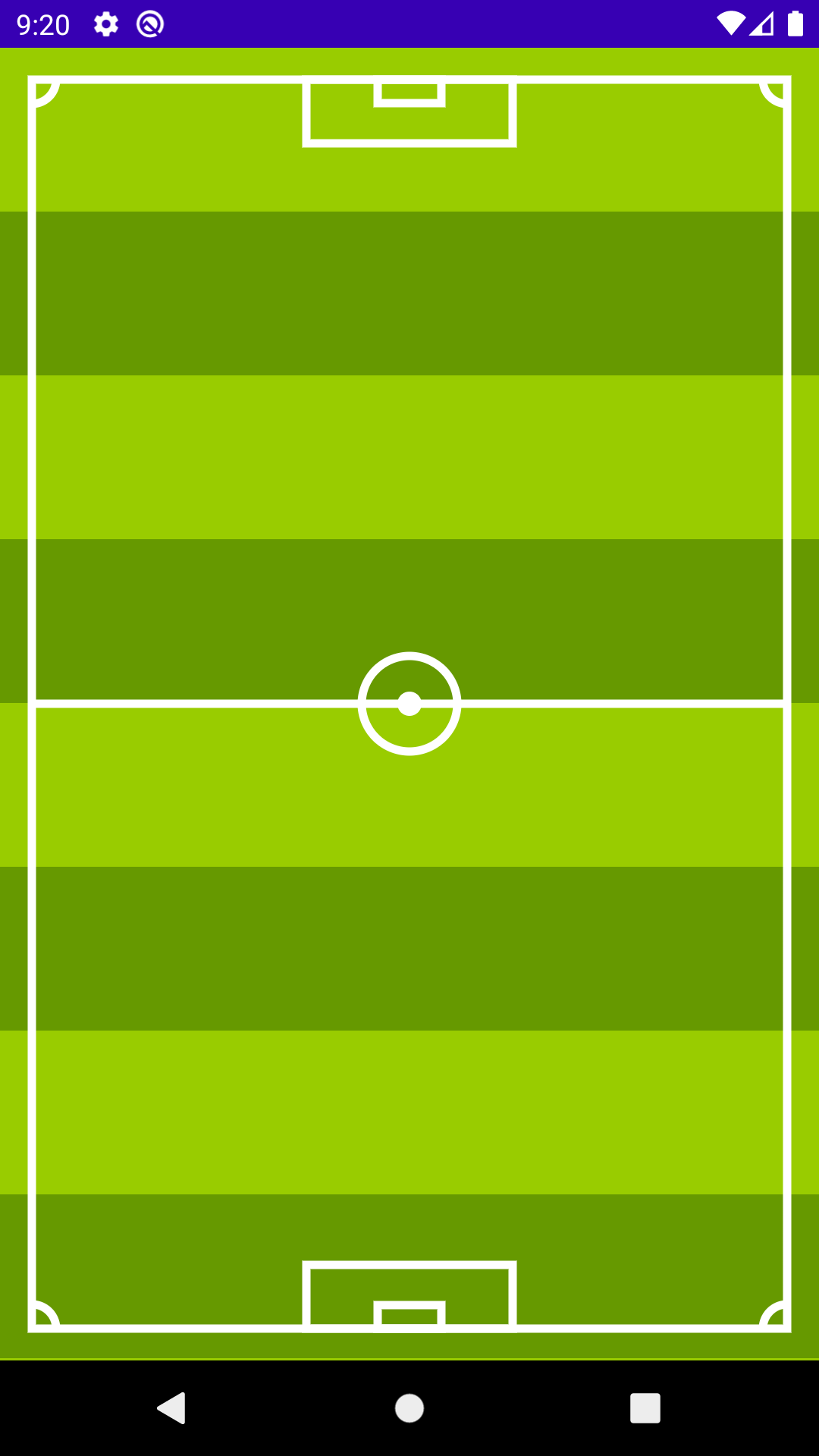
Simple fully customizable soccer view
allprojects {
repositories { ... maven { url 'https://jitpack.io' } }
}
dependencies {
implementation 'com.github.yusufceylan:SoccerView:lastVersion'
}
| Attribute | Description | Default |
|---|---|---|
| sv_grass_row_number | Number of grass rows | 8 |
| sv_grass_color_light | Color of grass type 1 | holo_green_light |
| sv_grass_color_dark | Color of grass type 2 | holo_green_dark |
| sv_line_color | Color of borders | white |
| sv_line_size | Size of borders | 4dp |
| sv_padding | Overall padding | 16dp |
| sv_goal_post_width | Width of goal post | 32dp |
| sv_goal_post_height | Height of goal post | 24dp |
| sv_goal_area_width | Width of goal area | 104dp |
| sv_goal_area_height | Height of goal area | 64dp |
| sv_corner_radius | Corner radius | 12dp |
| sv_center_outer_circle_radius | Radius of outer center circle | 24dp |
| sv_center_inner_circle_radius | Radius of inner center circle | 6dp |
This simple project was developed to learn the basics of custom views.
- Highly inspired from Guy Griv's this medium article
- Ultime guide for custom views
- Mindorks - Understanding Canvas