A simple list-group based typeahead/autocomplete using Bootstrap 4 and Vue 2
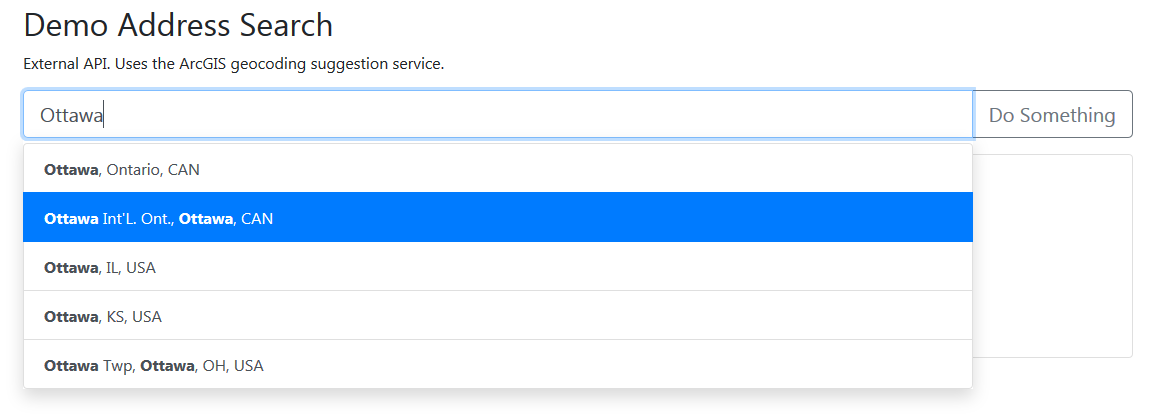
Here are some live examples, give them a try here.
Getting started guide is here.
If you were using a version prior to 2.0, you'll need to change all references of vue-bootstrap-typeahead to vue-typeahead-bootstrap and of VueBootstrapTypeahead to VueTypeaheadBootstrap.
The original project lost it's maintainer and we picked it up to keep it moving. More info here if you're interested.
Clone this repository and run vuepress dev docs. Then, navigate to http://localhost:8080/vue-typeahead-bootstrap-docs/ to launch the documentation and examples. The source is in docs/README.md and docs/.vuepress
Please note that active development is done on the master branch. PR's are welcome!
I want to specifically acknowledge the original repository by Alex Urquhart for this work: https://github.com/alexurquhart/vue-bootstrap-typeahead. He brought this project into reality, we're simply trying to help keep it moving forward. Thanks, Alex!