Purpose of this demo is to understand redux-thunk easily. You can find step by step guide here to understand this demo properly.
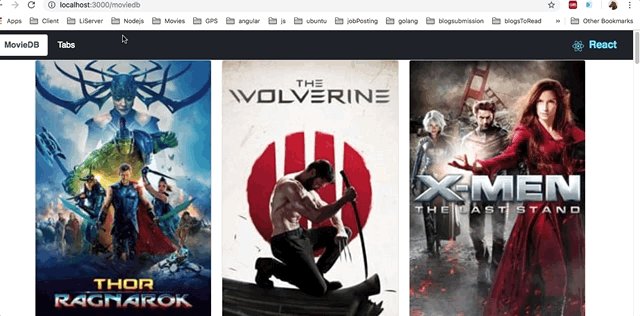
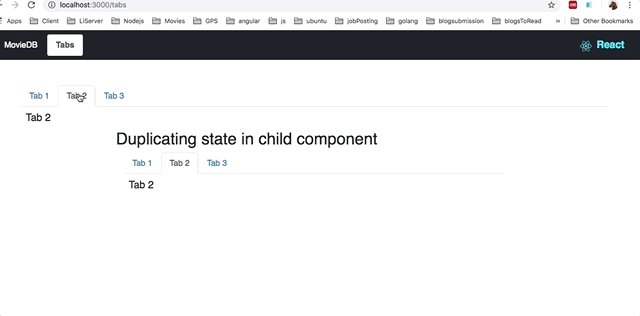
Here is how it looks
Run npm install
Run npm start for a dev server. Navigate to http://localhost:3000/. The app will automatically reload if you change any of the source files.
Checkout full blog here.