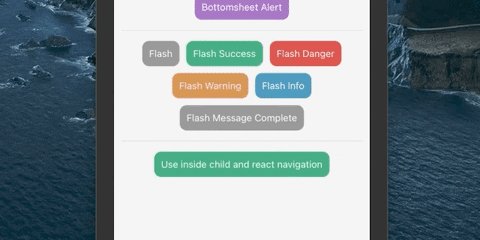
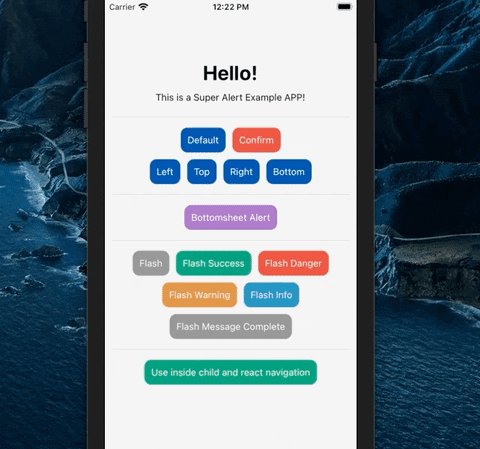
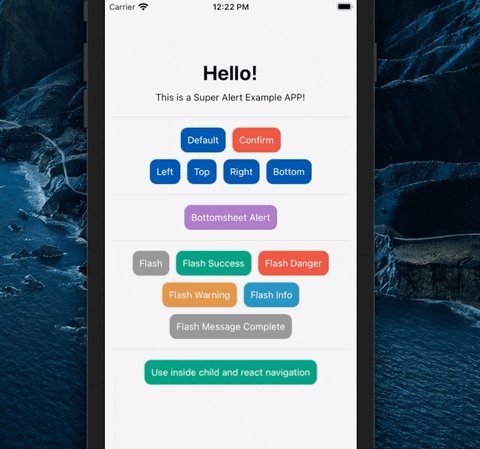
React Native Super Alert is a component where you can use various types of alerts and notifications without having to import the library on all screens..
npm i react-native-super-alert --save
yarn add react-native-super-alert
import SuperAlert from "react-native-super-alert";
export default function App() {
return (
<View>
<AppContainer />
<SuperAlert /> {/* <--- Load Super Alert here */}
</View>
);
}
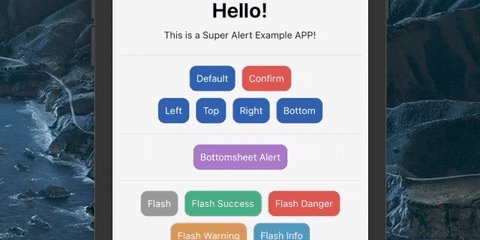
} // alert('Title of alert', 'Message of alert', { Object props })Example for default alert without confirm
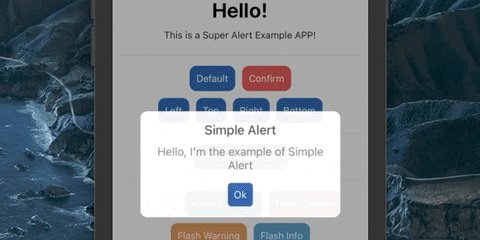
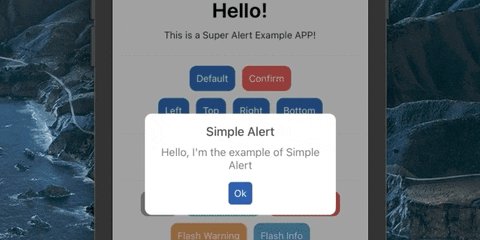
alert(
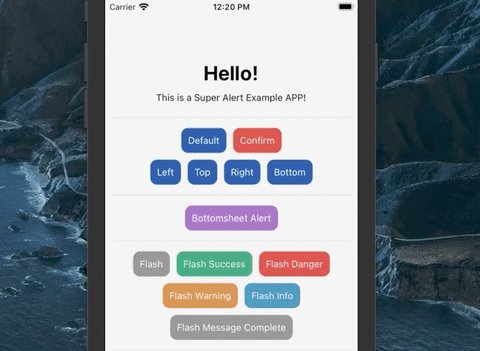
'Hello!!', // This is a title
"This is a Super Alert" // This is a alert message
) alert(
'Hello!!', // This is a title
"This is a Super Alert", // This is a alert message
{
position: 'top' // top, bottom, left or right,
}
)| Prop | Type | Description | Default |
|---|---|---|---|
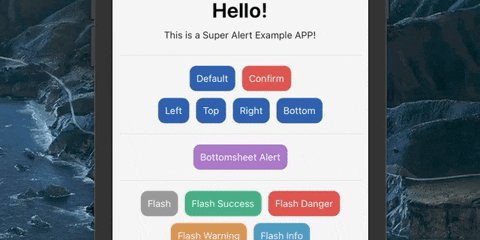
| position (Optional) | string | Using alert in corners (Top, Bottom, Left, Right) | '' |
Example
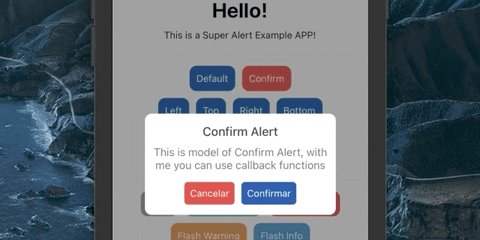
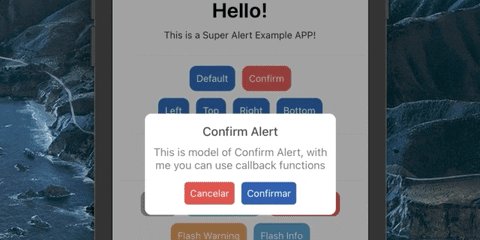
alert(
'Hello!!', // This is a title
"This is a Super Alert", // This is a alert message
{
textConfirm: 'Confirm', // Label of button confirm
textCancel: 'Cancel', // Label of button cancel
onConfirm: () => confirmClick(), // Call your confirm function
onCancel: () => cancelClick() // Call your cancel function
}
)Then create the functions to confirm and cancel action
confirmClick = () => {
console.log('Confirm Action')
}
cancelClick = () => {
console.log('Cancel Action')
}Note: You can use the confirm params in all alert types
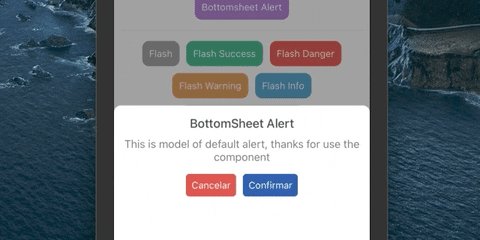
alert(
'Hello!!', // This is a title
"This is a Super Alert", // This is a alert message
{
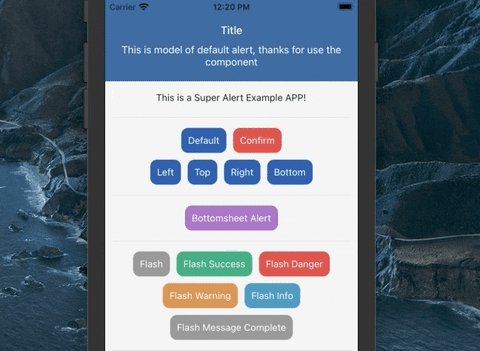
type: 'bottomsheet'
}
)| Prop | Type | Description | Default |
|---|---|---|---|
| bottomSheetHeight (Optional) | number | Alert BottomSheet height | 180 |
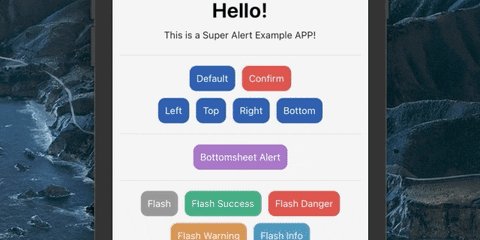
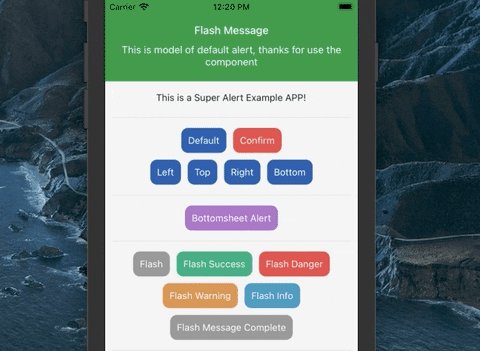
alert(
'Title',
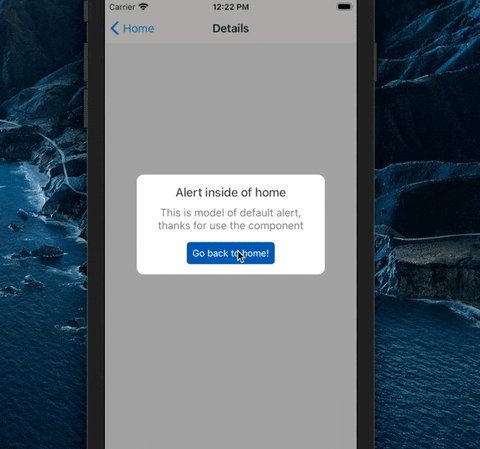
'This is model of default alert, thanks for use the component',
{
type: 'flashmessage',
option: 'danger', // danger | warning | info | success
timeout: 3
}
)| Prop | Type | Description | Default |
|---|---|---|---|
| flashMessageHeight (Optional) | number | Flash Message height | 110 |
| option (Optional) | string | Select the Color Scheme (danger,warning,info or success) | '' |
| timeout (Optional) | number | Total of seconds to close the alert | 5 |
| Prop | Type | Description | Default |
|---|---|---|---|
| Type (Optional) | string | Select the type of alert (alert,bottomsheet,flashmessage) | 'alert' |
| useNativeDriver (Optional) | boolean | Use native driver | false |
| textConfirm (Optional) | string | Button confirm label | 'OK' |
| textCancel (Optional) | string | Button cancel label | '' |
You can customize the alert according to your theme
<SuperAlert customStyle={customStyle} />Classes of customization
| Prop | Description |
|---|---|
| container | Customize the container style |
| buttonCancel | Customize the button cancel style |
| buttonConfirm | Customize the button confirm style |
| textButtonCancel | Customize the button cancel label style |
| textButtonConfirm | Customize the button confirm label style |
| title | Customize the title text style |
| message | Customize the message text style |
Example of custom style object
const customStyle = {
container: {
backgroundColor: '#e8e8e8',
borderRadius: 0,
},
buttonCancel: {
backgroundColor: '#b51919',
borderRadius: 0,
},
buttonConfirm: {
backgroundColor: '#4490c7',
borderRadius: 0,
},
textButtonCancel: {
color: '#fff',
fontWeight: 'bold'
},
textButtonConfirm: {
color: '#fff',
fontWeight: 'bold'
},
title: {
color: '#003d69',
fontSize: 15
},
message: {
color: '#4f4f4f',
fontSize: 12
}
}You can download example app from Example App this link
By Alan Ribeiro
If you think the project is useful, please donate or give me a star!