
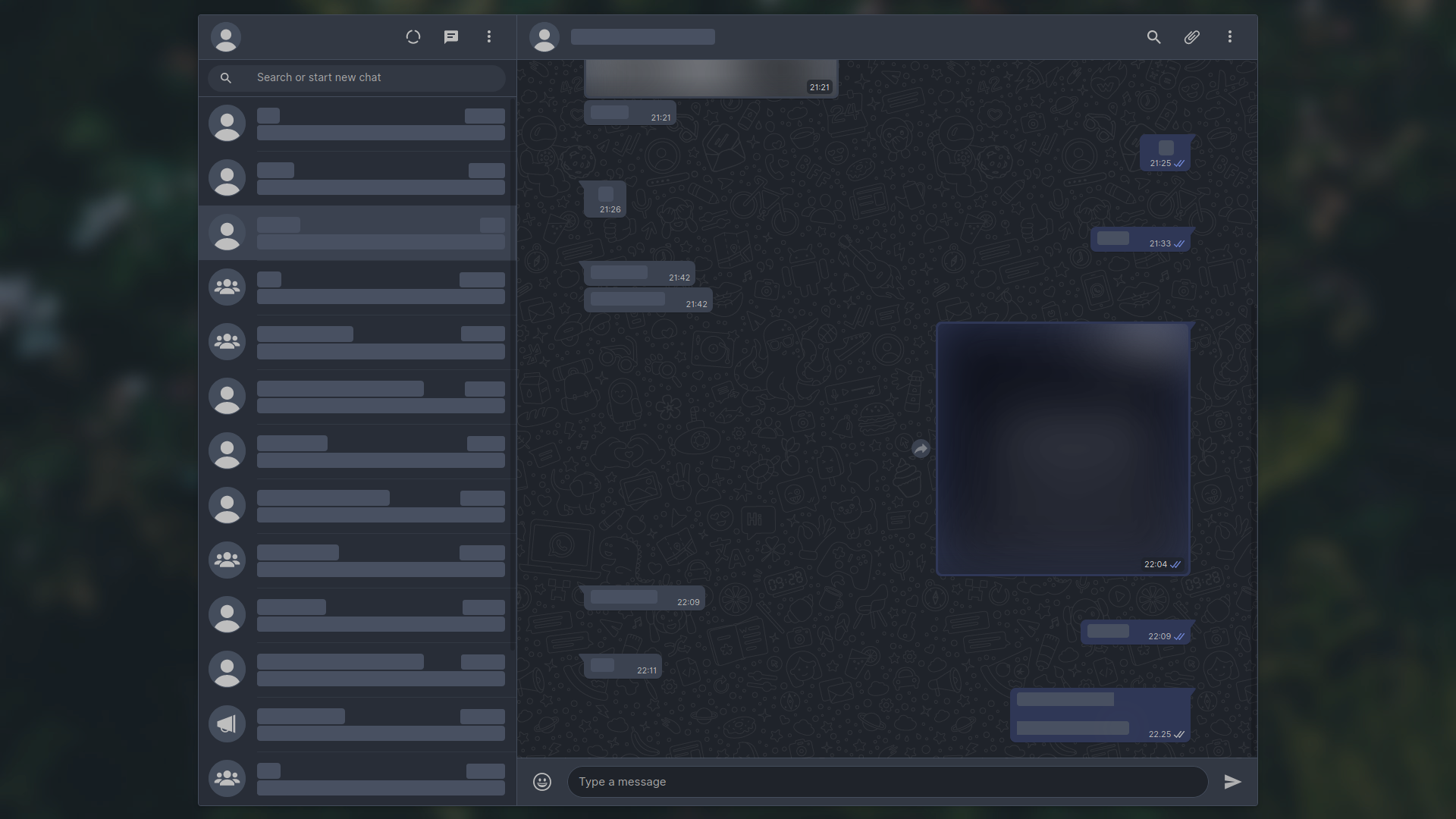
Complete dark mode implementation for WhatsApp Web with many improvements and customizable options.

Version 3.0.0 with Inter as the custom font, and hidden notification alerts. Check Configuration page on project wiki to get started customizing your Dark-WhatsApp. See more examples in the Screenshot thread.
- Complete dark mode — utilizing WhatsApp’s native CSS variables
- Customizable base colors — light/dark color-schemes are fully supported
- Private mode — blurring contacts and/or chat media until you hover over them
- Compact mode for small resolutions (optional, very hacky; works well though)
- Fullscreen mode — if you prefer not wasting any available space
- Custom background options for app/chat background images
- Custom message bubble colors and/or their positions
- Custom emoji opacity and unified big emoji sizes
- Various styles and options for message tails
- Custom chat window width, UI font, and more!
Visit configuration page to see the full list of features and how to use them.
You have to install Stylus and then click on the install link below.
For userstyle managers other than Stylus or a custom-compiled version, see installation page.
If you have a question, make sure to see FAQ page first in order to see if your question has already been answered.
To learn more about using this theme and customizing it for your personal use, visit the configuration page.
Any contribution is greatly appreciated.
If you’d like to contribute code, please make sure to read the contribution guidelines.
If you really like this project and would like to tip me for my work, then you can:
This project wouldn’t be possible without:
- erelado for making wiki pages, testing and reporting/fixing bugs
- StylishThemes team for inspiration and documentation templates
- Phillip Sauerbeck for the gorgeous background image
- Everyone that helped with issues and/or code
Similar open-source projects:
- Barina/Dark-Telegram - Port of Dark-WhatsApp to Telegram
- dcferreira/franz-themes - Port to Ferdi/Franz (desktop apps)
- obvionaoe/dark - Port to Ferdi/Franz/Rambox (desktop apps)
- amanharwara/altus - Port to Altus (desktop app)
Code released under the MIT license.






