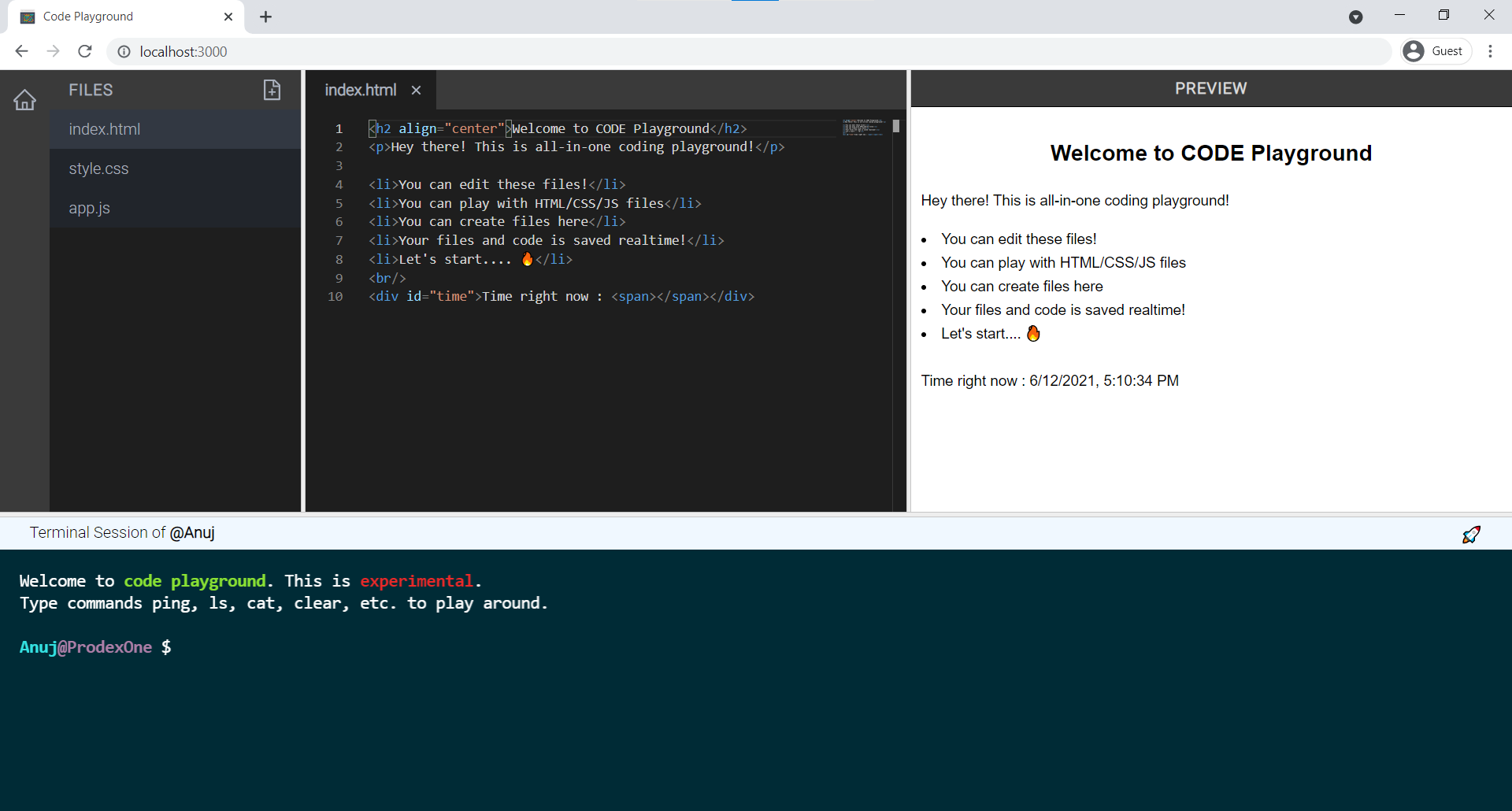
This project provides a real-time cloud-based code sync and editing and website developing platform where you can create any code file. It will provide linting in editor and a basic terminal. Edit HTML, CSS and JS and preview your website in built-in web-renderer.
Client: React, Typescript, Monoco-editor, Socket.io-client, Xtermjs, React reflex
Server: Node, Express, Typescript, Mongoose, Cookie-parser, Socketio
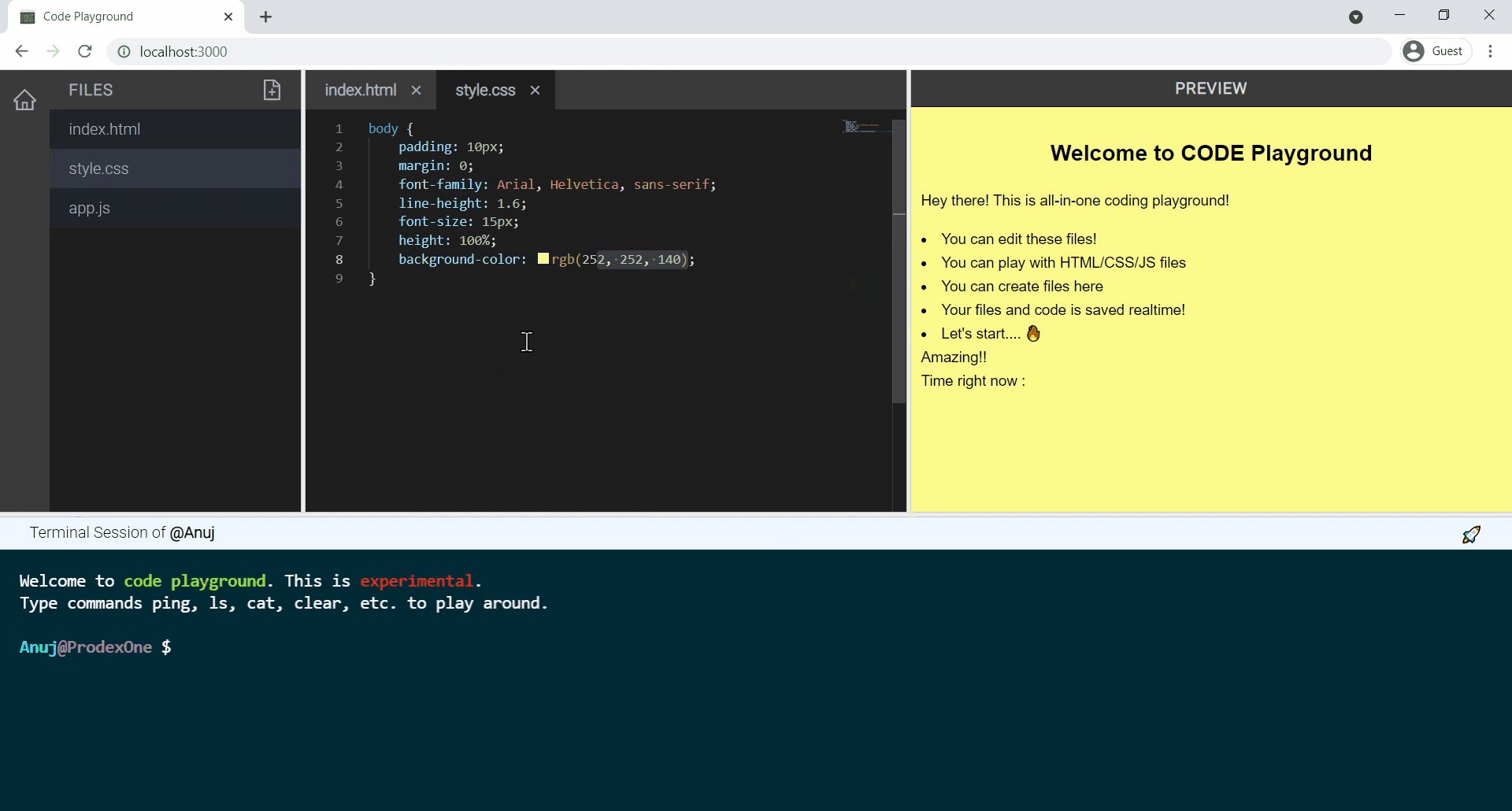
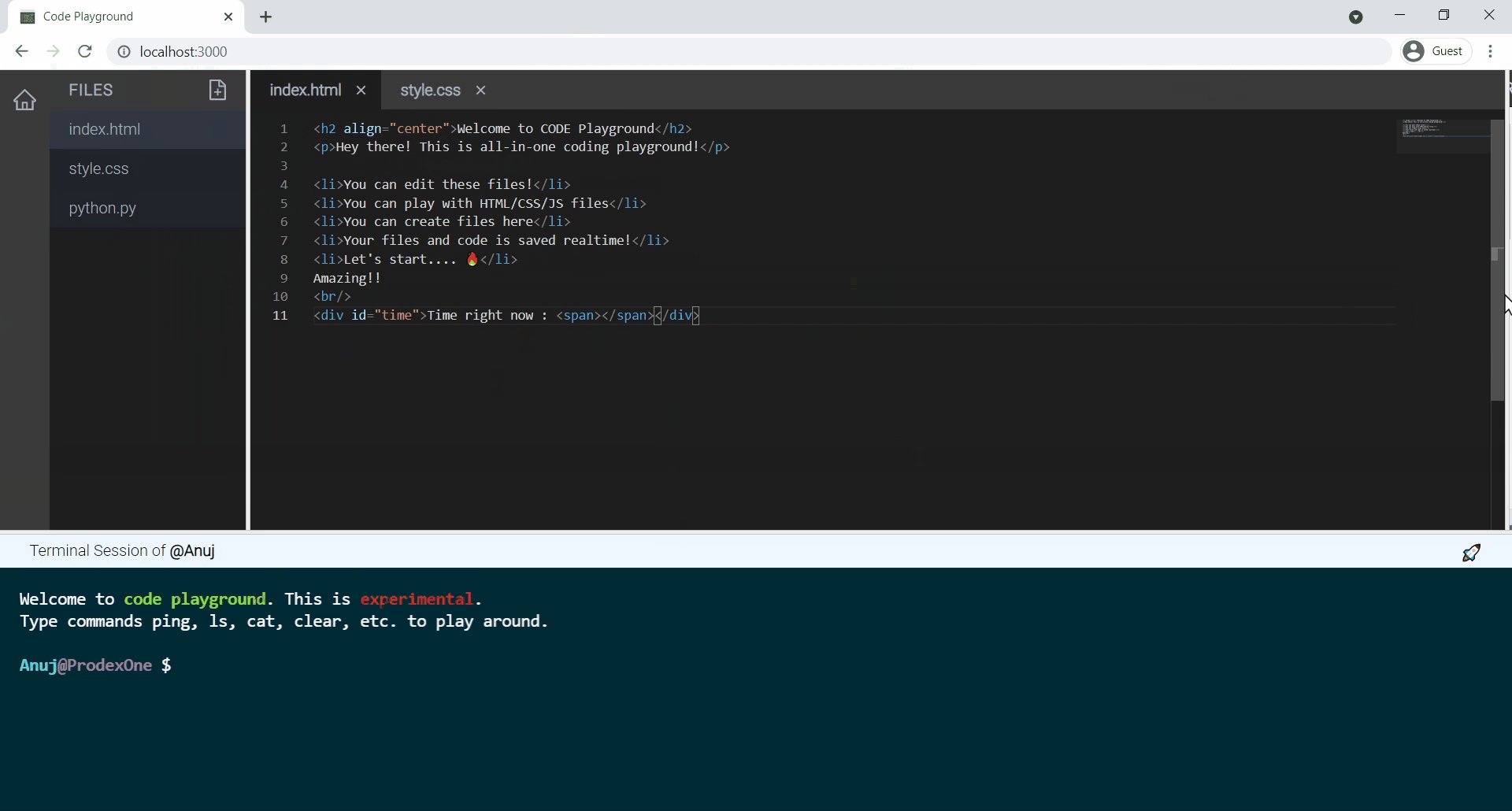
- Multiple resizable windows
- Featured code editor
- Create, update, delete files
- Realtime cloud sync of code
- Preview webpage
- Built-in terminal with syntax-highlighting
- Flexible and auto resizable components and clean user interface
- Clone the project
git clone https://github.com/theanujdev/code-playground-frontend.git- Go to the project directory
cd code-playground-frontend- Install dependencies
npm install-
Update constants in src/config/index.ts file :
SERVER_URL,SOCKET_URL(which are going to be same in most cases)
-
Start the server
npm startNote: You need to run Code Playground Backend server in the background.
Code is refactored and project structure is optimized for scalability. Along with react components and pages, context hook for global state and debounce function have also been used.
If you have any feedback, please reach out at @theanujdev