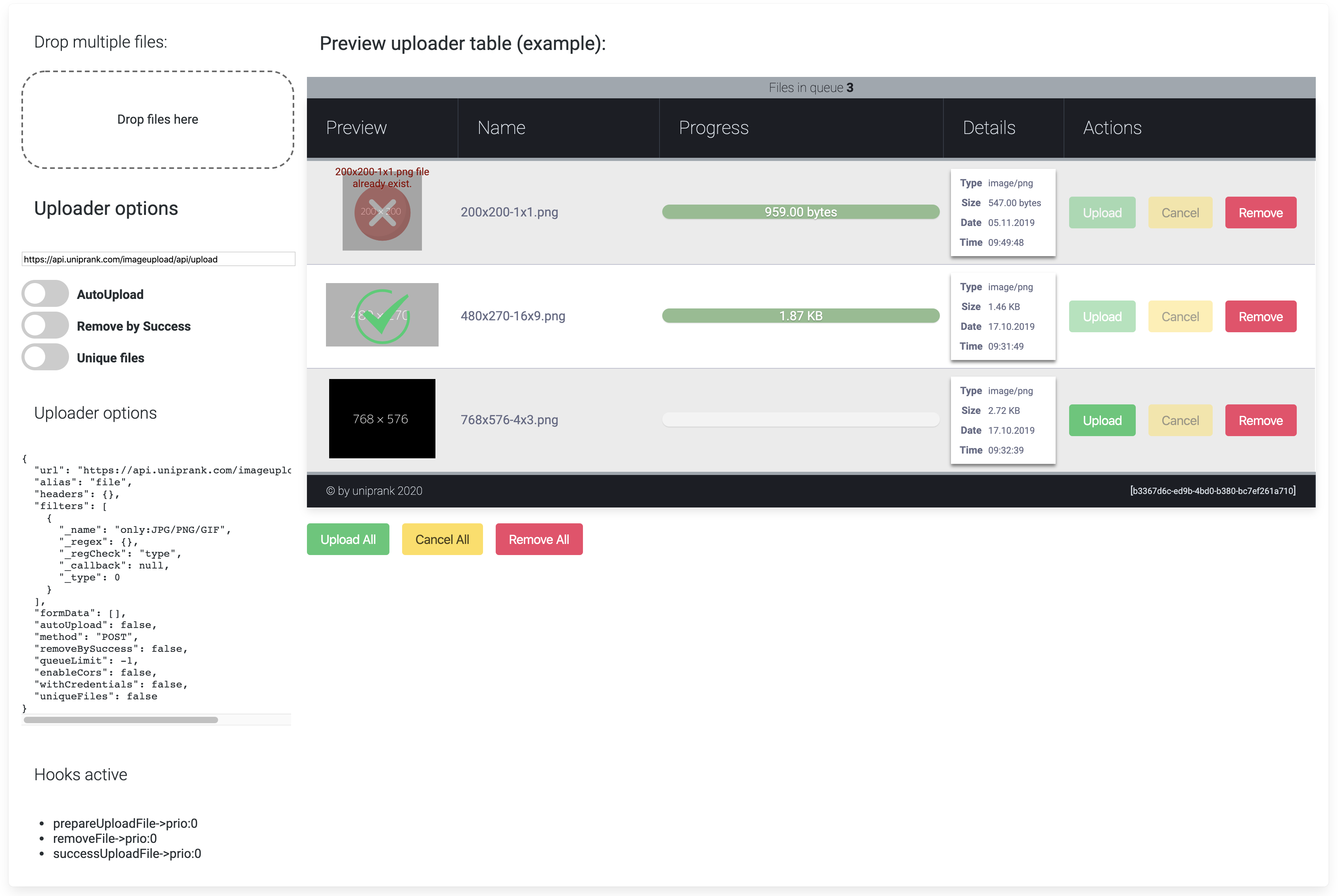
Angular ngx File Upload is a module for the @Angular framework. Supports drag-n-drop upload, upload progress, validation filters and a file upload queue. It supports native HTML5 uploads. Works with any server side platform which supports standard HTML form uploads.
When files are selected or dropped into the component/directive, one or more filters are applied. Files which pass all filters are added to the queue. When file is added to the queue, for him is created instance of {FileManager} and uploader options are used for this object. After, items in the queue (queue$) are ready for uploading.
npm install @uniprank/ngx-file-uploader --save
You could find this module in npm like angular ngx file uploader.
Add import { NgxFileUploaderModule } from '@uniprank/ngx-file-uploader'; to your module header:
@NgModule({
declarations: [ ],
imports: [
NgxFileUploaderModule.forRoot()
],
exports: [ ]
})
export class ExampleModule {
}
You could check out features of target browsers using http://caniuse.com/. For example, the File API feature.
| Feature/Browser | IE 8-9 | IE10+ | Firefox 28+ | Chrome 38+ | Safari 6+ |
|---|---|---|---|---|---|
<input type="file"/> |
+ | + | + | + | + |
<input type="file" multiple/> |
- | + | + | + | + |
| Drag-n-drop | - | + | + | + | + |
| XHR transport (multipart,binary) | - | + | + | + | + |
| AJAX headers | - | + | + | + | + |