A spectre is haunting Earth — the spectre of SoLiD.
Portal is a data browser that allows you to explore your personal data in SoLiD Pod.
Portal Project Roadmap: portal-roadmap.
UI Prototype: Prototype.
SoLiD(Social Linked Data) is an exciting new project led by Prof. Tim Berners-Lee, inventor of the World Wide Web, taking place at MIT. The project aims to radically change the way Web applications work today, resulting in true data ownership as well as improved privacy.
SoLiD empowers users and organizations to separate their data from the applications that use it. It allows people to look at the same data with different apps at the same time. It opens brand new avenues for creativity, problem-solving, and commerce.
Learn how it came to be: SoLiD Project.
SoLiD China: SoLiD 中文社区.
To become a SoLiD developer, please view this roadmap: SoLiD Roadmap.
Pods are where you store your data. Your WebID lets you login to SoLiD apps and Pods as well as letting you connect to other people using SoLiD.
Portal is a data browser that allows you to explore your personal data in SoLiD Pod.
All interfaces of the Portal are customizable and consist of documents. We make documents into applications.
No more ping-ponging between documents, spreadsheets, and niche workflow apps to get things done. Portal brings all of your data into one flexible surface.
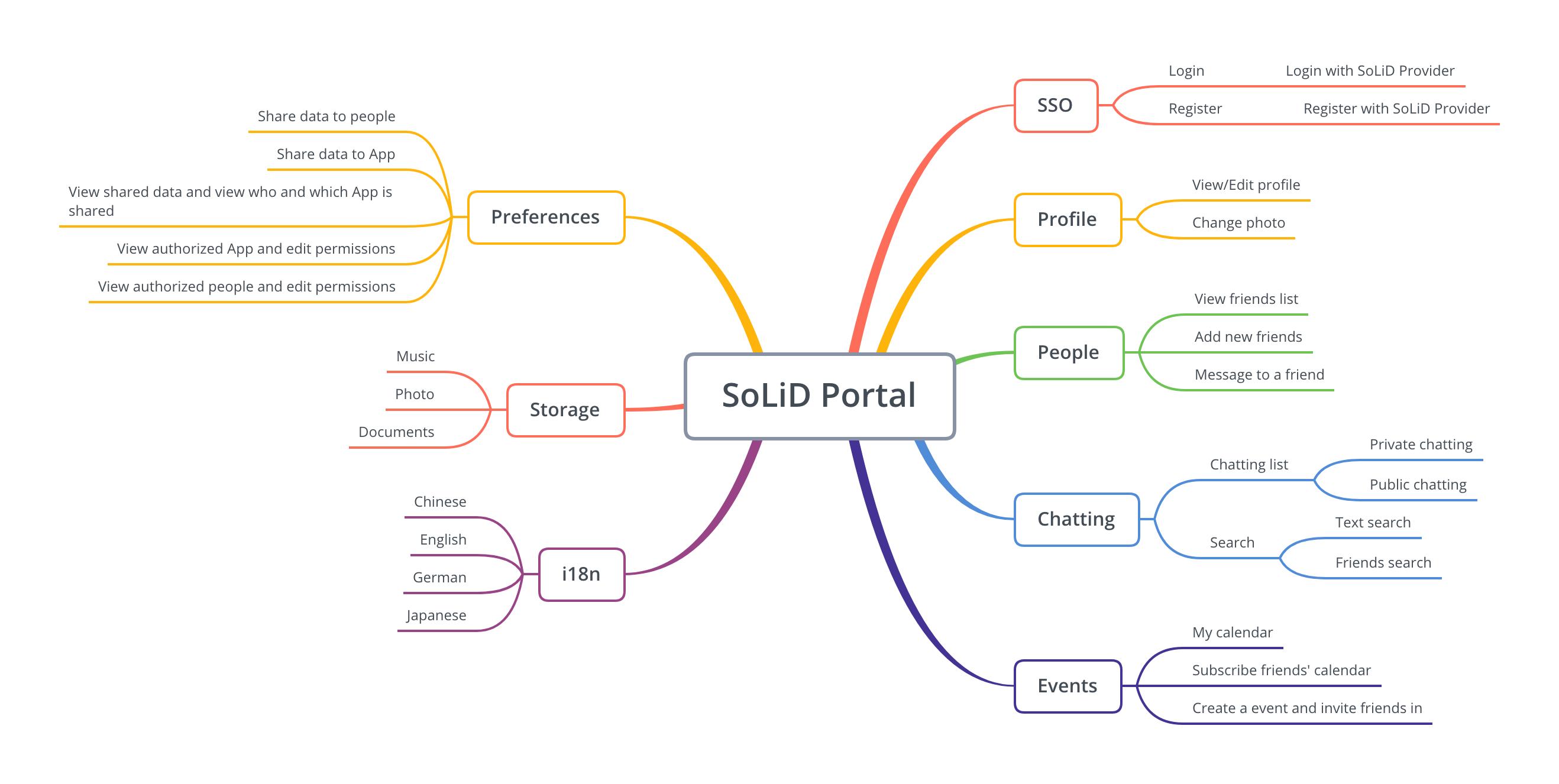
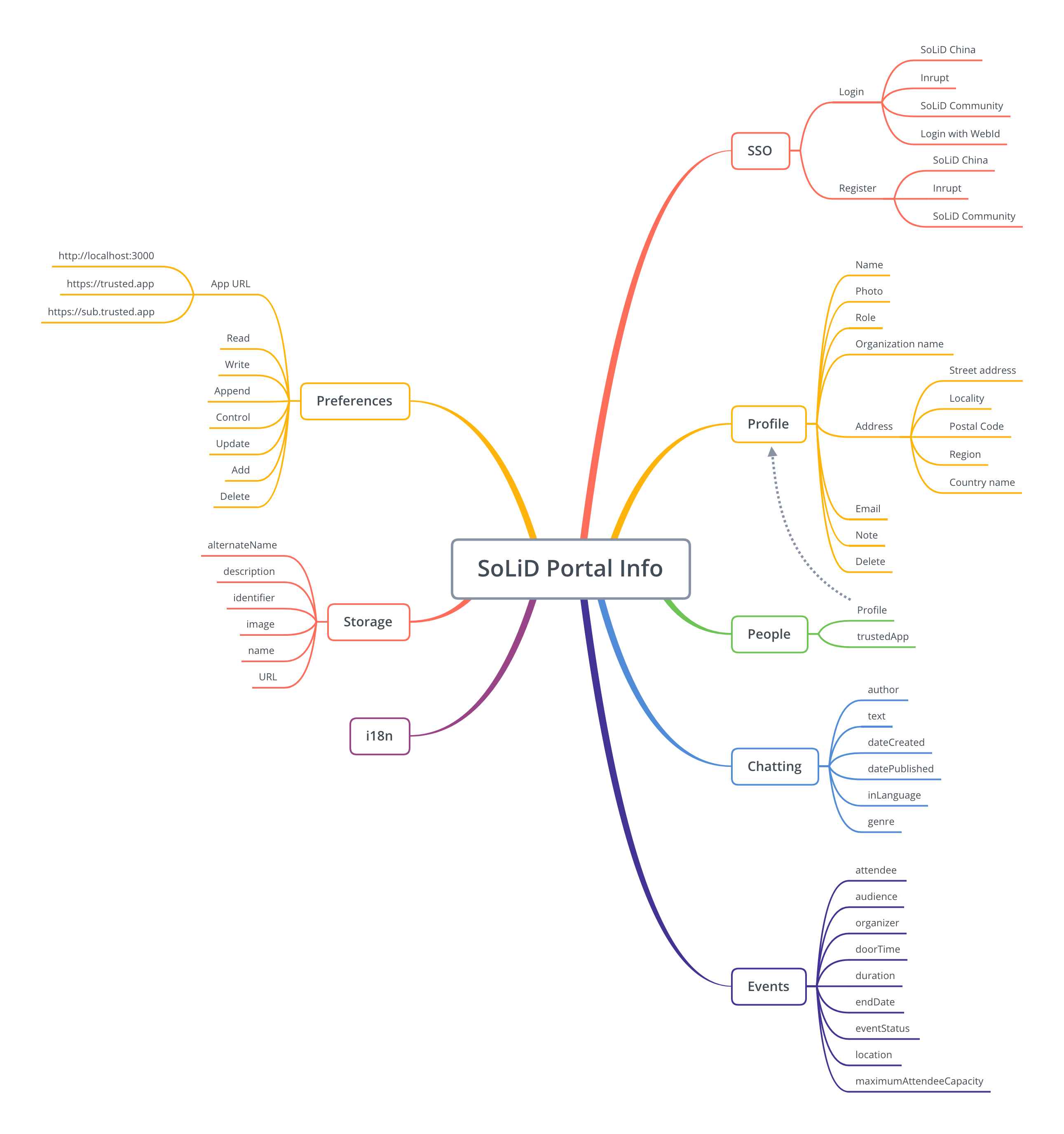
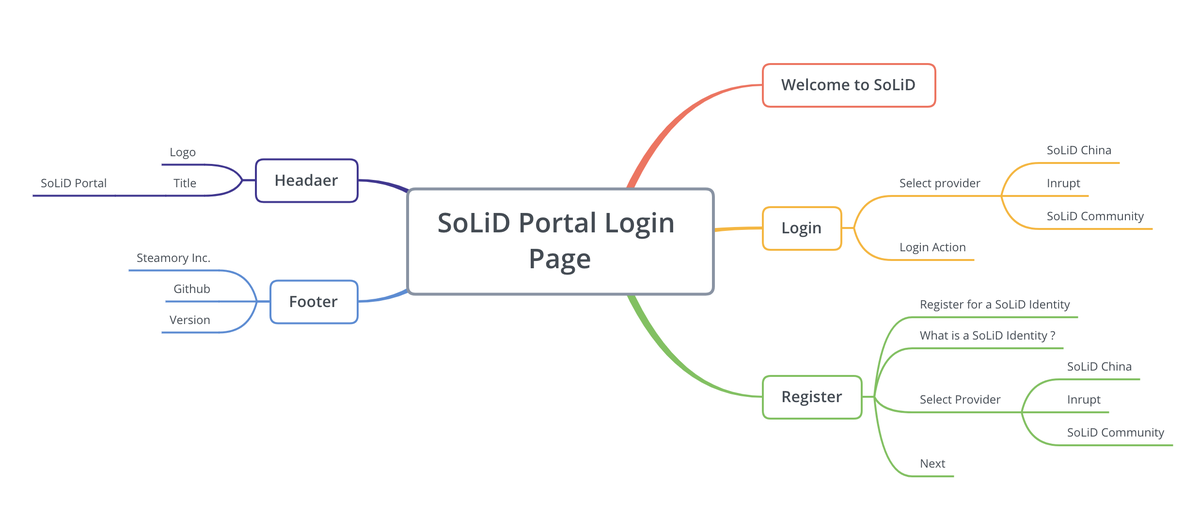
- SSO - Login and register in any app with SoLiD.
- Profile - View and edit your own profile and share your profile to any applications and friends.
- People - View your friends and share data to your friends.
- Chatting - Chatting with your friends.
- Preferences - Manage authorized data and which friends or applications are authorized.
- Events - Schedule your daily life and work and share to your friends.
- Storage - Manage your unstructured data such as music, file, photos, documents and so on.
- i18n - Compatible with Chinese, English, German and Japanese.
Hope our efforts will allow more ordinary people to use SoLiD !
- React.js - A declarative, efficient, and flexible JavaScript library for building user interfaces.
- Mobx or React Hooks and Context - Simple, scalable state management.
- Ant Design - A UI Design Language and React UI library.
- styled-components - Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress
- solid-react-components - Reusable components for Solid React applications
- @solid/react - Core React components for building your own Solid components and apps
$ git clone https://github.com/steamory/portal
$ npm install$ npm start$ npm run buildRead our contributing guide and let's build a better portal together.
We welcome all contributions. Please read our CONTRIBUTING.md first. You can submit any ideas as pull requests or as GitHub issues. If you'd like to improve code, check out the Development Instructions and have a good time! :)
GNU GENERAL PUBLIC LICENSE.