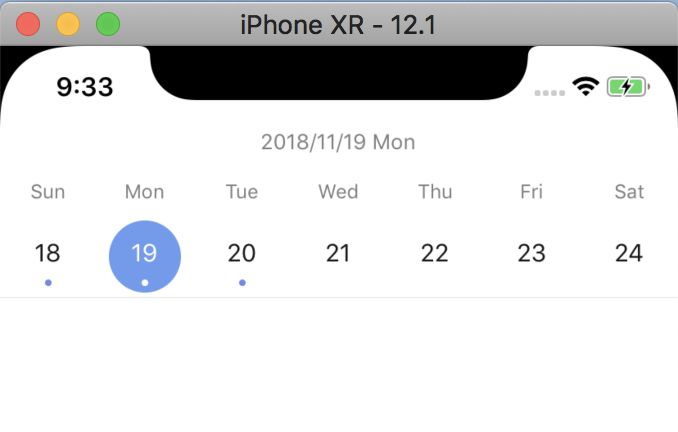
- Support pull down gesture
- Support go today
- Support support marked date
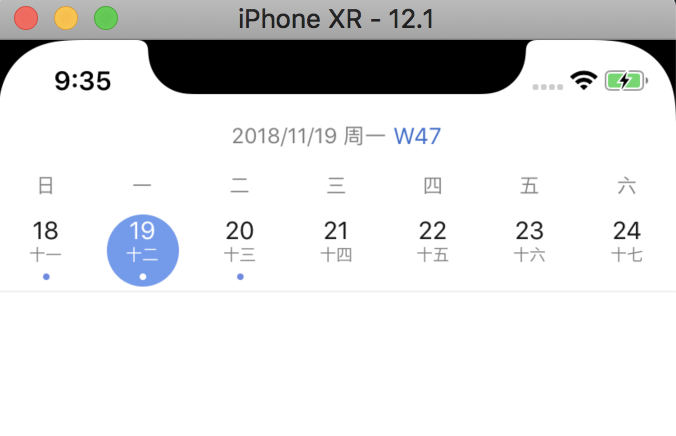
- Support Chinese lunar
- Support current week of this year (W21)
- Support both
Dateand Date string('2018-01-01')types
Install package:
npm install --save react-native-slideable-calendar-strip
# or
yarn add react-native-slideable-calendar-strip
Import to your app:
import CalendarStrip from 'react-native-slideable-calendar-strip';
Use the component:
<CalendarStrip
isChinese
showWeekNumber
showChineseLunar
selectedDate={this.state.selectedDate}
onPressDate={(date) => {
this.setState({ selectedDate: date });
}}
onPressGoToday={(today) => {
this.setState({ selectedDate: today });
}}
onSwipeDown={() => {
alert('onSwipeDown');
}}
markedDate={['2018-05-04', '2018-05-15', '2018-06-04', '2018-05-01']}
/>
| API name | Desc |
|---|---|
| selectedDate | The current selected date, Required. |
| onPressDate | Press date callback, Optional, (date) => {} |
| onPressGoToday | Press gotoday button callback, Optional, (today) => {} |
| markedDate | Marked highlighted date array, Optional, ['2018-01-01', '2018-02-01'] |
| onSwipeDown | Swipe down gesture callback, Optional, () => {} |
| isChinese | Show Chinese Week or not, default false, |
| showChineseLunar | Show Chinese Lunar or not, default false, |
| showWeekNumber | Show week number or not, default false, |