────────┼──────────┼──────────┤
│ 1 │ whaticket-frontend │ default │ 0.1.0 │ fork │ 179249 │ 12D │ 0 │ online │ 0.3% │ 50.2mb │ deploy │ disabled │
│ 6 │ whaticket-backend │ default │ 1.0.0 │ fork │ 179253 │ 12D │ 15 │ online │ 0.3% │ 118.5mb │ deploy │ disabled │
└─────┴─────────────────────────┴─────────────┴─────────┴─────────┴──────────┴────────┴──────┴───────────┴──────────┴──────────┴──────────┴──────────┘
Install nginx:
sudo apt install nginxRemove nginx default site:
sudo rm /etc/nginx/sites-enabled/defaultCreate a new nginx site to frontend app:
sudo nano /etc/nginx/sites-available/whaticket-frontendEdit and fill it with this information, changing server_name to yours equivalent to myapp.mydomain.com:
server {
server_name myapp.mydomain.com;
location / {
proxy_pass http://127.0.0.1:3333;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache_bypass $http_upgrade;
}
}Create another one to backend api, changing server_name to yours equivalent to api.mydomain.com, and proxy_pass to your localhost backend node server URL:
sudo cp /etc/nginx/sites-available/whaticket-frontend /etc/nginx/sites-available/whaticket-backend
sudo nano /etc/nginx/sites-available/whaticket-backendserver {
server_name api.mydomain.com;
location / {
proxy_pass http://127.0.0.1:8080;
......
}Create a symbolic links to enable nginx sites:
sudo ln -s /etc/nginx/sites-available/whaticket-frontend /etc/nginx/sites-enabled
sudo ln -s /etc/nginx/sites-available/whaticket-backend /etc/nginx/sites-enabledBy default, nginx limit body size to 1MB, which isn't enough for some media uploads. Lets change it to 20MB, adding a new line to config file:
sudo nano /etc/nginx/nginx.conf
...
http {
...
client_max_body_size 20M; # HANDLE BIGGER UPLOADS
}Test nginx configuration and restart server:
sudo nginx -t
sudo service nginx restartNow, enable SSL (https) on your sites to use all app features like notifications and sending audio messages. An easy way to this is using Certbot:
Install certbot:
sudo snap install --classic certbot
sudo apt updateEnable SSL on nginx (Fill / Accept all information required):
sudo certbot --nginxTo run WhaTicket using docker you must perform the following steps:
cp .env.example .envNow it will be necessary to configure the .env using its information, the variables are the same as those mentioned in the deployment using ubuntu, with the exception of mysql settings that were not in the .env.
# MYSQL
MYSQL_ENGINE= # default: mariadb
MYSQL_VERSION= # default: 10.6
MYSQL_ROOT_PASSWORD=strongpassword # change it please
MYSQL_DATABASE=whaticket
MYSQL_PORT=3306 # default: 3306; Use this port to expose mysql server
TZ=America/Fortaleza # default: America/Fortaleza; Timezone for mysql
# BACKEND
BACKEND_PORT= # default: 8080; but access by host not use this port
BACKEND_SERVER_NAME=api.mydomain.com
BACKEND_URL=https://api.mydomain.com
PROXY_PORT=443
JWT_SECRET=3123123213123 # change it please
JWT_REFRESH_SECRET=75756756756 # change it please
# FRONTEND
FRONTEND_PORT=80 # default: 3000; Use port 80 to expose in production
FRONTEND_SSL_PORT=443 # default: 3001; Use port 443 to expose in production
FRONTEND_SERVER_NAME=myapp.mydomain.com
FRONTEND_URL=https://myapp.mydomain.com
# BROWSERLESS
MAX_CONCURRENT_SESSIONS= # default: 1; Use only if using browserlessAfter defining the variables, run the following command:
docker-compose up -d --buildOn the first run it will be necessary to seed the database tables using the following command:
docker-compose exec backend npx sequelize db:seed:allTo deploy the ssl certificate, add it to the ssl/certs folder. Inside it there should be a backend and a frontend folder, and each of them should contain the files fullchain.pem and privkey.pem, as in the structure below:
.
├── certs
│ ├── backend
│ │ ├── fullchain.pem
│ │ └── privkey.pem
│ └── frontend
│ ├── fullchain.pem
│ └── privkey.pem
└── wwwTo generate the certificate files use certbot which can be installed using snap, I used the following command:
Note: The frontend container that runs nginx is already prepared to receive the request made by certboot to validate the certificate.
# BACKEND
certbot certonly --cert-name backend --webroot --webroot-path ./ssl/www/ -d api.mydomain.com
# FRONTEND
certbot certonly --cert-name frontend --webroot --webroot-path ./ssl/www/ -d myapp.mydomain.comUser: admin@whaticket.com Password: admin
WhaTicket is a working in progress and we are adding new features frequently. To update your old installation and get all the new features, you can use a bash script like this:
Note: Always check the .env.example and adjust your .env file before upgrading, since some new variable may be added.
nano updateWhaticket#!/bin/bash
echo "Updating Whaticket, please wait."
cd ~
cd whaticket
git pull
cd backend
npm install
rm -rf dist
npm run build
npx sequelize db:migrate
npx sequelize db:seed
cd ../frontend
npm install
rm -rf build
npm run build
pm2 restart all
echo "Update finished. Enjoy!"Make it executable and run it:
chmod +x updateWhaticket
./updateWhaticketThis project helps you and you want to help keep it going? Buy me a coffee:
Para doações em BRL, utilize o Paypal:
Any help and suggestions will be apreciated.
I just started leaning Javascript a few months ago and this is my first project. It may have security issues and many bugs. I recommend using it only on local network.
This project is not affiliated, associated, authorized, endorsed by, or in any way officially connected with WhatsApp or any of its subsidiaries or its affiliates. The official WhatsApp website can be found at https://whatsapp.com. "WhatsApp" as well as related names, marks, emblems and images are registered trademarks of their respective owners.