-
Notifications
You must be signed in to change notification settings - Fork 151
Smart tags (v1.x)
Simonas Mikulenas edited this page Dec 3, 2015
·
1 revision
From the version 1.4.0 there is an ability to insert smart tags to editing page contents. Smart tag is custom Better CMS string, which will be replaced with page data, when rendering page:
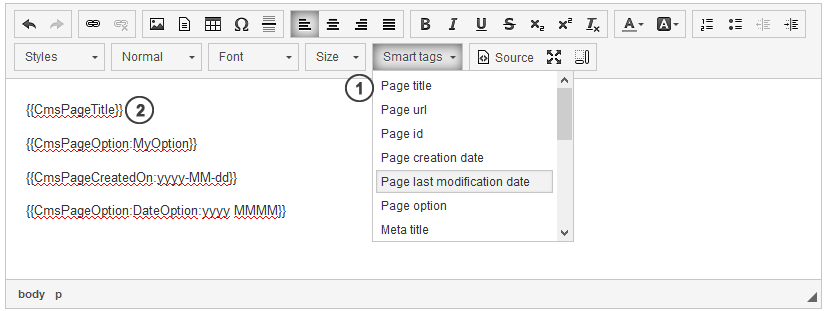
For inserting smart tags, choose any smart tag from the list in the editor toolbar (1). Custom CMS string will be inserted to content and later replaced with the related data.
For example, smart tag {{CmsPageTitle}} (2) will be replaced with rendered page title.
- Page title.
- Page URL.
- Page ID.
- Page creation date. Date format can be specified. Syntax: {{CmsPageCreatedOn:yyyy-MM-dd}}
- Page modification date. Date format can be specified. Syntax: {{CmsPageModifiedOn:yyyy-MM-dd}}
- Page option. Option key should be defined. Syntax: {{CmsPageOption:OptionKey}}. If option type is DateTime, date format can be specified: {{CmsPageOption:DateTimeOptionKey:yyyy MMMM}}. If option type is float, number format can be specified: {{CmsPageOption:FloatOptionKey:0.00}}.
- Meta title.
- Meta keywords.
- Meta description.
- Main image URL.
- Featured image URL.
- Secondary image URL.
- Category name.
- Blog post author name. Only in blog posts.
- Blog post activation date. Only in blog posts.
- Blog post expiration date. Only in blog posts.