This is a short template, to pack EJS as templating engine, with Express and Mongoose to provide a basic starter package for building express webapps.
Check out this Ebooks-go-app repo for any reference on improvements done, and if needed try to implement that feature in this template too.
-
Run the below command to install the dependencies:
npm i
-
Setup the Mongodb database and add the database url in the
.envfile. Also add the session secret as some random session secret key to maintain the session.The sample file for referring to what the
.envfile might look like, is present as.env.samplePlace this
.envfile in the project root'ssrcfolder. -
Run the server:
npm start
-
Run the server in development mode:
npm run dev
Admin:
Email: g@gmail.com
Password: goku
User id: 61ddabadcbf7e4e33947e893
Non-admin:
Email: domap29001@unigeol.com
Password: goku
User id: 61decad85a1cda890151673f
-
User Login/Logout/Register
-
User session management
-
Mongoose and User Models
-
Role based management
-
Admin section
-
CSRF protection using SameSite header field, consistently sent by server in Response headers.
We don't need a CSRF token, as SameSite header cannot be manipulated at client end. Server consistently sends the SameSite header.
-
Email verification via OTP over email
-
Error management along with HTTP status codes.
-
Replace req.app.set for user specific settings like otp set by server for this user, or other things. Check out this Ebooks-go-app repo for reference.
-
JWT tokens instead of session id for authentication, and use one server for auth and another for the api, to provide scalability.
-
Create a link and send that link for verification, instead of the manual otp, and have a timer for the expiration of that link..
-
reCaptcha checking while logging in
-
Remember me checkbox while login, which will modify maxAge property of cookies.
-
Third Party Authentication Providers like Google, Twitter, Facebook
-
Edit functionality from the dashboard.
-
Password and confirm password fields to be checked and validated.
-
Lit Element to be used to make simple components for EJS.
-
User profile pic saving in database and doing CRUD operations on it.
-
Add MFA to the admin page for improving security
-
Write Mocha Tests for the API endpoints.
-
Make a short message code for AppError class, by slugifying the actual message, if the short message is not passed.
-
Use HTTP2.
-
Add prettier and eslint.
-
Make an NPM package out of this repo, to generate this template with whatever options are being provided in the cli arguments.
Credit goes to geshan's expressjs-structure. I also created the similar file structure layout within my implemented code.
The main article for organizing the project structure is given here.
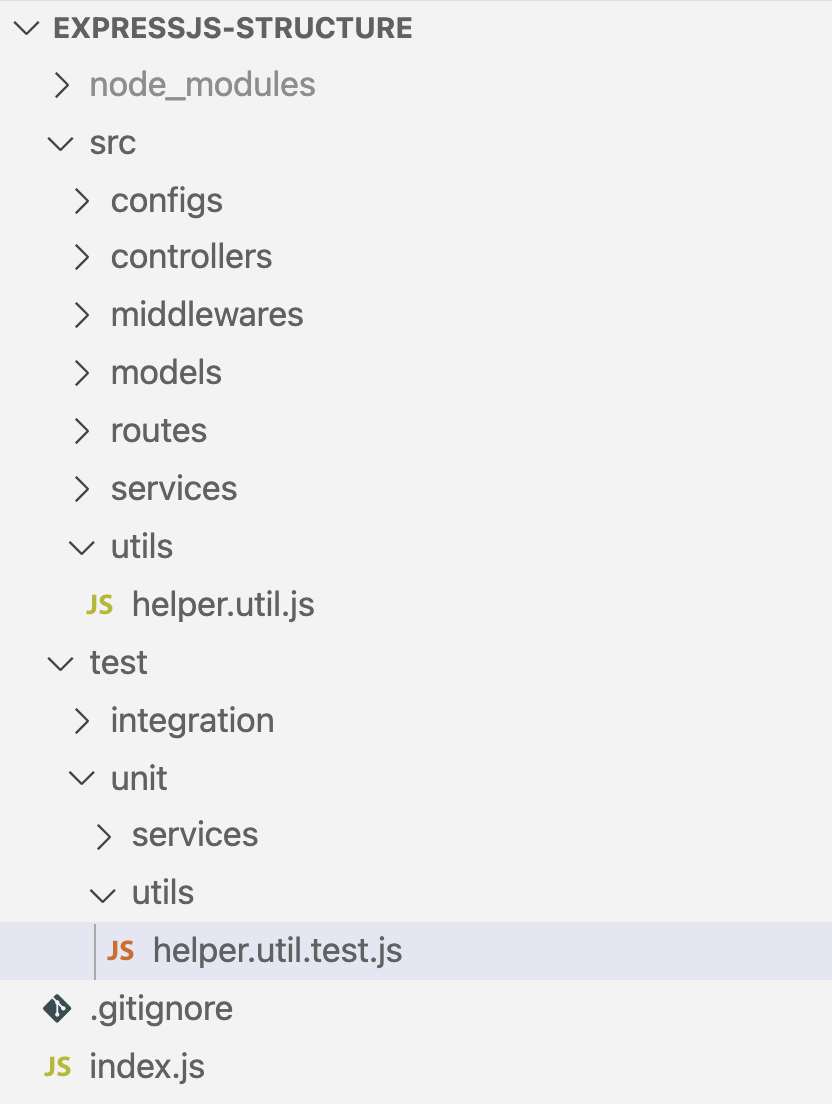
Folders and their functions:
-
src/controllers: Controllers control the request and response that goes in and out, to and from the route. They are like utils to the routes. -
src/middlewares: Here we store middlewares, which behave like helper middlewares to the controllers and other requests. -
src/models: Models are user schema with all ODM/ORM related methods. -
src/public: Public folder encompasses the styles, client-side javascripts, and images, that will be used client-side. -
src/routes: Routes will contain the created express router, and those routes uses controllers for managing their requests and response flow. -
src/services: Services contain necessary methods for different phases of the app.Example: Connecting to a db, or initializing authentication, or doing cleans up at the end.
-
src/utils: Utilities and helpers required throughout the app. -
src/views: Views contain the ejs files for rendering on page, with content passed from the server. -
test/: Refer the below image.As you can see, tests for each unit of the src folder, will be created in the same structure in test folder..
In any models or other utils, we should throw errors either like next(err) in mongoose hooks, or some error message directly. While catching that error in routes, we can have AppError handle the errors, and throw AppError, as the modified error of our app.
This will again call next(err) in the routes, but now this err will mostly be instance of AppError, and now we can handle that err in handleErrors middleware. This handleErrors middleware runs as the last middlware for every request.