-
Notifications
You must be signed in to change notification settings - Fork 1
Home
1.installer node.js
Pour vérifier que l'installation est réussie il faut aller sur la ligne de commandes. Si la commande suivante retourne un numéro de version, c'est bon.
$ node -vLa ligne de commande correspond au terminal de mac ou à la console dos de windows. Ne pas écrire le $ ci-dessus, il représente seulement le début de la ligne.
2. télécharger exquis
En fait c'est mieux de cloner le projet en utilisant git, mais si tu ne connais pas encore git tu peux t'y mettre une autre fois.
Sur la ligne de commande, dans le répertoire Exquis, lancer la commande suivante
$ node server.jsSe rendre à l'adresse http://localhost:8000/ ou il devrait y avoir un assemblage d'animations. Exquis marche en tout cas sur firefox et chrome; nous n'avons pas testé avec d'autres navigateurs.

#premiers pas
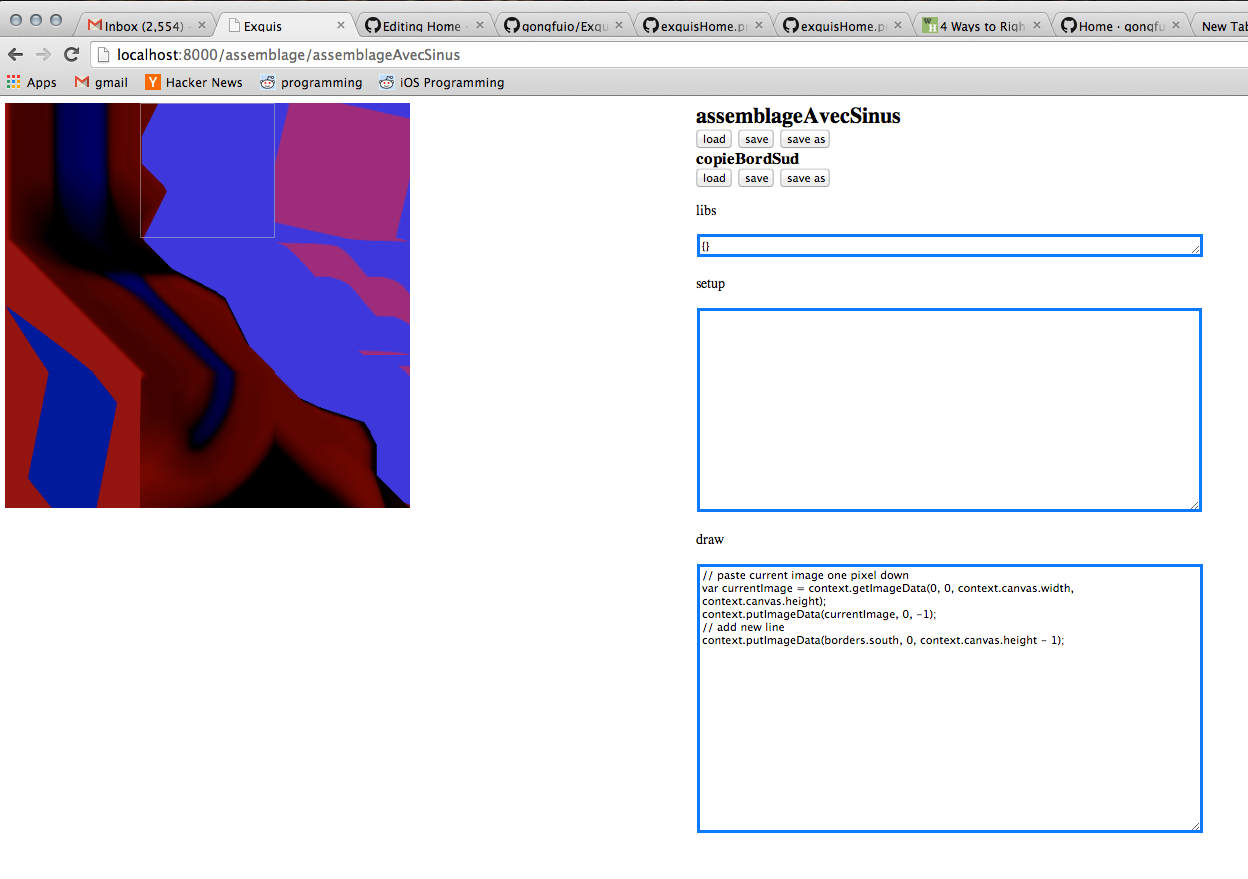
Pour jouer avec le contenu, cliquer sur une des animations, par exemple celle du milieu de la première rangée comme dans l'image plus bas. A droite apparait un éditeur.
La première ligne indique le nom de l'assemblage d'animations, ici assemblageAvecSinus. Sous l'assemblage on voit des boutons
- load charge d'autres assemblages
- save enregistre les modifications de l'assemblage
- save as les enregistre sous un autre nom
La troisième ligne indique le nom de l'animation sélectionnée, ici copieBordSud. Sous l'animation sont les boutons
- load pour charger une autre animation et remplacer l'animation dans l'assemblage. Pour que la nouvelle animation reste ou elle est quand on recharge la page, il faut enregistrer l'assemblage.
- save enregistre les modifications du code de l'animation
- save as les enregistre sous un autre nom
Le code de l'animation se trouve dans les champs draw et setup.