Swift package for creating numerical input stepper.
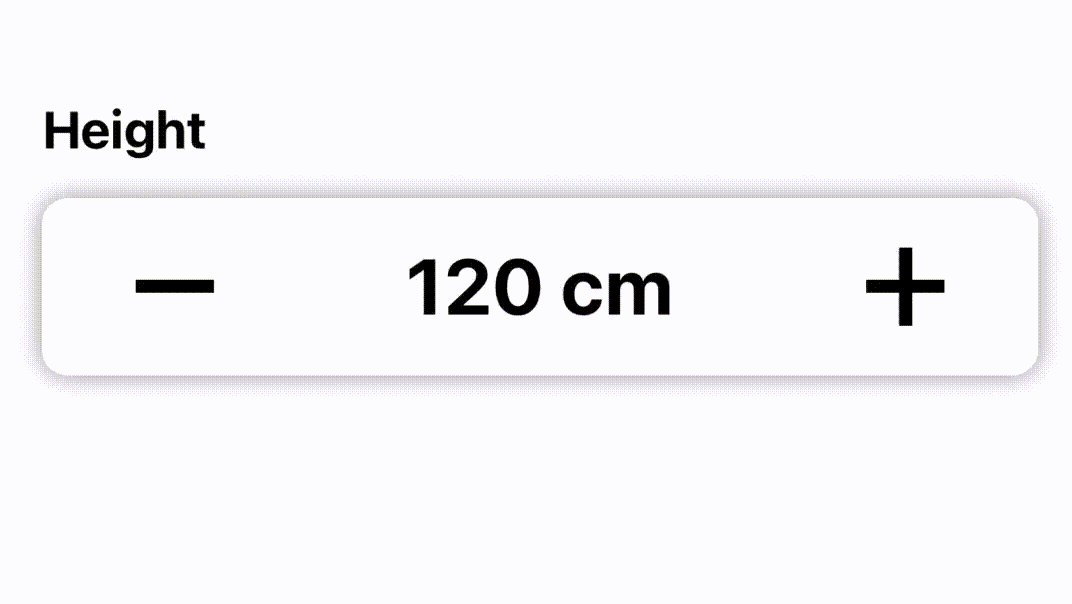
 An example of input stepper created with this library
An example of input stepper created with this library
It supports long press gesture Input stepper has option to handle long press. You can press the +/- button and hold it for few seconds. In that time the value will be changing with the adjustable speed and step.
In Xcode go to File -> Swift Packages -> Add Package Dependency and paste in the repo's url: https://github.com/mateusz800/InputStepper
Make sure that you have added the library in your project target.
Target name -> General -> Frameworks, Libraries and Embedded Content
Import the package in the file you would like to use it:
import InputStepperInputStepper library shares three components that allows you to build your fully customizable input stepper. Among them are Value, PlusButton and MinusButton. Each of them have to be included inside InputStepper view.
Basic example:
@State var value:Float = 0
...
InputStepper($value) {
HStack {
MinusButton()
Value()
PlusButton()
}
}The result of any interaction with input stepper will be available in declared value state variable.
You can modify MinusButton and PlusButton by defining how it should look like. Define some new view and pass it as a parameter
MinusButton(){
Text("This is a minus button")
}You can customize the view of displayed value. Simply pass appropriate values in the constructor. All parameters are optional.
decimalPlaces: Int- how many digits shuld be visible after dot/commaunit: String- unit that will be visible after valuefont: FontfontWeight: Font.Weight
Value(
decimalPlaces: 2,
unit: "cm",
font: .system(size: 20),
fontWeight: .bold
)You can also customize your input stepper via the following modificators:
.withStep(step:)- edit step value
InputStepper($value) {
...
}.withStep(step: 0.5)Contributions are always welcome!
Give a ⭐️ if this project helped you!
