Frontend application made in angular 7 for educational purposes. You can use it fully client side, or with server available here. To use application in server mode go to environment.ts and set your SERVER_OFFLINE parameter like this:
SERVER_OFFLINE: false
- Authentication based on cookies and redux like store.
- Reactive forms with custom validation.
- Guarded routing which discovers home route based on authority.
- Modularization
- Angular 7.0
- Angular material
- Bootstrap 3.3
- Jasmine/Karma
- Underscore
- MomentJs (ngx-moment )
- ngx-toastr
- ngx-modal
- ngx-cookie-service
- @ngx-translate
- @ngrx/store
- Install nodejs (version 8.5.0 or higher) and npm (version 5.3.0 or higher)
- Type npm install in "parkandrest-ui" catalogue
- To run application type 'ng serve' in parkandrest-ui main catalogue
- To run application test type 'ng test' in parkandrest-ui main catalogue
You can login using provided credentials (fulladmin would allow access to all application features):
| username | password | authorities |
|---|---|---|
| fulladmin | password | ADMIN, OPERATOR, OWNER, DRIVER |
| admin | password | ADMIN |
| operator | password | OPERATOR |
| driver | password | DRIVER |
| owner | password | OWNER |
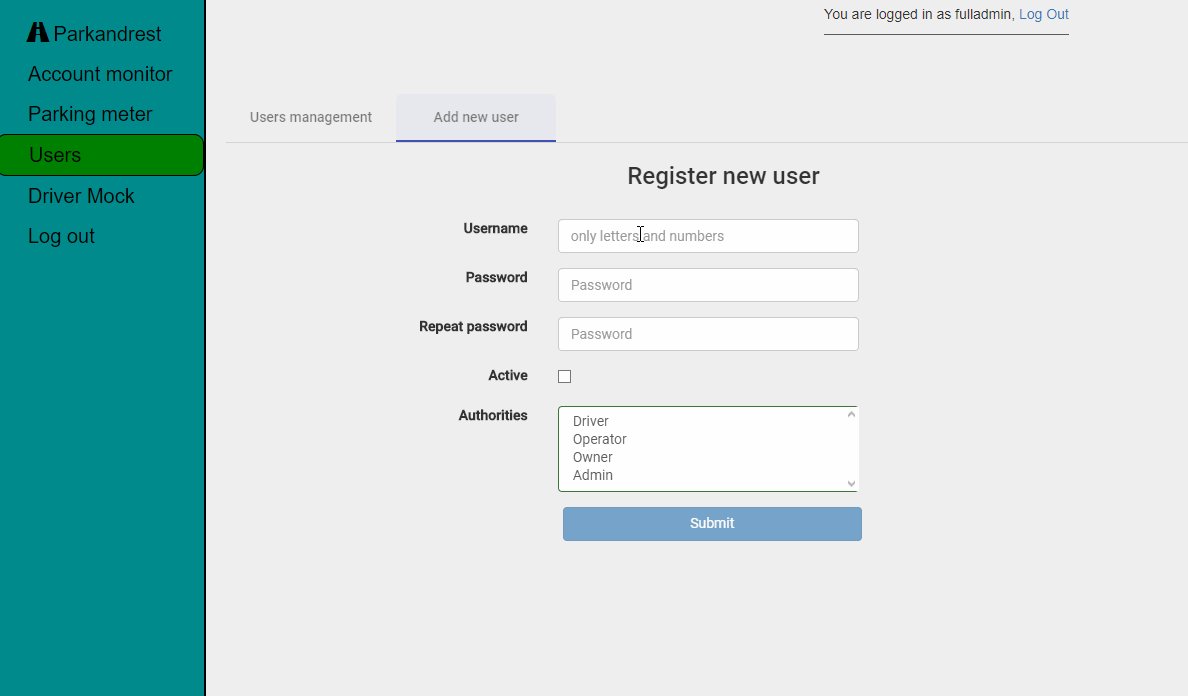
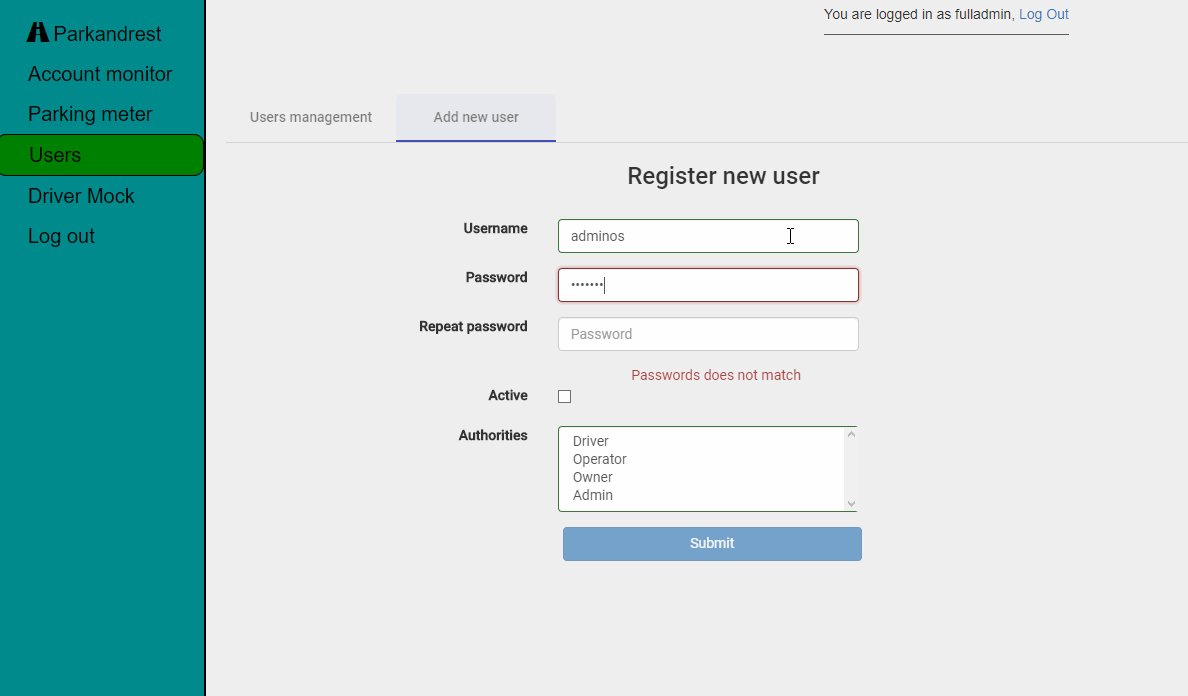
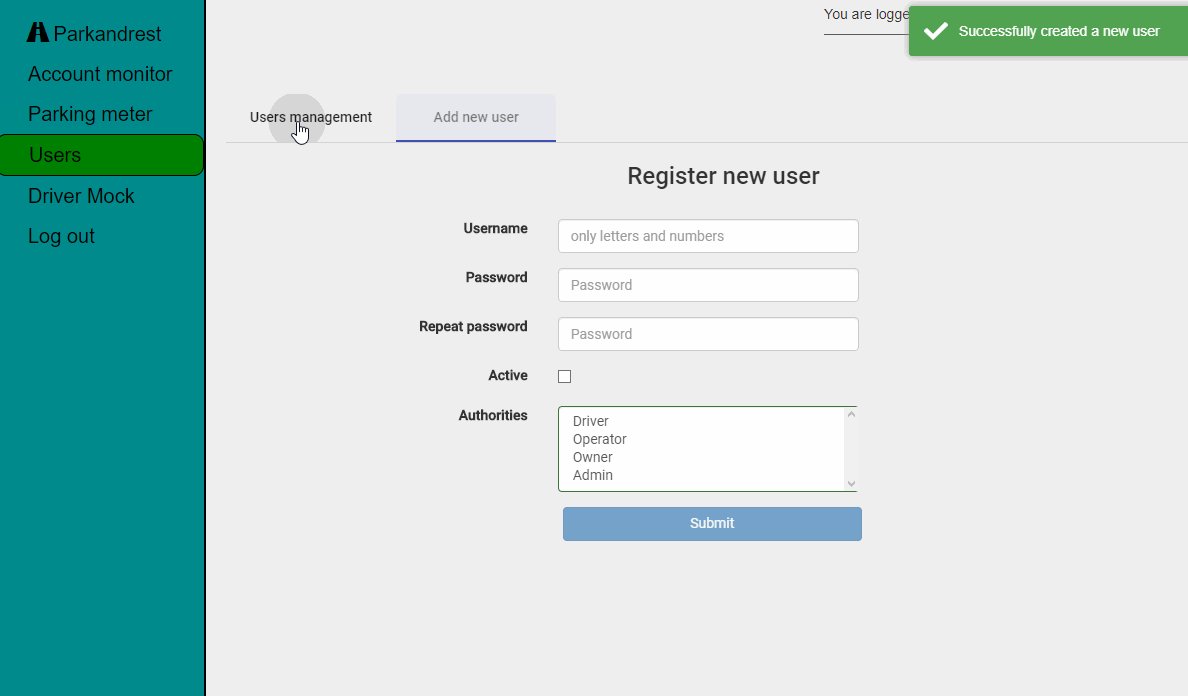
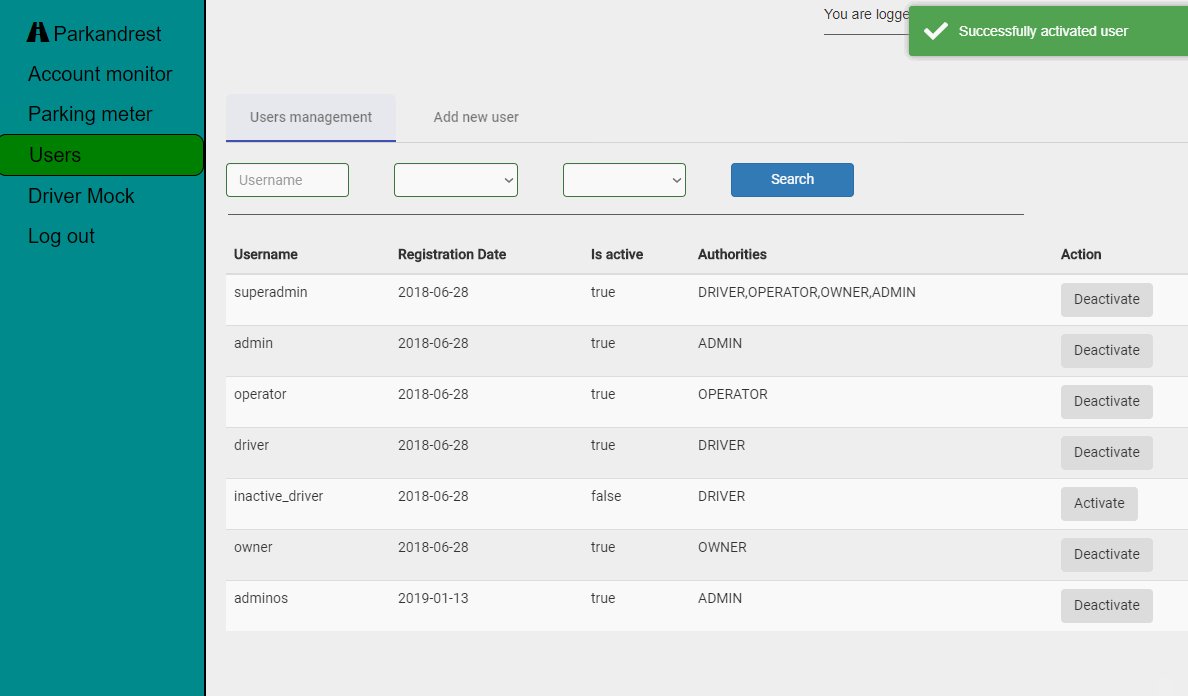
- Manage application users. You can add new one and disable (or enable) existing one.
export const ENVIRONMENT = {
PRODUCTION: false,
SERVER_OFFLINE: false
}
| feature group | required authority |
|---|---|
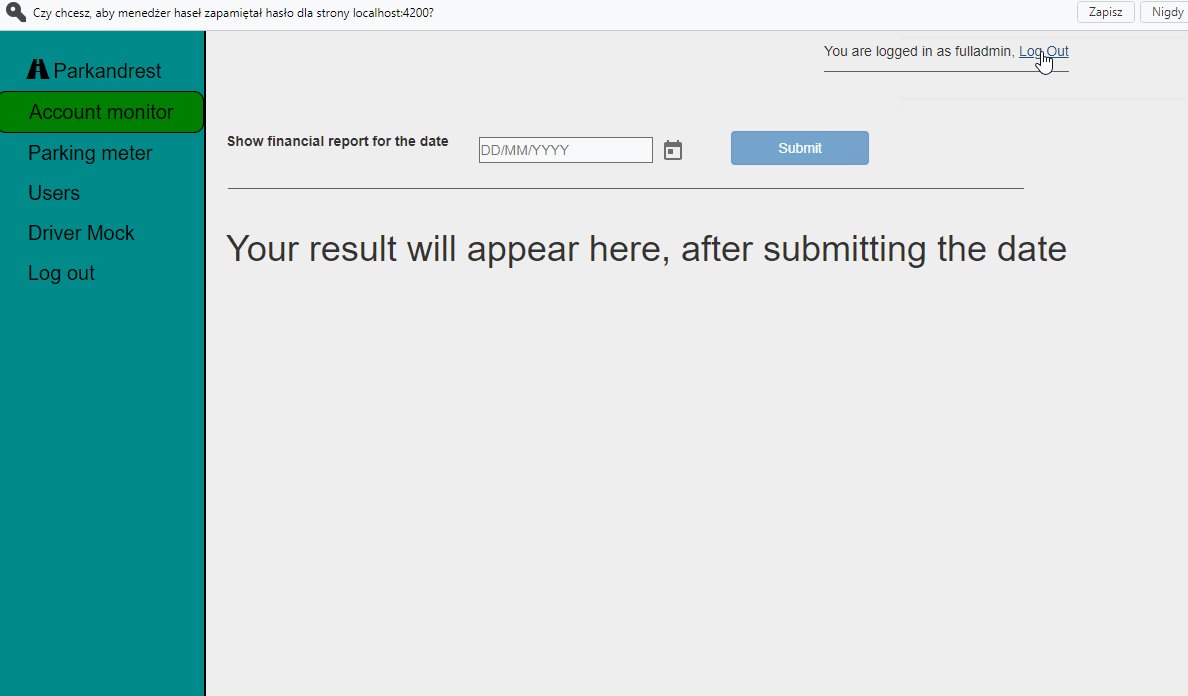
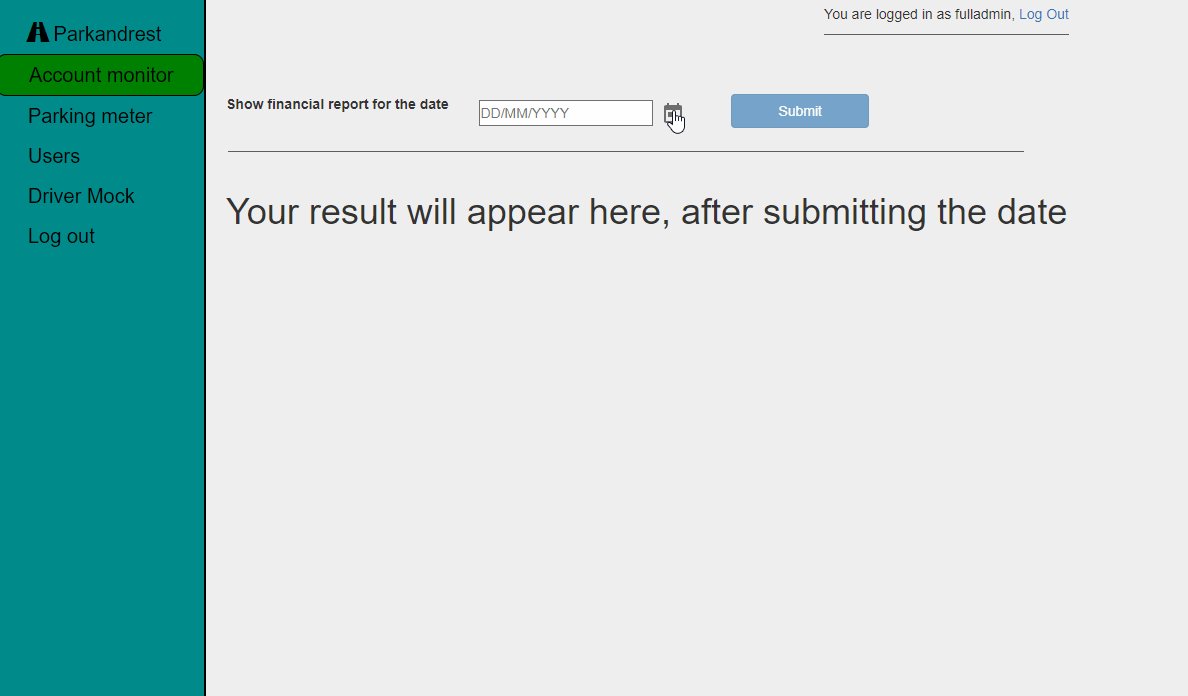
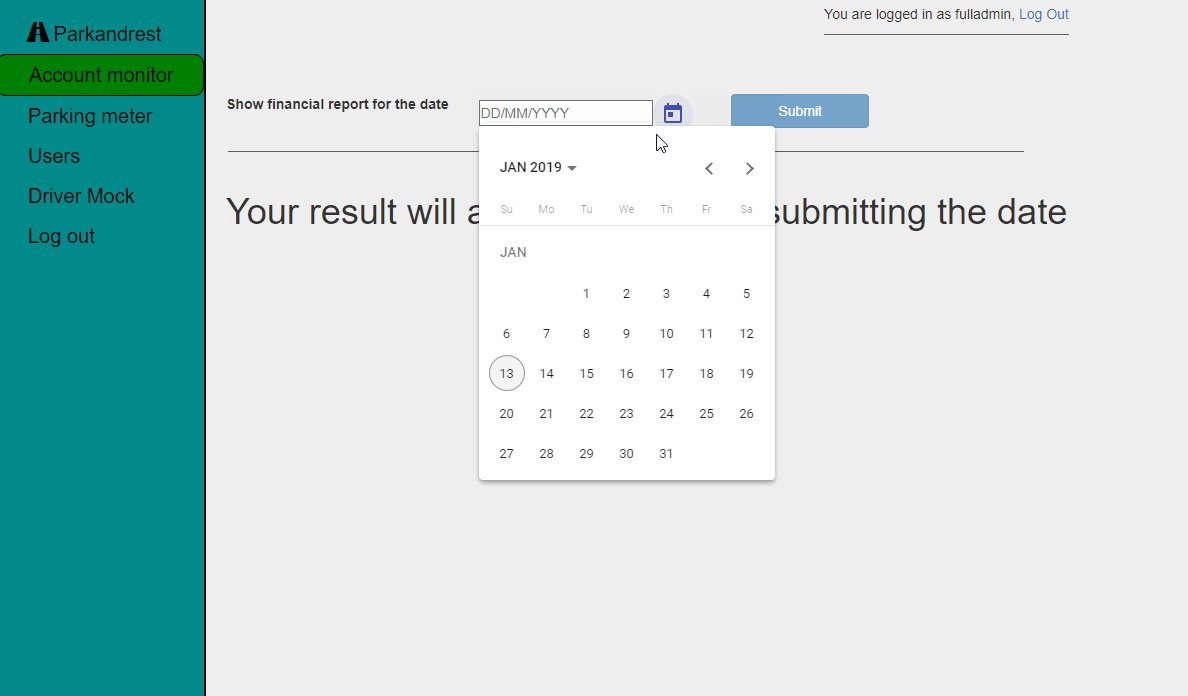
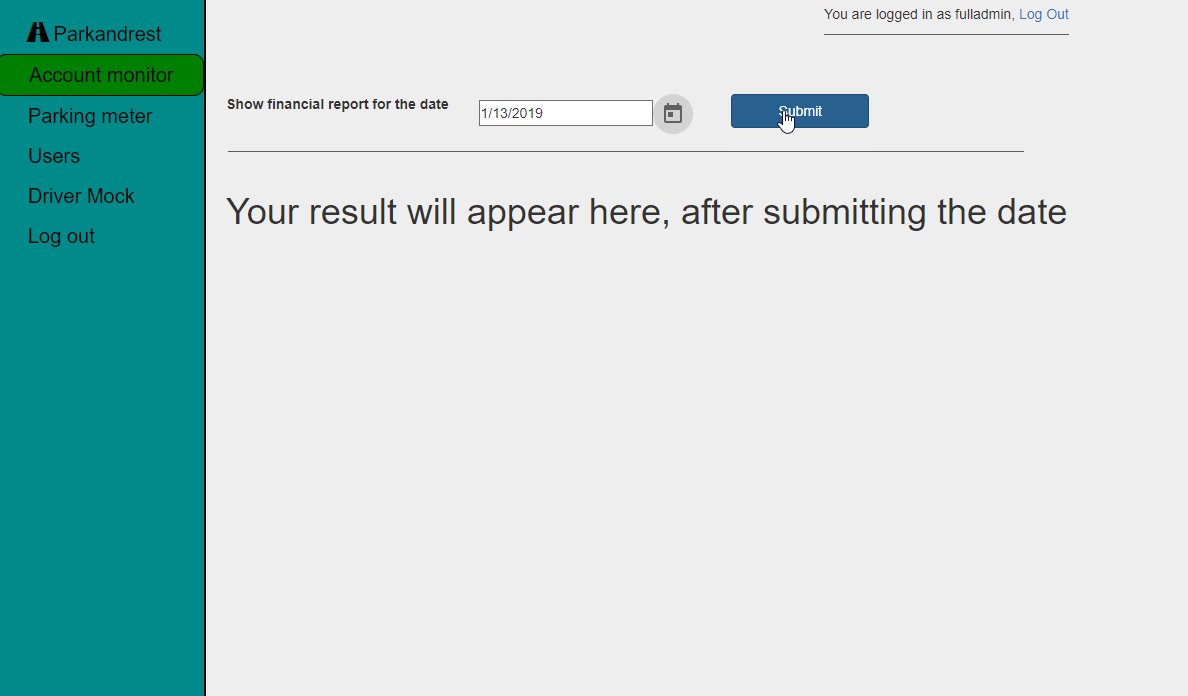
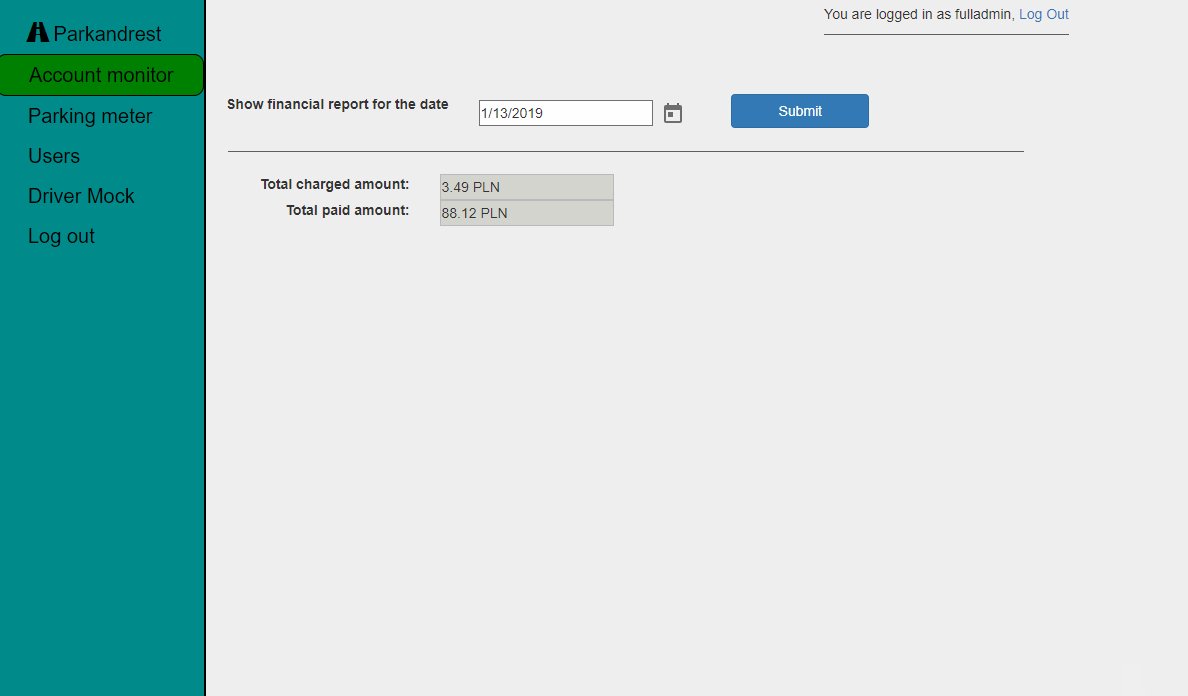
| Account monitor | OWNER |
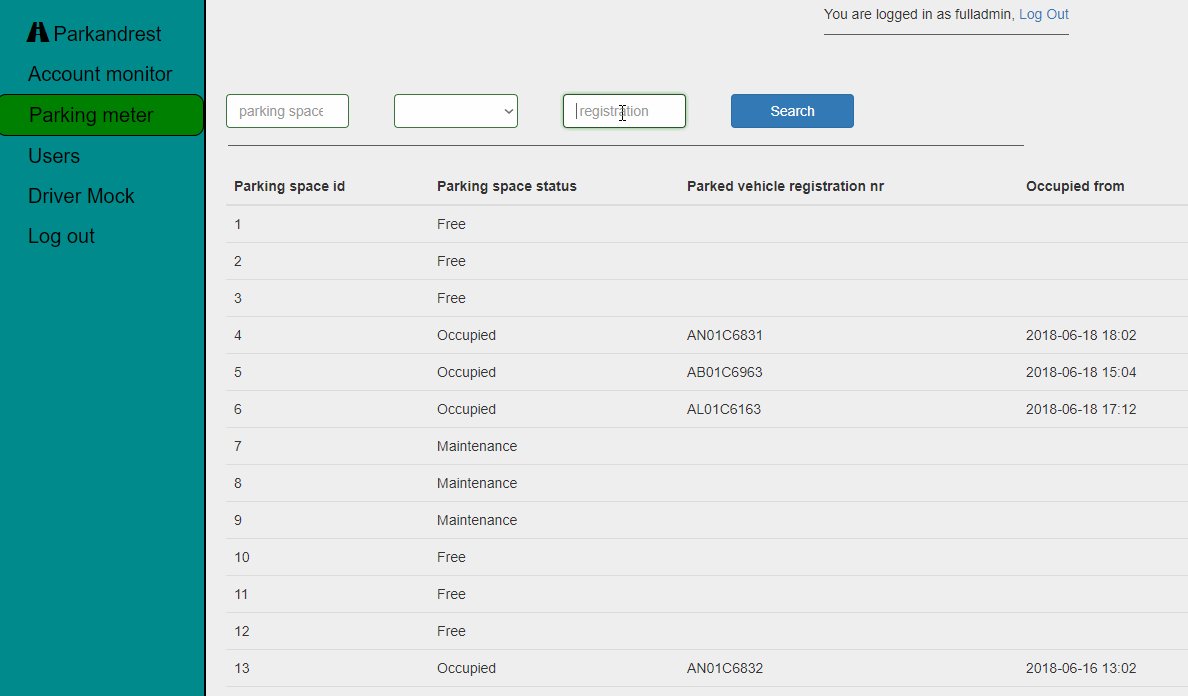
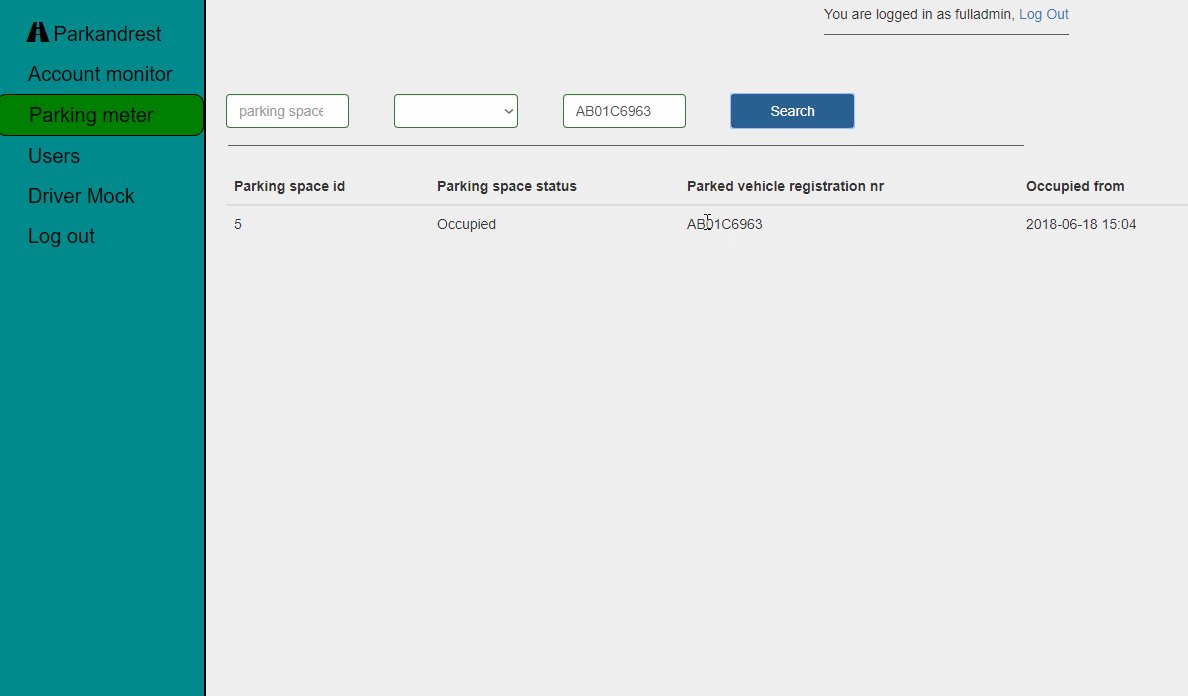
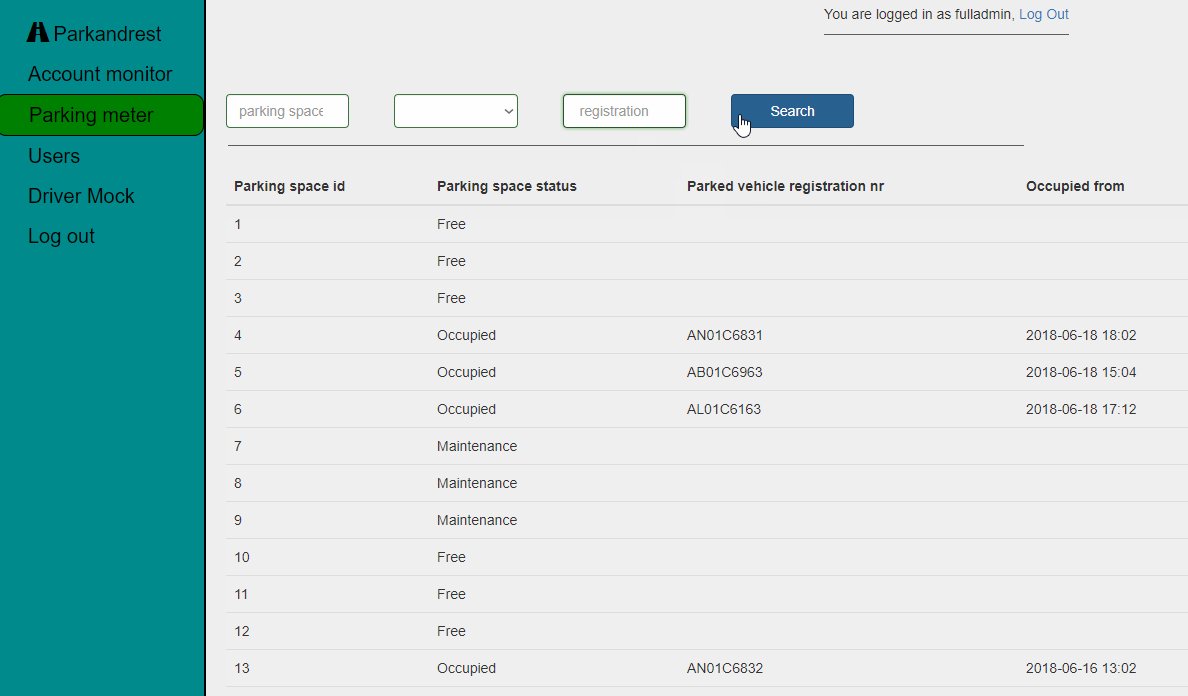
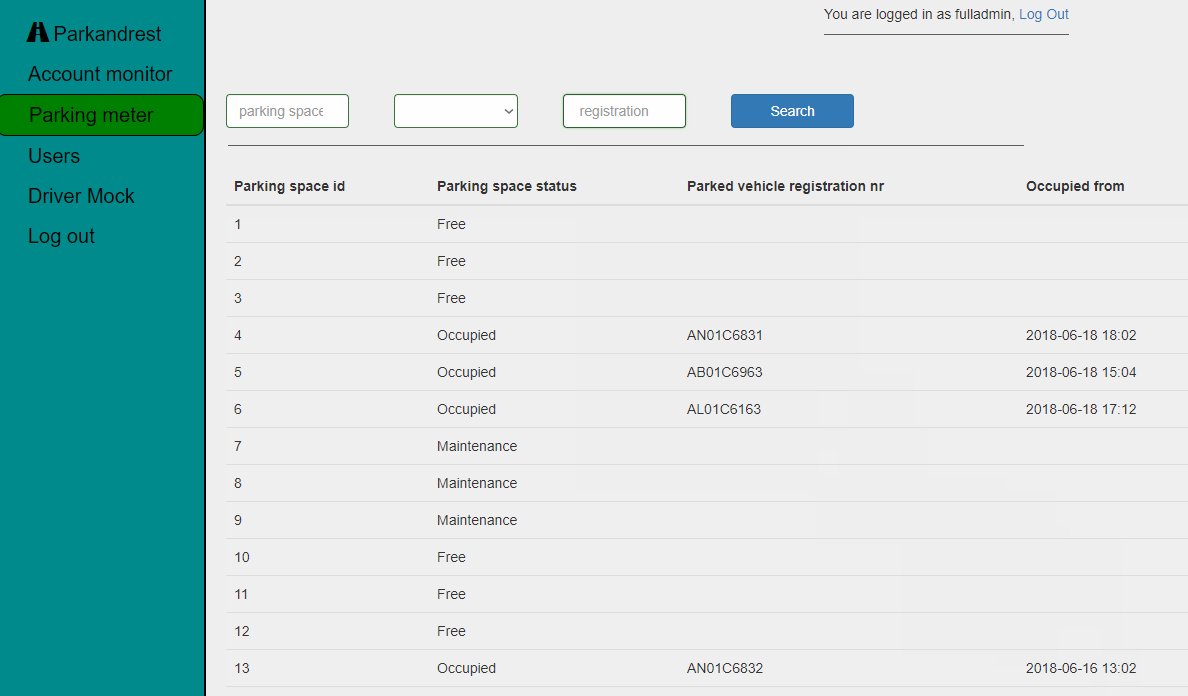
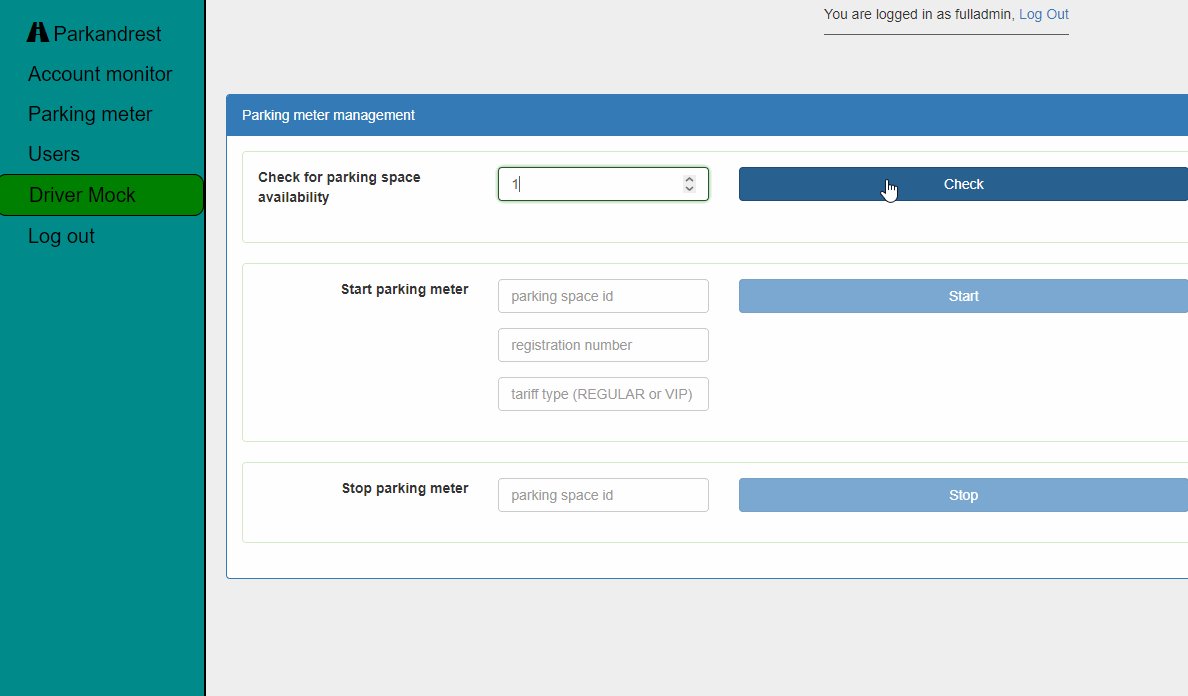
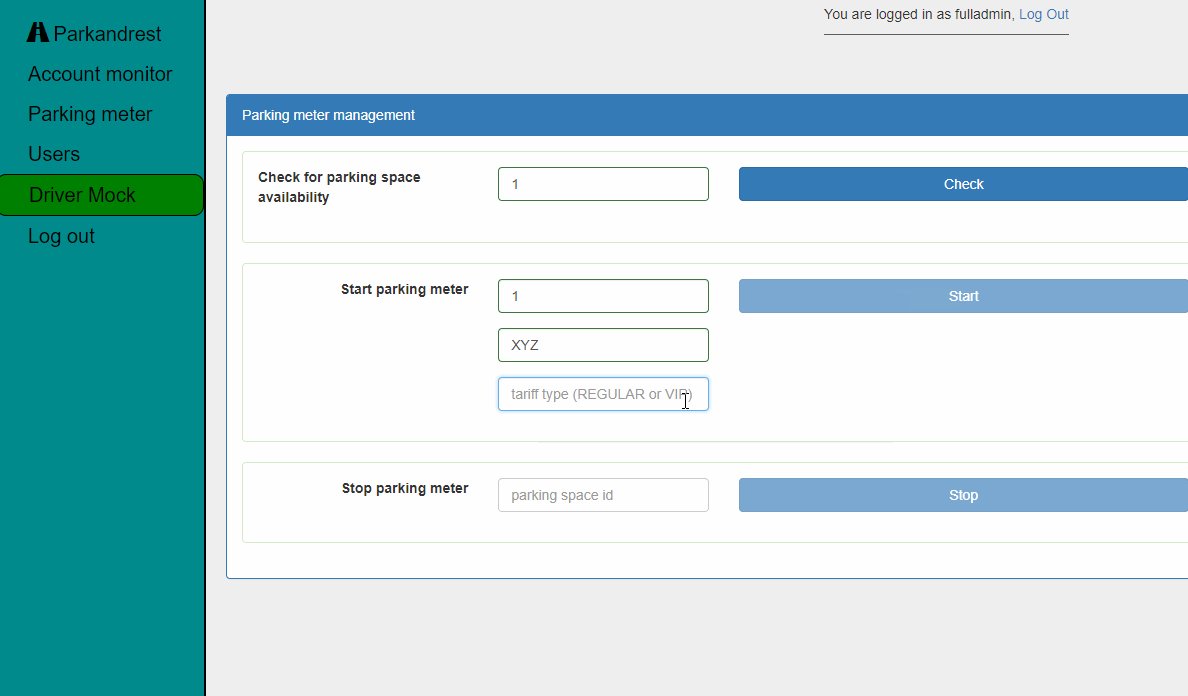
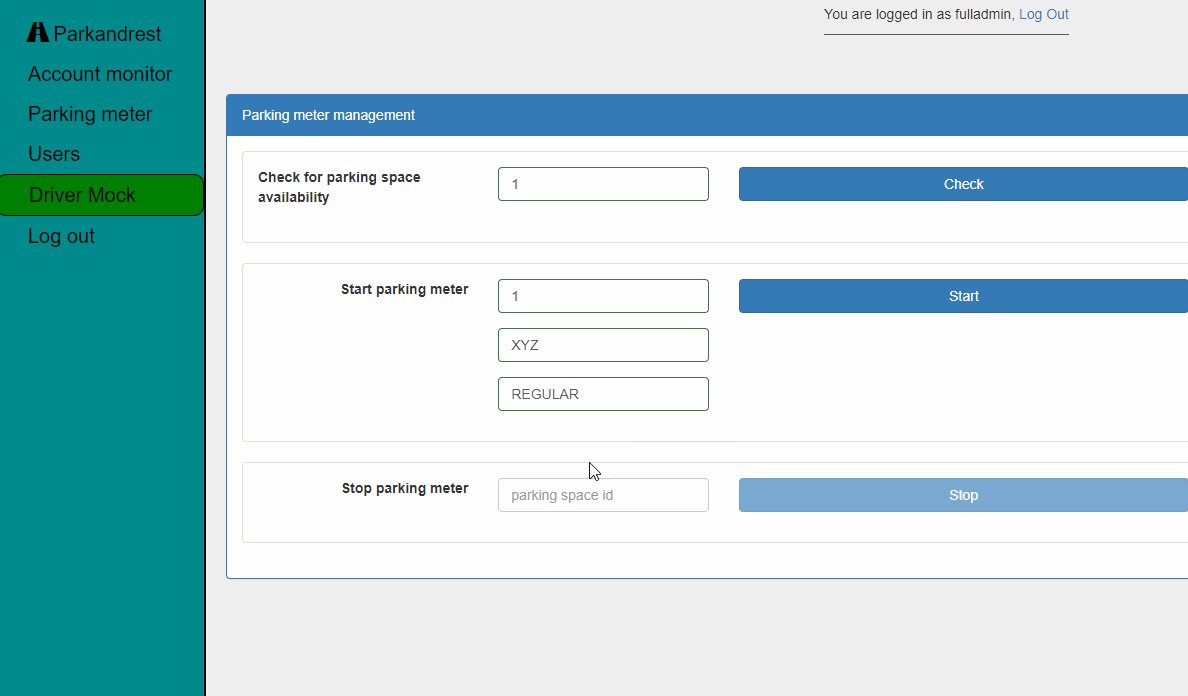
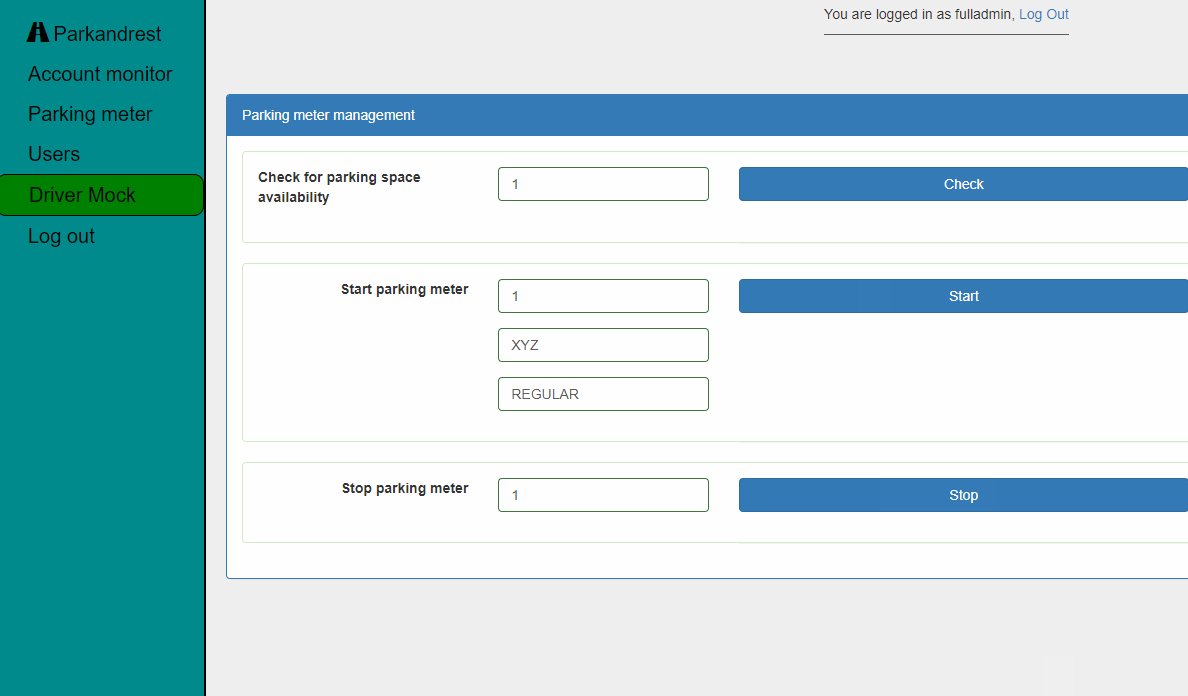
| Parking meter | OPERATOR |
| Users | ADMIN |
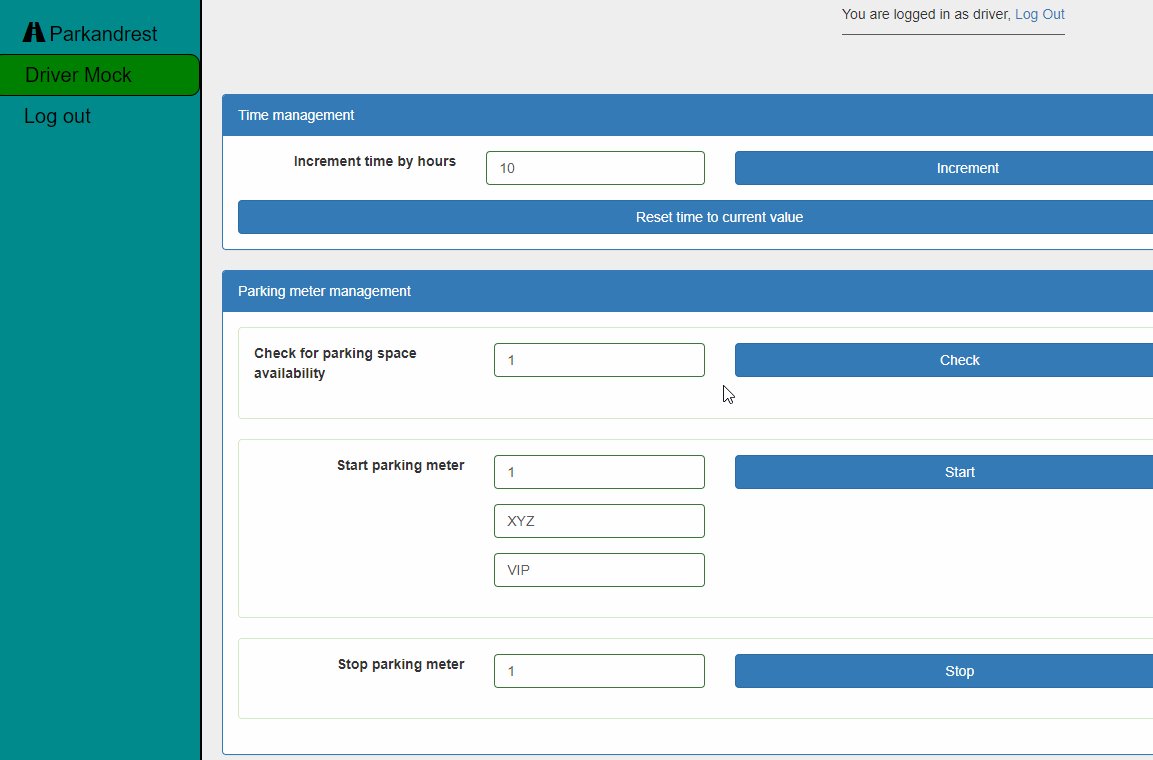
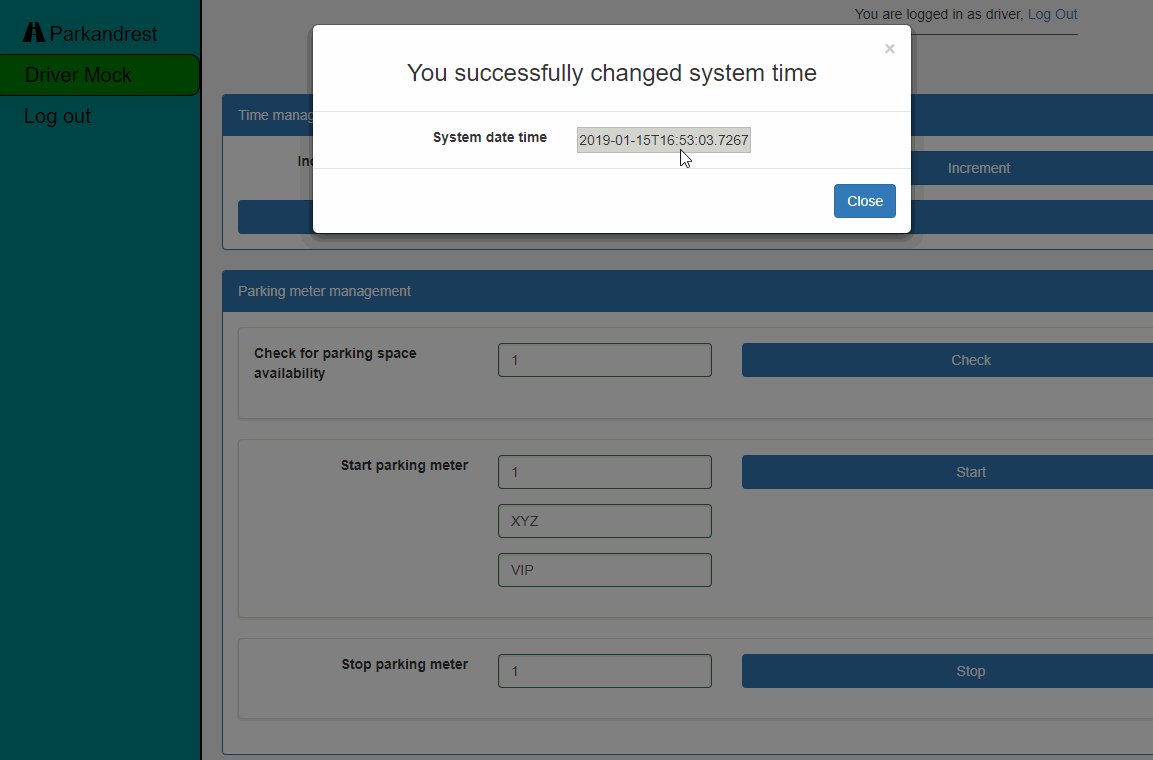
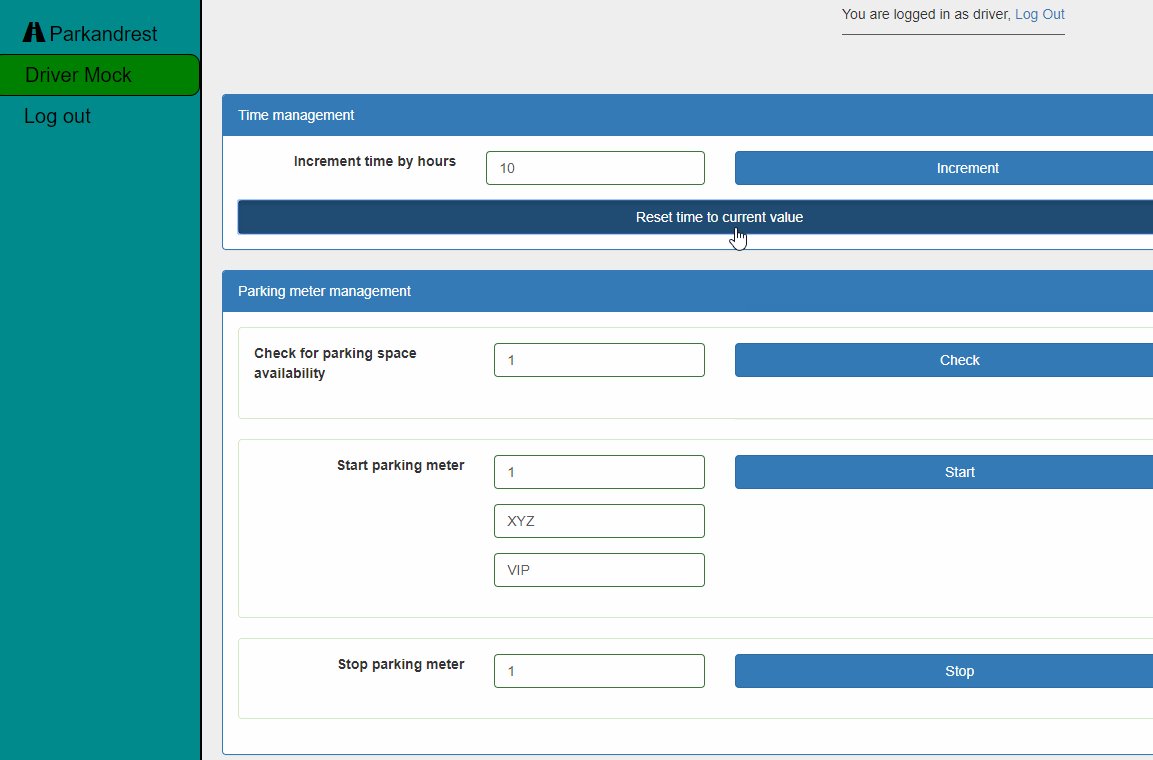
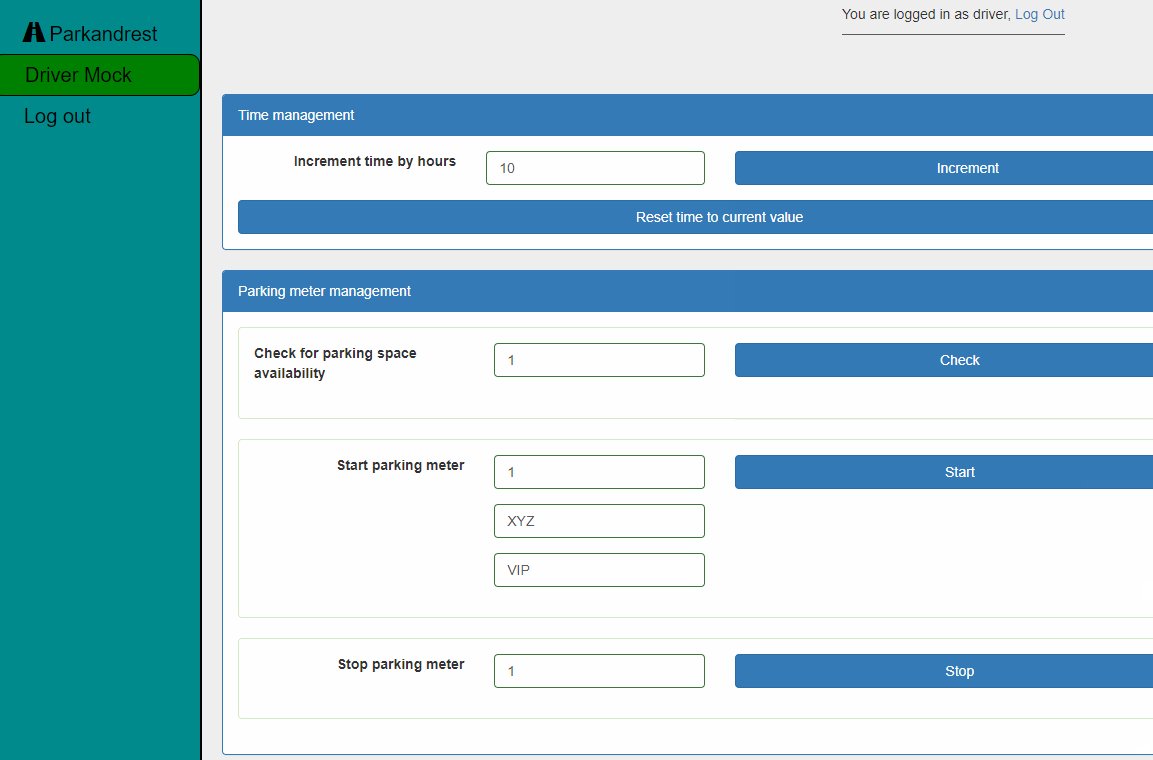
| Driver Mock | DRIVER |
- npm config set registry http://registry.npmjs.org/ - https keeps reseting network connection
- Routes lazy loading
- Custom fallback route - currently we always fallback to LogoutComponent
- Change or update of ngx-cookie-service because of nasty side effects (example here stevermeister/ngx-cookie-service#5)
- Tests
- Prolonging session by using refresh token (currently in server mode, after token expiration you will be always logout )