Clone this repository and/or use it as a template for a website.
- The documentation/ guidelines shows how to install, setup and publish it on Google Play.
This repo can be downloaded or installed as a package. I am using this package in PWA Starter App, and all my other apps on Google Play.
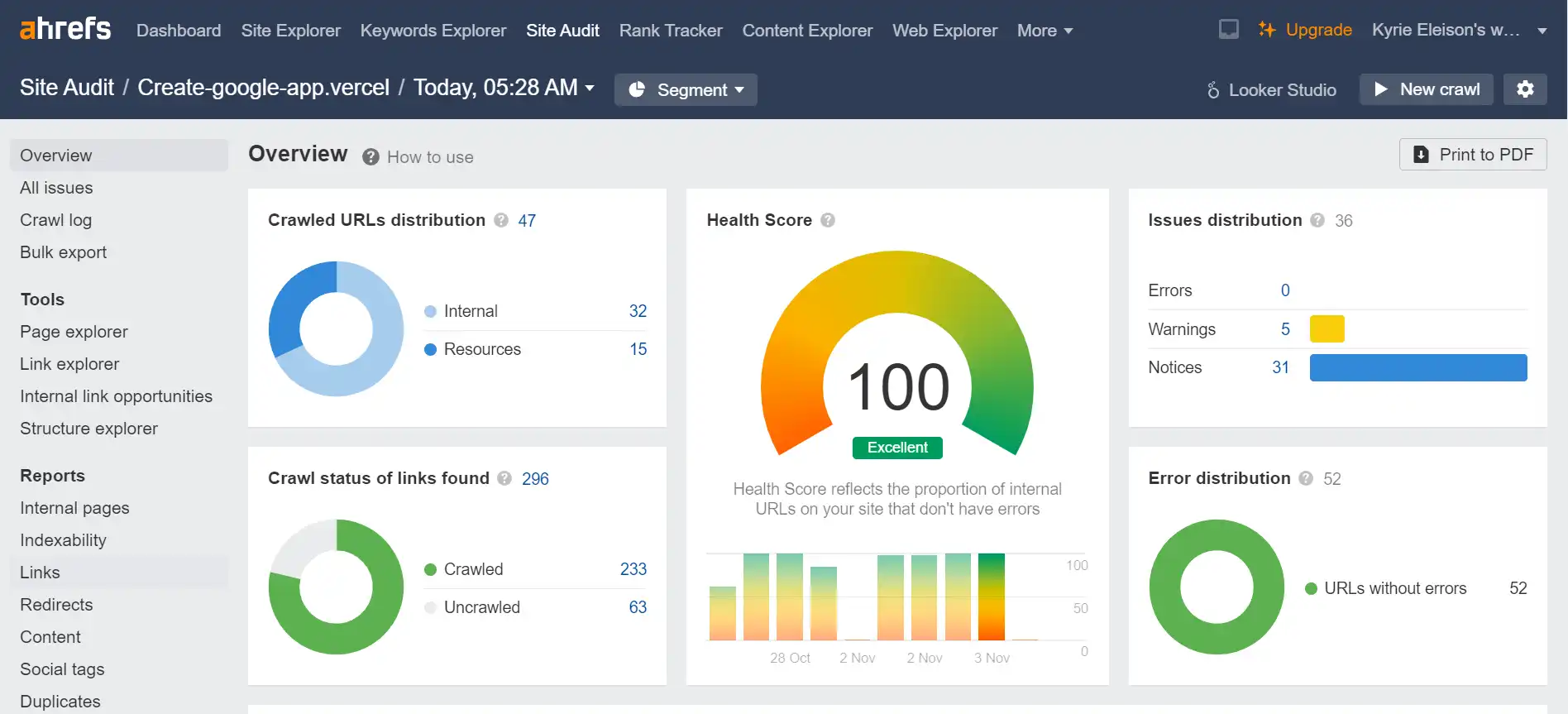
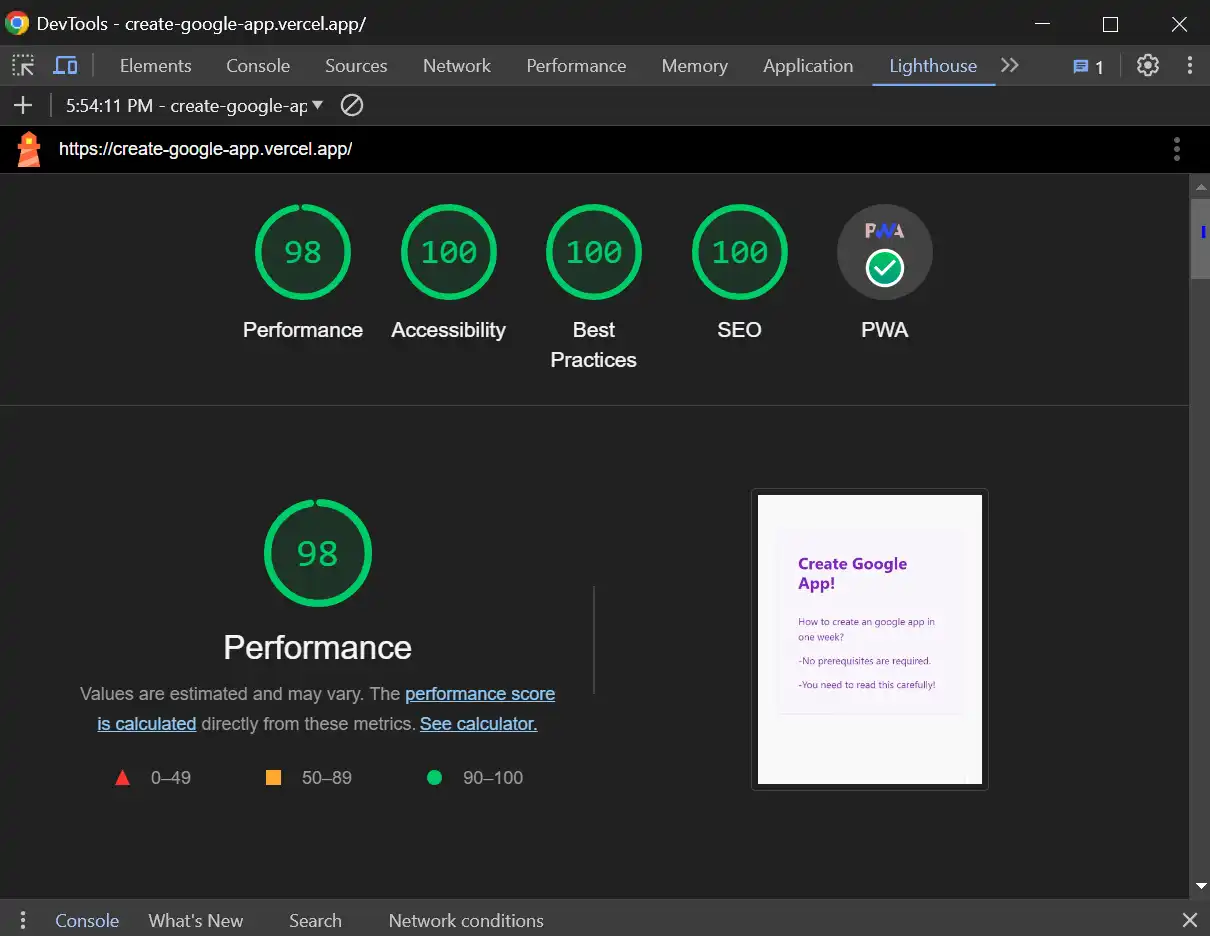
| 100% Healt Score | Lighthouse => 99.6% |
|---|---|
 |
 |
- 100% Health Score with ahrefs website-checker:1
- 100% in Accessibility, Best Practices, SEO and PWA (Progressive Web App) on Lighthouse-report. 98% on Performance. Total 99.6%.2
Full search functionality
- Full search functionality with use of pagefind. (Not in
offline-mode)3 - window.find()-function is used to continue searching in a article. (Not in
Edge.)4
Style and icons
- Accordion style, all collapsed on start with better overview of content.5
- Advanced catalog or index to see the structure of the content in a hierarchy or graphical map.6
- Offline icons, nuxt-svgo.7
Helpers (functions/methods)
- Providing helpers to all my functionalities (methods).8
- WebNotification can be used in this package to send msg to the user.9
- Typescript checker in developer-mode (vue-tsc).10
- Images in content is copied to public folder trough the "copy-images-files"-module. (Have to be done because of an nuxt-content-issue).11
Arrangement for PWA
- Privacy policy statement with route, ready to be used on Google Play Store.12
- @vite-pwa/nuxt is setting up the PWA. Manifest is loaded trough the settings in nuxt.config.13
- BubbleWrap guide. See assets/guide. Required to be read.14
- Hosted on Vercel.15
Extra Futures
- Caching in dev-mode: Run
rss-sitemap.batafter build or generate.[16] - Vercel Analytics, can be used when hosted on vercel.16
- Verification of ownership with
google-site-verification-file in public-folder, and code in.env-file.17 - GitHub-Comments, giscus.18
Updated 21.11.2023
Footnotes
-
Prov from 02.11.2023 - version 1.0.1-rc.15. ↩
-
((4 x 100)% + 98)%/5 = 99.6%. ↩
-
The bundle that is used for searching is normally created on generate. If you are using .playground (and want to test it there), you can use this command to create the bundle:
- npx -y pagefind --site .output/public --output-path public/_pagefind. - Maybe you need to change--site .output/publicto--site ../.output/public. NB! Offline-search ins't available. ↩ -
The style and the find-next-btn isn't good, and this "add-on" search-functionality isn't working in
Edge, only onChromeand onPhones. ↩ -
Most of the accordion functions are from BlogiNote. - style.css is added in assets-folder with style for the accordions. - All headers is collapsed and the Catalog (Table of contents) is closed on load, except; - The headers is not collapsed when using the search-functionality. ↩
-
Four packages from d3 is making this possibly. Which ones? See the package.json. ↩
-
All icons are downloaded and saved in assets/icons-folder. Don't try to use
nuxt-icons, it will not work for layer 2. ↩ -
Most of my functions and methods are located in
plugin-folder as helpers, and other is located in theutils-folder. ↩ -
If the notifications don't shows, changed the settings. Add the sites url in the
allow-settings. - In Chrome: chrome://settings/content/notifications - In Edge: edge://settings/content/notifications ↩ -
Typescript-issues in my base theme (BlogiNote)-files are fixed and javascript is converted to typescript. ↩
-
Needs to be there because of issues in nuxt-content. The inspiration for the module is this package. ↩
-
Privacy is mandatory for all Google Apps (and therefore needed in my apps). - privacy.txt.ts is added in server/routes-folder, and privacy.txt is added to public-folder. ↩
-
PWA is the first step on the way to Google Store. Remember to host your site (vercel). Se more in pkt 15 below. ↩
-
Bubblewrap has to be used to create the aab-package before uploading it to Google Play Store. - Bubblewrap are installed Globally on the local mashine, for use on development, because; - I'm using bubblewrap in a subfolder under the root, because the bubblewrap are creating so many files that have to be keeped away from the github-repo-files. - Guide-folder with links and info about using bubblewrap is added inside the assets-folder. - bubblewrap-folder is added to .gitignore-file. Read more. ↩
-
All public repos on github can be hosted on vercel for free. ↩
-
Vercel Analytics don't use cookies and this app isn't using cookies at all, therefore it's not need for a plugin that pop up with a question if you accept cookies. See the doc. ↩
-
google.site-verification-file (or code) is necessary for indexing the pages in google-search-console, before Ahrefs website-checker can be used. Read more. ↩
-
Added in version 1.0.1 as component with @giscus/vue. The
repo-idetc. have to be set inapp.config.ts. The following regeg pattern have to be added to navigateFallbackDenylist:/^\/.*\\?giscus=.*/, to get it works properly. ↩